Hoe maak je een gebruiksvriendelijke website?

Webdesign Leestijd: 5 min.
Een gebruiksvriendelijke website maakt het verschil voor je bezoekers. Wanneer alles vlot, soepel en intuïtief werk, zorgt dat voor een positieve ervaring bij jouw gebruikers. Maar wat maakt een website gebruiksvriendelijk? We zetten eerst de randvoorwaarden op een rij en gaan daarna nog een stapje verder door mooie voorbeelden te geven van van gebruiksvriendelijke WordPress websites die wij voor onze klanten bouwden.
Inhoudsopgave
Wat maakt een website gebruiksvriendelijk?
Een gebruiksvriendelijke website is afgestemd op de behoefte van de gebruiker. De precieze invulling is dus verschillend en hangt af van je bezoekers. Bepaalde randvoorwaarden zijn er echter altijd. Zo moeten bezoekers makkelijk kunnen vinden wat ze zoeken en moet je website makkelijk te bedienen zijn op zowel mobiel, desktop als tablet. De wensen van jouw bezoeker bepalen vervolgens wat er nog meer nodig is om jouw website soepel te laten werken.
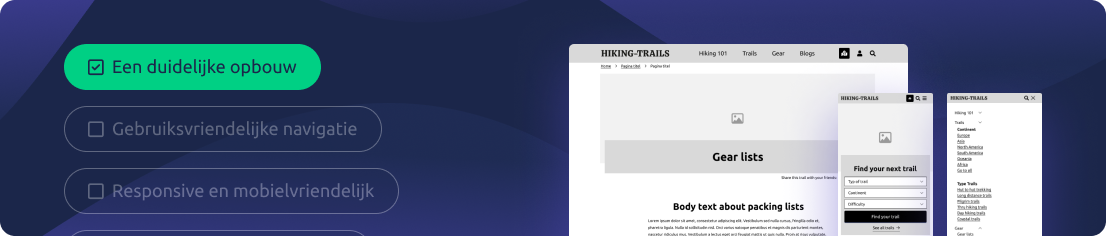
Een duidelijke opbouw
Bij een gebruiksvriendelijke website hoeft een bezoeker geen seconde na te denken over waar hij moet zijn. Een duidelijke structuur en opbouw van de site zorgen ervoor dat de gebruiker in één oogopslag kan zien waar welke informatie te vinden is. Tijdens de strategiefase bepalen we samen met onze klanten hoe we de site logisch opbouwen.
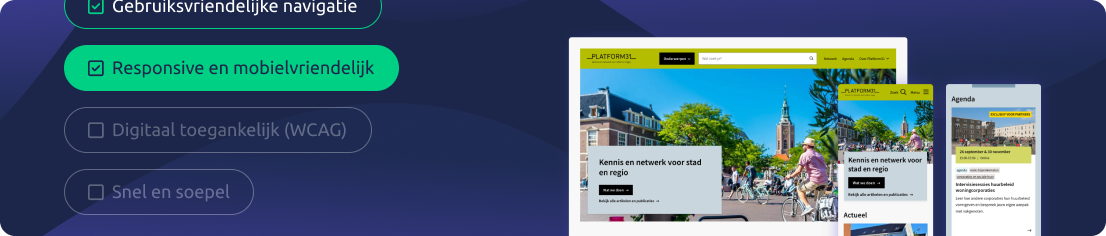
Gebruiksvriendelijke navigatie
In het verlengde van een duidelijke opbouw, ligt de navigatie. Deze moet duidelijk te vinden zijn en niet teveel opties bevatten, zodat je snel ziet waar je moet klikken. Zo komen bezoekers snel op de juiste plek. Onze designers houden bij het ontwerpen van menu’s rekening met diverse ‘ontwerpwetten’ uit de psychologie. Hierover later in dit blog meer.
Responsive en mobielvriendelijk
Een responsive website is tegenwoordig een must. Met zoveel verschillende apparaten, elk met hun eigen schermgrootte en resolutie, moet een website zich feilloos aanpassen aan ieder apparaat. Met voorop: de mobiele telefoon. Onze designers besteden daarom extra tijd aan het mobielvriendelijk maken van jouw WordPress website. Ze gebruiken hier onder andere een virtuele duim voor, waarmee ze precies kunnen zien hoe groot de klikbare elementen op jouw site moeten zijn.
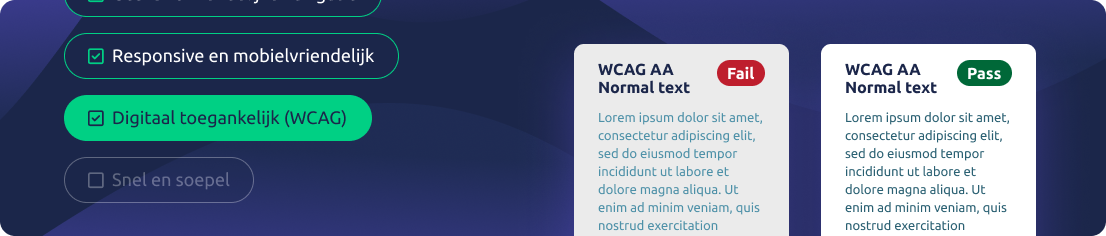
Wees digitaal toegankelijk
Niet iedereen gebruikt een website op dezelfde manier. Om ervoor te zorgen dat ook mensen met een beperking de website goed kunnen gebruiken, werken we bij Stuurlui standaard volgens de WCAG richtlijnen voor toegankelijke websites. Door je website toegankelijk (en daarmee gebruiksvriendelijk) te maken voor mensen met een beperking, maak je deze automatisch ook gebruiksvriendelijker voor al je bezoekers. Dubbele winst dus!
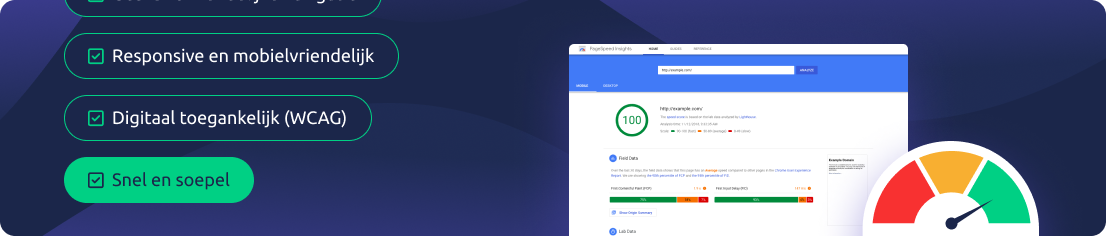
Snel en soepel
Uiteraard moet jouw site soepel lopen en snel laden, ook op mobiel. Want trage websites, daar houden gebruikers niet van! Performance van je website is daarom standaard de focus van ons ontwikkelteam. We meten dit aan de hand van diverse prestatie-indicatoren, die ook gebruikt worden door bijvoorbeeld Google. Zo profiteert niet alleen je gebruiker van een snellere website, maar word je ook hoger in Google getoond.
Een stap verder: gemaakt voor jouw gebruiker
De grootste valkuil bij het maken van een nieuwe website, is dat je deze ontwikkelt vanuit je eigen wensen. Dat levert misschien een heel mooie, maar niet heel gebruiksvriendelijke website op. Bij Stuurlui kijken we daarom naar de gebruiker: hoe kunnen we deze zo goed mogelijk bedienen? Door ons te verplaatsen in de toekomstige bezoekers, bedenken we inspirerende en innovatieve ideeën die gebruiksvriendelijkheid naar een volgend niveau tillen.
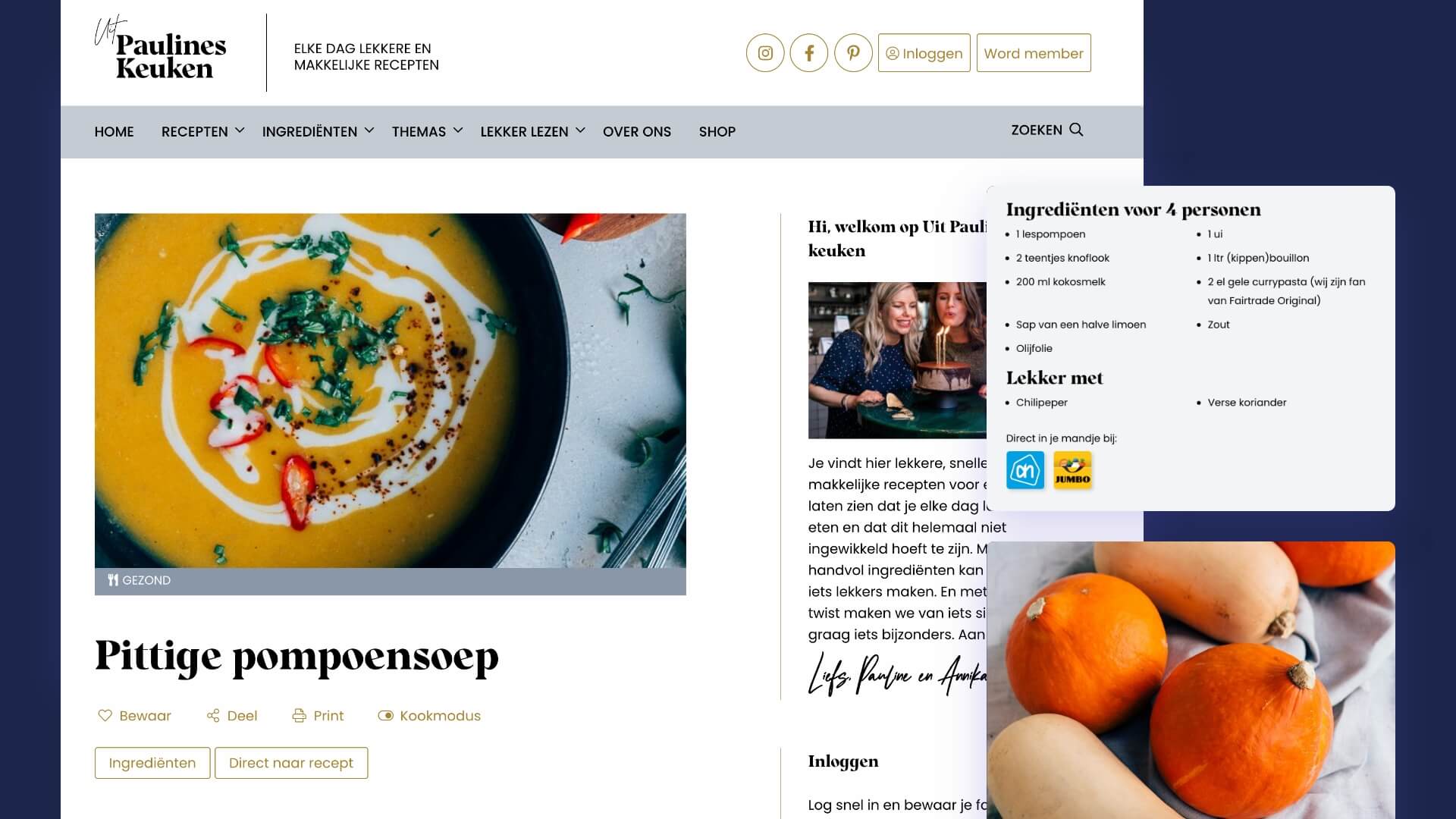
Op de website Uit Paulines Keuken (website van het jaar 2022) zijn vele recepten te vinden voor de kookliefhebber. Die recepten wil je tijdens het koken het liefst continu open hebben staan. Net als een kookboek. Daarom bedachten en ontwikkelden we de kookmodus, die je bij ieder recept aan kan zetten. Het zorgt ervoor dat je scherm niet op stand-by springt na enkele minuten. Hierdoor hoef je niet met vieze handen aan je telefoon, tablet op laptop te zitten.
Getest door gebruikers
Om zeker te weten dat we inspelen op de behoeftes van gebruikers, betrekken we hen ook regelmatig bij het ontwikkelproces. Dit doen we doormiddel van een gebruikersonderzoek, met enquêtes en interviews halen we de behoeftes van gebruikers naar boven en toetsen we of onze aannames juist zijn. Hierdoor kunnen we nóg specifieker inspelen op de wensen van gebruikers.
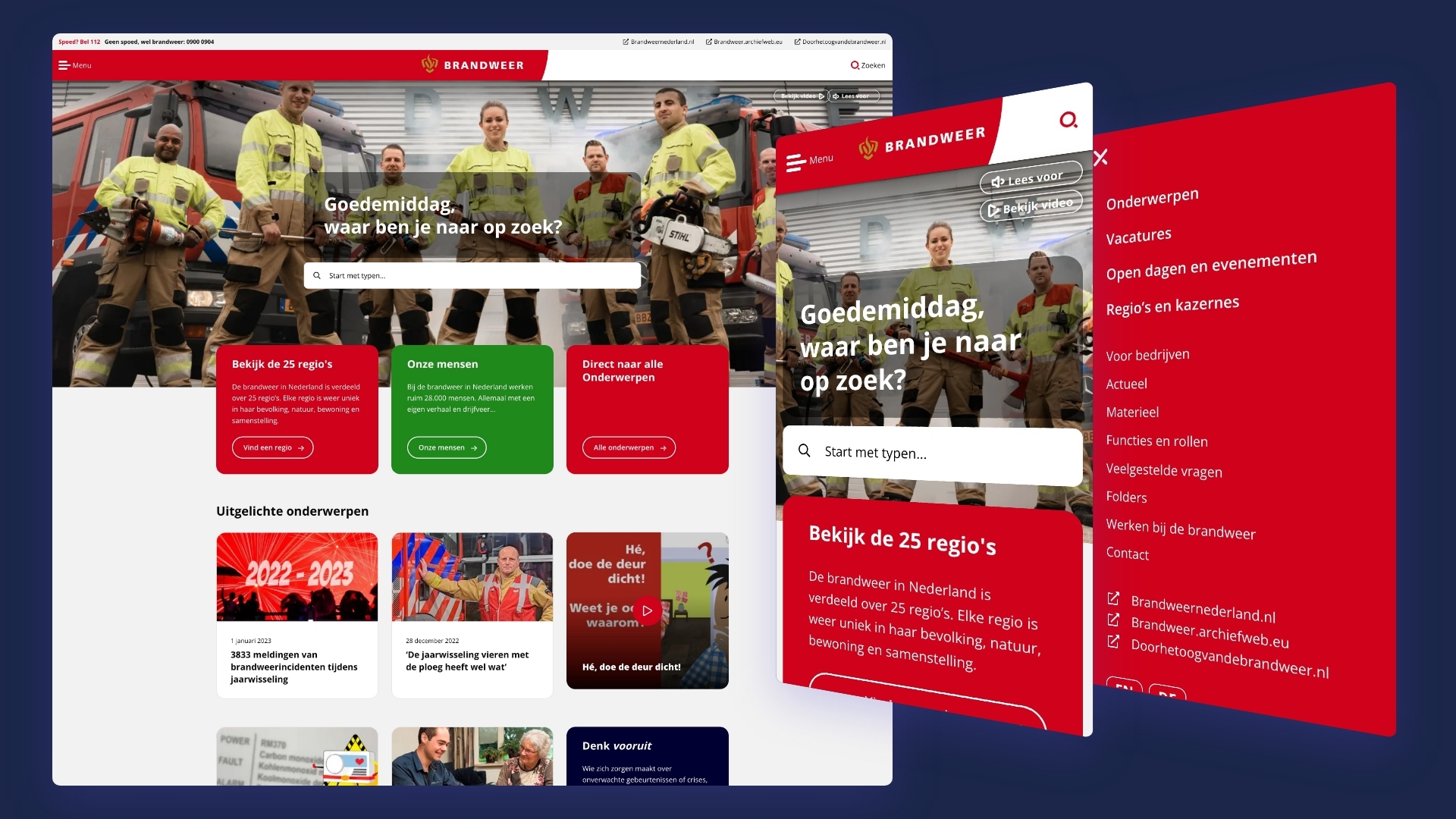
Gebruiksvriendelijke websites bieden wat de bezoeker zoekt. Voor de nieuwe corporate website van de Brandweer ontwikkelden we een live-search, waar bezoekers snel naar informatie kunnen zoeken. Deze heeft bovendien een dubbele functie. De invoer in deze zoekbalk is namelijk ook beschikbaar voor de redacteuren, die dankzij veelvoorkomende zoektermen gericht nieuwe content kunnen schrijven.
Psychologie voor gebruiksvriendelijke websites
Psychologie gaat over gedrag en gevoel bij mensen. Waarom doen we wat we doen? Psychologie helpt ons ook om te begrijpen waarom een gebruiker iets wel of niet als prettig ervaart. Specifiek maken onze designers daarbij gebruik van de User Experience Principles. Dit zijn richtlijnen die helpen om de gebruikerservaring te verbeteren, gebaseerd op wetmatigheden uit de psychologie.
Waar de User Experience Principles bijvoorbeeld op ingaan, is de manier waarop mensen keuzes maken. Beperk het aantal keuze, bijvoorbeeld in een menu, om het voor bezoekers makkelijker te maken. Gebruik kleurpsychologie om belangrijke elementen uit te lichten en maak gebruik van wat mensen gewend zijn, om mensen intuïtief hun weg te laten vinden op de site. Meer weten? In ons blog ‘Webdesign trends voor 2024‘ leggen we een aantal van deze psychologische wetten uitgebreid uit.
Maak het makkelijk voor de gebruiker
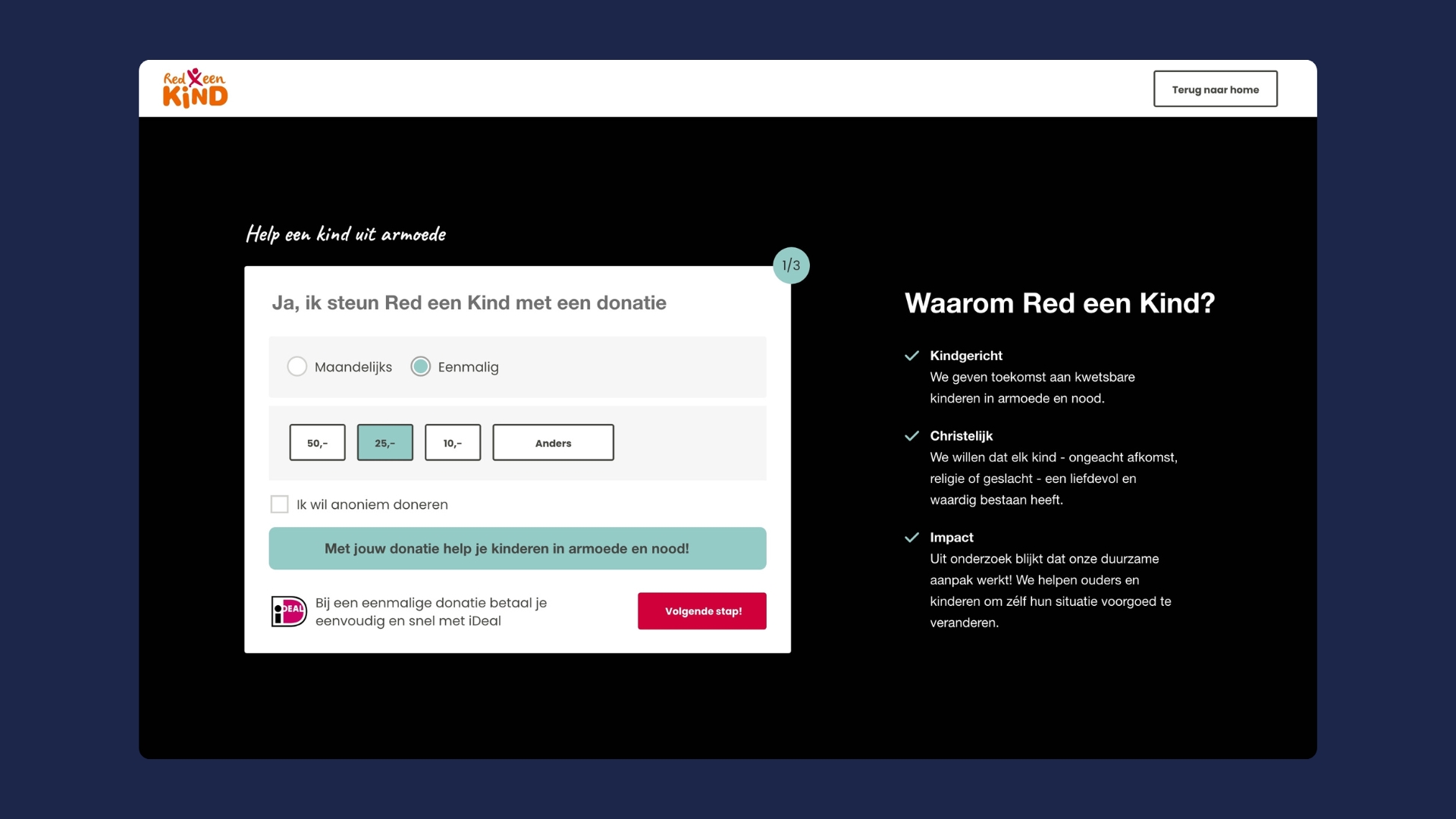
Als je bezoekers helpt in hun keuzes, maak je het gemakkelijker. Het zorgt voor een fijne gebruikerservaring én kan ook nog eens conversieverhogend werken. Voor Red een Kind bouwden wij een donatiemodule met een overzichtelijke flow. In drie stappen kunnen bezoekers donateur worden. Door de benodigde gegevens in drie stappen op te delen, creëren we overzicht voor de gebruiker. Veel gebruiksvriendelijker dan één lang formulier met veel velden tegelijk.
Beleving creëren
Functioneel hebben we al veel punten besproken om een website gebruiksvriendelijk te maken. Als je gebruikers écht wil inpakken, geef je ze een extra beleving. Daarom vragen wij ons altijd af wat de bezoeker verwacht te vinden op de site. En: hoe kunnen we die verwachting overtreffen door een onderscheidende opmaak, visuele knaller of verrassende insteek?
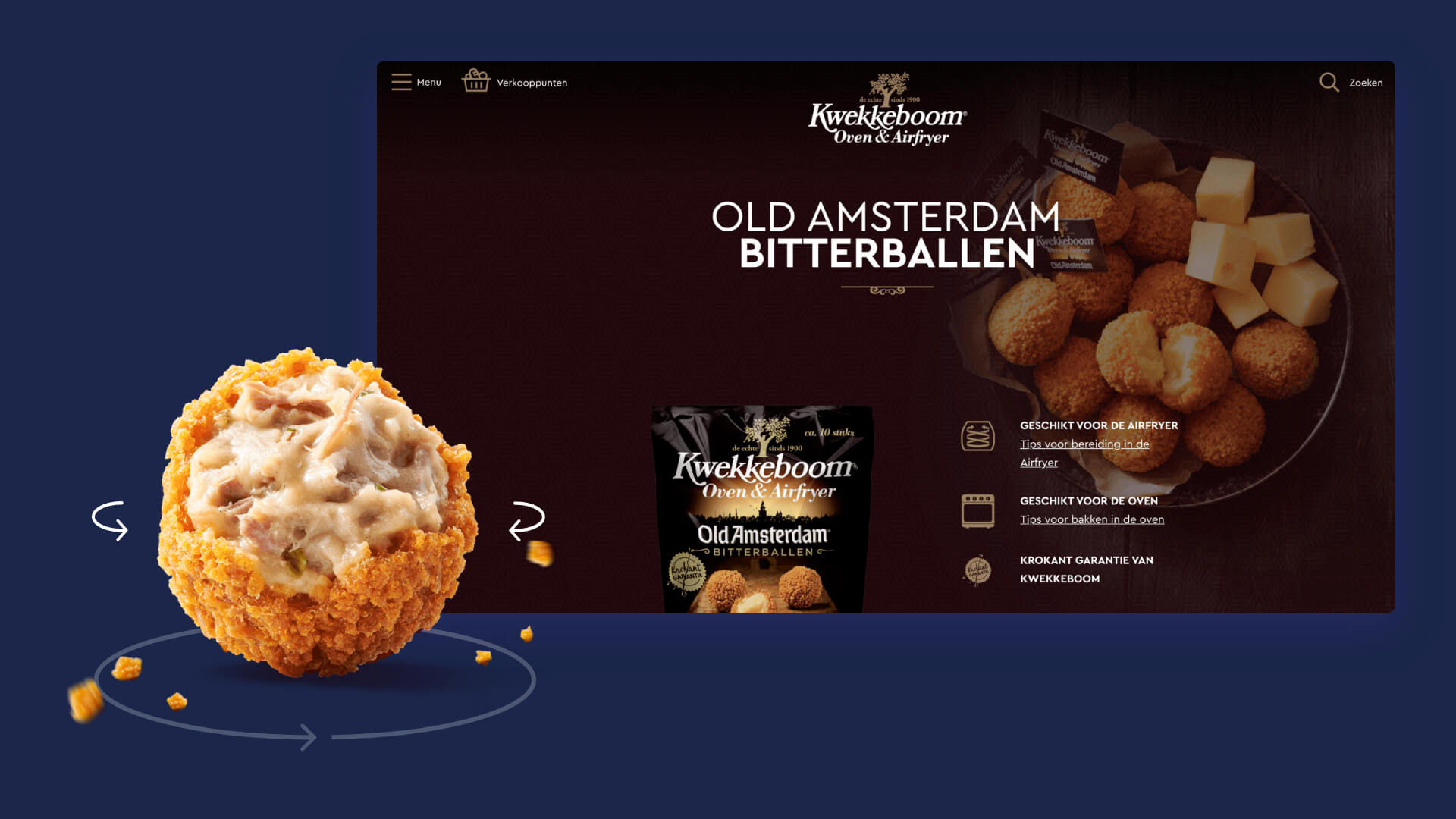
Kwekkeboom is maker van verschillende snacks, waaronder verschillende smaken bitterballen. Toen we voor dit A-merk oven- en airfryersnacks een nieuwe website mochten maken, vroegen we onszelf af: wat zoekt een bezoeker. De bitterballen zelf worden namelijk in de winkel verkocht, niet via de site. De kwaliteit en het ambacht van Kwekkeboom moesten daarom centraal staan op de corporate website. Met 360 graden draaiende bitterbal.
De gebruiksvriendelijkheid paradox
Tot slot een bijzondere tegenstelling om even bij stil te staan: bezoekers hebben het namelijk eigenlijk zelden door wanneer een website gebruiksvriendelijk is. Alles doet immers wat het moet doen, dus ze hoeven nergens over na te denken.
Pas als je website niet gebruiksvriendelijk is, zal een bezoeker het merken: ze moeten zoeken naar informatie, klikken steeds verkeerd, of scrollen tot ze een ons wegen. De ergernis die daarbij ontstaat, blijft bij gebruikers hangen. Dus maak je je website gebruiksvriendelijk, dan doe je dat eigenlijk zodat niemand het merkt.
Interesse in een samenwerking?
Bezoek ons
Campus werkspoorNijverheidsweg 16G
3534 AM, Utrecht