De belangrijkste webdesign trends voor 2023

Blog
Wireframes zijn een vast onderdeel in een website-traject. Wat zijn wireframes? Wat zijn de voordelen? Hoe zien ze eruit?


De titel verklapt het al: de wireframes-fase is de belangrijkste fase bij het bouwen van een website. Wireframes zijn schematische, visuele representaties van de structuur en indeling van een website of applicatie. Ze tonen de belangrijkste elementen van de gebruikersinterface, zoals navigatie, knoppen, formulieren en inhoudsgebieden, en geven een beeld van hoe deze elementen met elkaar in verband staan. Wireframes zijn doorgaans eenvoudig en bevatten geen gedetailleerde ontwerpelementen, kleuren of afbeeldingen, om de nadruk te leggen op functionaliteit en gebruiksvriendelijkheid. In dit blog lees je er meer over!
Zoals je misschien al weet bestaat het bouwen van een website niet alleen uit het schrijven van de code ervan. Het is ook belangrijk dat een website er goed uitziet, goed functioneert, maar vooral ook dat het zijn doel bereikt. Nu is het ‘doel bereiken’ van een website in veel gevallen een breed begrip, wat op vele manieren kan worden opgevat.
Voor de één zal een doel bereikt zijn als mensen doneren aan jouw goede doel, voor de ander als men zich inschrijft voor een nieuwsbrief of simpelweg contact met jullie opneemt. Maar hoe een bezoeker komt tot dit punt is de zogenoemde user journey die hij of zij doorloopt en welke al kan worden uitgedacht vóór het bouwen van de website. Dit doen wij in ons proces met behulp van wireframes. In dit artikel lees je wat wireframes nou precies zijn, hoe ze gemaakt worden maar vooral ook waarom we ze maken en hoe deze bijdragen aan het proces van een website bouwen.
Voordat we de diepte ingaan is het goed om een korte introductie te geven voor mensen die nog niet bekend zijn met de term wireframes. Want wat zijn dat nou eigenlijk?
Eigenlijk kan je een website in de basis vergelijken met een huis. Als je een huis gaat bouwen heb je namelijk eerst de architect die de basis van een huis ontwerpt in blauwdrukken. Dit is grofweg de basisstructuur van een huis. In deze blauwdrukken wordt bepaald hoe hoog het huis wordt, waar de muren, deuren en ramen worden geplaatst en hoe de leidingen lopen. Als dit allemaal bepaald is wordt er pas nagedacht over hoe het huis er echt uit gaat zien. Dus welke kleur bakstenen komen er, welke kozijnen, en welke kleur deur komt erin. Als dit allemaal bepaald is en de tekeningen klaar zijn, kan het pas gebouwd gaan worden.
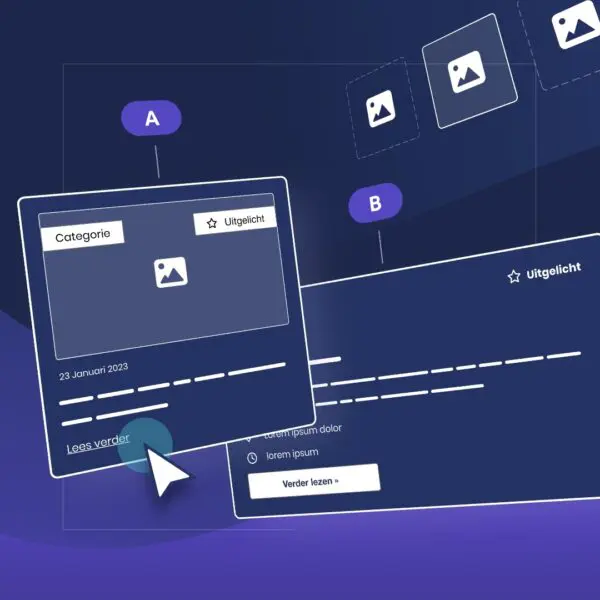
Als we dit hele proces naar een website omzetten zal je veel overeenkomsten zien. We beginnen bij een website met wireframes waarin we de basisstructuur van de website uitdenken in lijntekeningen en grijze vlakken. Dit is als het ware de blauwdruk van de website die de architect, of zoals wij het noemen, de strateeg / UX designer, maakt. Vervolgens gaat een designer aan de slag met de wireframes om ervoor te zorgen dat het ‘huis’ er goed uit komt te zien en tot slot zorgt een developer ervoor dat het goed gebouwd wordt.
In tegenstelling tot het uiteindelijke ontwerp van een website welke er mooi en visueel aantrekkelijk uitziet, gaat het bij wireframes niet om hoe het eruit ziet. Zoals onze strategen zouden zeggen; ‘Ons werk is niet mooi om naar te kijken, het gaat niet om kleuren of lettertypes’. Bij wireframes gaat het erom dat het doel van de website duidelijk wordt, welke functionaliteiten erin komen te zitten en hoe een gebruiker door de website zal navigeren.
Om het doel te kunnen bereiken worden wireframes in de vorm van grijze vlakken, lijnen en een standaard lettertype uitgewerkt. In wireframes zal je over het algemeen nog geen kleuren of foto’s tegen komen. Dit is om te zorgen dat men zich kan focussen op het doel van de website, en niet wordt afgeleid door hoe het eruit ziet.
Een goed voorbeeld hiervan is bijvoorbeeld de focus op een header en de functionaliteiten daarbij. In de wireframes moet de focus vooral liggen op welke content in het menu komt te staan en waar en of er tekst in de header komt te staan. Als dit duidelijk is, en is afgestemd met de klant, kan het worden doorgegeven aan de designer zodat deze geen tijd kwijt is aan het bedenken van functionaliteiten en zich echt kan richten op hoe het eruit komt te zien.
Net als bij een huis is de blauwdruk nog niet in beton gegoten en kunnen we nog van alles aanpassen. Als de wireframes zijn gemaakt komt er een brainstormsessie waarin onze strateeg zijn keuzes zal toelichten aan de klant, maar ook zeker uit vraagt bij de klant hoe zij naar bepaalde zaken kijken. Wij noemen deze sessie dan ook altijd een brainstorm en geen presentatie. Het is een combined effort om de basisstructuur van een website neer te zetten zodat we een goed fundament hebben voor de rest van de website. Onze rol binnen het proces is adviserend en gebaseerd op best practices en behaalde resultaten, maar de klant kent zijn of haar doelgroep vaak het best en weet hoe we deze kunnen bereiken.
Tijdens het wireframe proces wordt gekeken naar alle pagina’s (of templates) die er binnen een website nodig zijn. Niet elke pagina is namelijk hetzelfde. Ook dit kan je weer een beetje met een huis vergelijken. Elke verdieping, of zelfs elke kamer, is anders en zal dus opnieuw uitgetekend moeten worden. Zo heeft een badkamer een kraan nodig, maar is dit in een studeerkamer misschien overbodig. Op een contactpagina van je website wil je waarschijnlijk een contactformulier laten zien, maar op een over ons pagina is dit weer overbodig en heb je andere blokken nodig. Dit is dan ook de reden dat er tijdens projecten wordt gerekend met templates, elke template is namelijk uniek.
Het maken van wireframes wordt zeker niet door iedereen toegepast of zelfs als aparte fase behandeld. Toch zijn wij er van overtuigd dat dit wel degelijk een meerwaarde heeft voor de doorloop van een project. Zo zijn er verschillende voordelen te benoemen van het gebruik van wireframes.
Voor veel websites lijkt de opzet duidelijk en contentbeheerders kunnen precies de pagina’s vinden die ze willen. Maar hoe zit het met de bezoekers? Wat is het doel van je website en hoe kunnen we dat doel het best bereiken. Dit zijn vragen waar tijdens het maken van wireframes over nagedacht wordt. In onze wireframes is ‘keep it simple’ een belangrijk motto. Tuurlijk heb je veel functionaliteiten op een website, en veel wat je een bezoeker wilt vertellen, maar de kunst is om een bezoeker niet te vermoeien met content waar hij of zij niet naar op zoek is. Lange lappen tekst over verschillende onderwerpen kunnen bijvoorbeeld gemakkelijk in tabbladen worden ondergebracht om een pagina scanbaar te houden. Het zal je niet onbekend zijn dat men snel is afgeleid en weinig tijd op websites doorbrengt tegenwoordig. Daarom is het belangrijk om goed te bedenken hoe we jouw bezoekers zo snel mogelijk van A naar B kunnen brengen.
Voor veel mensen klinkt dit misschien gek, maar in 9 van de 10 gevallen is dit echt zo. Tijdens de wireframe fase die je met een strateeg doorloopt worden namelijk veel keuzes gemaakt op zowel technisch vlak als gebruiksvriendelijkheid. Al deze keuzes hebben invloed op de basisstructuur van de website. Als deze fase zou worden overgeslagen en je direct begint met het ontwerpen van de site zal men voornamelijk keuzes maken, gebaseerd op een eerste indruk en gevoel in plaats van wat het praktisch nut ergens van is. Het is belangrijk om eerst keuzes te maken voor een goede basis en het vervolgens goed eruit te laten zien.
Juist omdat wireframes nog een absolute basis zijn kunnen er tijdens deze fase nog gemakkelijk technisch ingrijpende wijzigingen worden doorgevoerd. Op het moment dat dit pas moet gebeuren als de designer zijn werk al heeft gedaan of de programmeur het aan het bouwen is kan dit voor veel onduidelijkheid zorgen. Er bestaat namelijk een grote kans dat keuzes die voor een onderdeel op pagina A worden gemaakt zijn, terugkomen op pagina B, C en D. Een kleine wijziging kan dus grote impact hebben. Op het moment dat dit in de wireframes wordt aangepast zal het minder impact hebben op de rest van het proces en blijft het voor iedereen duidelijk wat er uiteindelijk moet worden gebouwd.
Naast de onduidelijkheid binnen het projectteam zijn de wireframes ook goed om samen met de klant de scope van het project te herzien. Er wordt gekeken of de gemaakte afspraken voorafgaand aan het traject nog overeenkomen met de voortschrijdende inzichten die gedurende de wireframe fase aan het licht komen. Hier kan worden vastgesteld of alles binnen de scope en visie van het project valt of achterwege kan worden gelaten.
Als je het aan ons vraagt zijn wireframes een essentieel onderdeel van het ontwikkelen van een nieuwe website. Een specialist op ieder aspect van het project zorgt ervoor dat we kunnen focussen op de details en over-all een optimaal resultaat kunnen behalen. Zie jij de meerwaarde van wireframes ook? Kom bij ons aan boord en laat je website niet in het water vallen!



Commercieel directeur & founder