Met een 9.3 staat Stuurlui al zeven jaar op rij in de FONK150

Blog
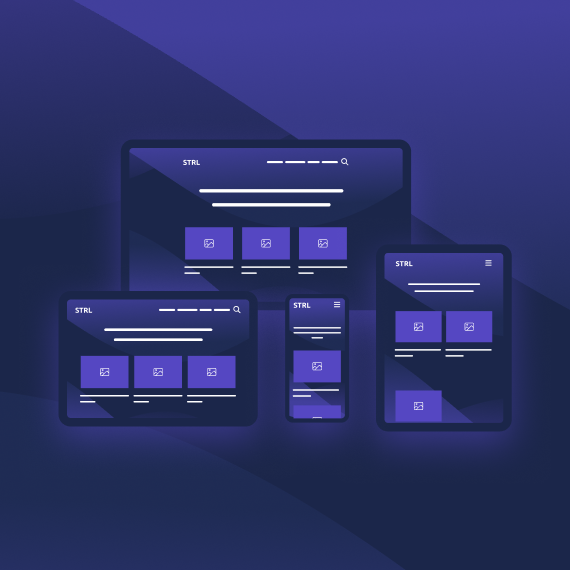
Een responsive webdesign is essentieel voor het succes van je WordPress-website. Het zorgt ervoor dat je site zich moeiteloos aanpast aan verschillende schermformaten, wat de gebruiksvriendelijkheid en toegankelijkheid aanzienlijk verbetert.


Responsive design betekent dat jouw website zichzelf aanpast aan de grootte van je scherm. De techniek zorgt dat je site op ieder apparaat goed functioneert, er goed uitziet én optimaal leesbaar is. Hoewel een responsive website zich voor de gebruiker ‘automatisch’ lijkt aan te passen, vraagt het qua ontwerp en ontwikkeling flink wat denkwerk.
Bij een responsive webdesign tonen contentblokken op ieder formaat apparaat anders. Waar een blok met een afbeelding, titel en tekst op desktop naast elkaar passen, staan ze op een mobiele telefoon bijvoorbeeld onder elkaar. Zo blijft de tekst leesbaar en de foto zichtbaar. Maar wat komt eerst? Wil je de titel en tekst boven of onder de foto? Deze vragen beantwoordt de designer tijdens het ontwerpen van je website.
TestEen designer kan onmogelijk voor alle apparaten en schermformaten een ontwerp uitwerken. Er zijn zoveel variaties in resolutie (lengte x breedte van een scherm) dat het ontwerpen een jaar zou kosten. Daarom ontwerpen we de twee meest voorkomende schermformaten als basis: een HD desktopscherm (1920 x 1080 pixels) en een mobiele telefoon in staande stand (390 x 844 pixels).
Voor deze resoluties desktop en mobiel denken onze designers volledig uit hoe we de inhoud van een pagina willen tonen. Vervolgens vertalen onze developers het responsive design naar code, bij het bouwen van de website. De techniek daarachter zullen we jullie besparen, maar als je er meer over wilt weten, bel dan gerust eens met onze supportafdeling!
Zodra de site gebouwd is, testen onze designers de site op verschillende veelgebruikte resoluties. Hoe reageert de website op andere schermformaten? Denk aan een tablet, zowel staand als liggend, maar ook aan mobiele telefoons met een net iets andere resolutie. Een scherm van 375 x 940 of 390 x 844 pixels is maar een klein verschil, maar hierdoor is een tekst soms net wel, óf net niet leesbaar. Op basis van de tests, schaven we bij tot alles perfect klopt.
Een responsive website past zichzelf automatisch aan op basis van het schermformaat. Bij Stuurlui kiezen we ervoor om daarnaast nog extra aanpassingen te maken aan het mobiele webdesign. Dat doen we omdat mobiele bezoekers een website vaak anders gebruiken.
Een voorbeeld is het feit dat bezoekers een duim of vinger gebruiken om te navigeren, in plaats van een muisaanwijzer. Het klikbare gebied moet dus groot genoeg zijn voor een duim. Dus: niet alleen het pijltje van een menu-item is klikbaar, maar ook voldoende ruimte eromheen, zodat je niet snel mis klikt.
Een andere aanpassing is de paginalengte. Op desktop passen drie nieuwsartikelen makkelijk naast elkaar. Op mobiel moeten ze echter onder elkaar, waardoor je meerdere keren moet scrollen voor je er voorbij bent. Hetzelfde geldt voor omhoog scrollen: een ‘terug naar boven’ knop helpt bezoekers een handje om snel terug te gaan. Een ander handigheidje is het verschijnen van het menu, wanneer je terug naar boven scrollt op mobiel. Simpele dingen, die het leven van jouw websitebezoeker makkelijker maken en de ervaring verbeteren.
Er zijn een aantal redenen om een responsive design te gebruiken voor je website. De belangrijkste lichten we hieronder uit.
Een van de belangrijkste redenen om een website responsive te maken, is de gebruiksvriendelijkheid. Door de site aan te passen aan het apparaat en de schermgrootte, kunnen bezoekers je site makkelijker gebruiken. Teksten hebben het juiste formaat, pagina’s hebben de juiste lengte, en menu’s, tabjes en foto’s zijn op ieder apparaat goed te lezen of zien.
Met een responsive webdesign, is je site perfect aangepast aan je gebruiker. Doordat teksten op het juiste formaat tonen, wordt je site leesbaarder en toegankelijker. Ook met andere voorwaarden voor een toegankelijke website houden we standaard rekening bij een responsive design. Zo zorgen we dat iedere gebruiker jouw website op ieder apparaat kan bezoeken.
Niet onbelangrijk bij webdesign: de uitstraling moet kloppen. Ziet jouw site er nog mooi en volgens huisstijl uit, wanneer hij op een ander apparaat wordt getoond? Vallen foto’s en teksten niet over elkaar heen? Zijn alle elementen zichtbaar? Wordt het ontwerp misschien te druk wanneer je op mobiel alles ziet wat je ook op desktop ziet?
Een responsive website is goed voor je SEO. Je vindbaarheid wordt namelijk vergroot als jouw site gebruiksvriendelijk is op een mobiele telefoon. Google raadt daarbij zelfs aan om een responsive design te kiezen, omdat het zichzelf aanpast aan het apparaat van de gebruiker en daarmee altijd de optimale gebruikersbeleving geeft.
Als je een WordPress website laat maken door Stuurlui, krijg je altijd een responsive design. Omdat we al honderden websites op deze manier hebben gebouwd, weten we precies wat nodig is voor een goed responsive design. Onze stack – de basistechniek die we gebruiken om al onze websites in te ontwikkelen – is daarom standaard responsive gebouwd. Zo hoeven we niet elke keer het wiel opnieuw uit te vinden en profiteert iedere klant van de lessen die we hebben geleerd tijdens het bouwen van responsive websites in het verleden.
Onze bemanning staat voor je klaar! Bel ons voor een kennismaking, deel je wensen en ideeën en wij vertalen het voor je naar een responsive webdesign op maat.




Senior designer