Hoe toegankelijk zijn de websites van Nederlandse provincies?

Development Leestijd: 10 min.
Bij Stuurlui zijn we gespecialiseerd in WordPress webdevelopment en werken we veel voor (semi-)overheid. In het kader van de Week van de Toegankelijkheid heeft Stuurlui een uitgebreid onderzoek gedaan naar de digitale toegankelijkheid van gemeenten in Nederland. Ook hebben we de digitale toegankelijkheid van Nederlandse ziekenhuizen onderzocht. Nu is het tijd voor deel drie: Hoe is het gesteld met de digitale toegankelijkheid van Nederlandse provincies? De 12 provincies zijn getoetst op digitale toegankelijkheid.
Opbouw van het onderzoek
Spring snel naar één van onderstaande onderwerpen.
- Doel van het onderzoek
- Wetgeving omtrent Digitale Toegankelijkheid
- Resultaten onderzoek Digitale Toegankelijkheid van Nederlandse provincies
- Onderzoeksmethode
- Conclusie
- Concrete verbeterpunten per provincie:
Wil je meer informatie over het bouwen van toegankelijke websites? Bezoek dan deze pagina.
Doel van het onderzoek
Het doel van dit onderzoek is het bevorderen van de algehele toegankelijkheid van Nederlandse websites. Het is geen doel om de genoemde provincies in diskrediet te brengen. Veel liever gaan wij het gesprek aan en adviseren wij over welke stappen de provincies kunnen zetten om beter te voldoen aan de toegankelijkheidseisen. De concrete verbeterpunten per provincie zijn dan ook onderaan dit artikel te vinden.
Wetgeving omtrent Digitale Toegankelijkheid
Digitale toegankelijkheid betekent het Web toegankelijk maken voor iedereen, inclusief ouderen en mensen met een functiebeperking. Per 1 juli 2018 is het voor (semi-)overheid zelfs verplicht om aan de volgende eisen te voldoen (bron):
- De toegankelijkheidseisen toe te passen
Het is verplicht om te voldoen aan de eisen uit hoofdstuk 9 van EN 301 549. Dit staat gelijk aan WCAG 2.0, niveau A en AA. - Een toegankelijkheidsverklaring te publiceren
(Semi-)overheidsorganisaties zijn verplicht om een toegankelijkheidsverklaring op de website te plaatsen. In de verklaring staat welke maatregelen de organisatie neemt om de website toegankelijk te maken en te houden.
Zie hieronder een afbeelding waarin je ziet hoeveel mensen je website niet goed kunnen begrijpen indien deze niet toegankelijk is.
Circa 35% van de bevolking kan jouw website dus niet goed begrijpen indien deze niet toegankelijk is.
Resultaten onderzoek Digitale Toegankelijkheid van Nederlandse provincies
Het onderzoek is gebaseerd op een test van de homepagina op 24 december 2018 van alle 12 Nederlandse provincies.
Uit ons onderzoek blijkt dat het meerendeel van de provincies goed op weg zijn richting een volledig toegankelijke website.
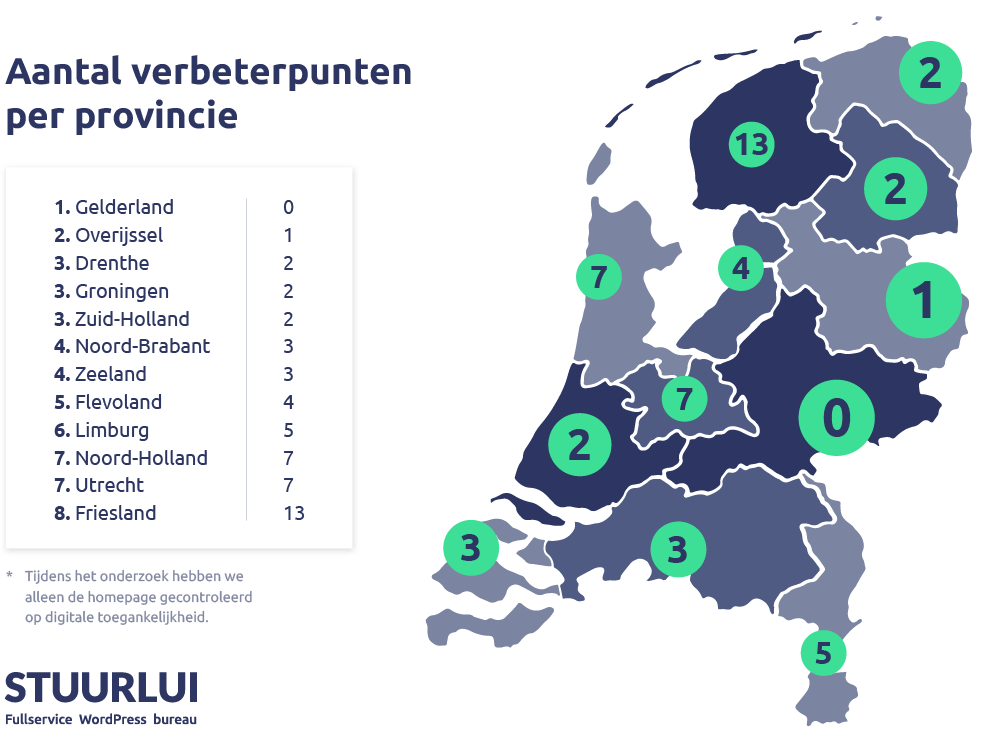
Echter zijn op elke website nog verbeterpunten te vinden. Als de provincies deze verbeterpunten aanpassen, worden zij volledig toegankelijk. Het aantal verbeterpunten vind je in onderstaande afbeelding:
De volledig uitgeschreven verbeterpunten zijn hier terug te vinden.
Onderzoeksmethode
Het onderzoek is uitgevoerd op 24 december 2018. Het onderzoek betreft alleen de homepagina van de provincie websites, het is dus een steekproef.
Het onderzoek is zowel kwantitatief als kwalitatief. De kwantitatieve test van de 12 homepagina’s hebben we d.m.v. deze W3C tool en deze toegankelijkheidstool uitgevoerd. Deze kwantitatieve resultaten zijn vervolgens getoetst en geïnterpreteerd door onze lead developer & toegankelijkheidsexpert Huub Krauth. Dit is het kwalitatieve gedeelte van het onderzoek.
Conclusie
De Nederlandse provincies zijn goed op weg naar volledige toegankelijkheid, dat is positief! De gedachten van digitale toegankelijkheid moet gaan leven bij marketeers, developers en designers. Bij Stuurlui zijn we hier dagelijks mee bezig. Zo hebben we recentelijk op WordCamp Utrecht een workshop verzorgen omtrent Digitale Toegankelijkheid. Mocht je vragen hebben over WordPress & Digitale Toegankelijkheid, dan kan je altijd contact met ons opnemen. Wil je meer informatie over het bouwen van toegankelijke websites? Bezoek dan deze pagina.
Concrete verbeterpunten per provincie
Spring snel naar:
- Groningen
- Friesland
- Drenthe
- Overijssel
- Flevoland
- Gelderland
- Utrecht
- Noord-Holland
- Zuid-Holland
- Zeeland
- Noord-Brabant
- Limburg
Groningen
W3C
De website van Groningen doet het al heel goed. Er zijn maar weinig fouten te vinden op gebied van W3C. Enige wat eigenlijk niet klopt is het gebruik van een <header> element in de footer. Dit element zou niet mogen voorkomen als onderliggend element van een <footer> element. Over het algemeen komt het element alleen voor als daadwerkelijke header van een website, net zoals je maar een keer een <main> en een keer een <footer> element hebt.
Het ontbreken van een alle content omvattend <main> element zou hierbij ook nog een verbetering zijn. Zo is de website netjes in 3 onderdelen opgebouwd wat voor een screenreader het makkelijker maakt om de website te scannen.
Verder is het onnodig om een element <button> te voorzien van een role attribuut aangezien het element al voor zich spreekt. Dit maakt het role attribuut overbodig.
De content van de website is opgebouwd uit <section> elementen wat prima is, maar deze zouden semantisch gezien, allemaal een heading moeten hebben zodat iemand met een screenreader er makkelijk doorheen kan tabben en weet waar de section over gaat. Als de sections geen heading hebben, kan het beter een div element zijn.
Toegankelijkheid
Op gebied van toegankelijkheid gaat het ook erg goed. Een van de meest voorkomende verbeterpunten is het kleurcontrast maar daar is bij de website van Groningen goed rekening mee gehouden. Daarnaast is er wel nog wat te verbeteren; er worden linkjes gebruikt in combinatie met een title attribuut en tekst inhoud. Dit zorgt bij sommige screenreaders ervoor dat de tekst dubbel voorgelezen wordt. Dus zowel het title attribuut als de tekst in de link.
Conclusie
Provinciegroningen.nl staat heel stevig in zijn schoenen voor wat betreft W3C (2 errors) en toegankelijkheid (geen errors). Weinig op aan te merken wat zorgt voor een duidelijke, overzichtelijke website die makkelijk te navigeren is.
Friesland
W3C
Bij Fryslan ontbreken er af en toe alternatieve teksten op afbeeldingen waardoor het voor mensen met voorleessoftware niet mogelijk is om te weten wat er op de afbeelding wordt afgebeeld. Als alternatief wordt er dan vaak het pad voorgelezen van de afbeelding.
Er zitten nog een aantal fouten in de website zoals het ontbreken van een spatie tussen attributen, het ontbreken van openings elementen en verkeerde waardes op een attribuut.
Een aantal elementen hebben te weinig contrast tussen voorgrond en achtergrond. Slechtzienden kunnen hierdoor de content slecht lezen.
Daarnaast ontbreekt er in de website een duidelijke structuur tussen header/main/footer waardoor de content voor een screenreader moeilijker te scannen is.
Toegankelijkheid
We zien dat, wanneer er bij W3C elementen ontbreken, dit ook door vloeit naar het ontbreken van punten op gebied van toegankelijkheid. Geen alternatieve tekst, lege headings, links die afbeeldingen hebben als klikbaar element maar geen verdere tekst hebben ter ondersteuning.
Er staan links op de pagina om blokken content heen waar vervolgens ook weer links in staan. Dit zorgt ervoor dat er een link in een link staat. Dit staat er dus eigenlijk dubbel en is daarmee overbodig. Hetzelfde geldt voor een link waarbij er zowel tekst als een title attribuut gebruikt wordt.
Conclusie
Zoals te zien is, toch nog een aantal verbeterpunten voor de website van Fryslan die ervoor kunnen zorgen dat zij ook toegankelijk zijn voor het grotere gedeelte van de wereld. W3C 3 error en toegankelijkheid 10 errors.
Drenthe
W3C
De website van Drenthe toont maar 5 errors waarvan vervolgens 4 dezelfde errors zijn, namelijk de waardes ‘handheld, projection, tv’ bij het attribuut media bij de stylesheets. Deze waardes zijn verouderd en zouden vervangen moeten worden met ‘screen’. Wanneer dit opgelost is, zijn alle errors op de homepage opgelost.
De websites van Drenthe, Overijssel, Utrecht, Zuid-Holland en Limburg vertonen dit zelfde issue.
Er staat nog een lege heading in de pagina, idealiter zou deze of, gevuld moeten worden, of weggehaald moeten worden.
Toegankelijkheid
Qua toegankelijkheid levert de Drenthe ook maar weinig verbeterpunten op. De lege heading op de homepage en een aantal overbodige titles op elementen zijn eigenlijk de enige verbeterpunten die te benoemen zijn.
Conclusie
1 W3C error en 1 toegankelijkheid error maakt Drenthe tot een gebruiksvriendelijke, toegankelijke website.
Overijssel
W3C
De website van Overijssel toont maar 4 errors wat vervolgens 4 dezelfde errors zijn, namelijk de waardes ‘handheld, projection, tv’ bij het attribuut media bij de stylesheets. Deze waardes zijn verouderd en zouden vervangen moeten worden met ‘screen’. Wanneer dit opgelost is, zijn alle errors op de homepage opgelost.
De websites van Overijssel, Drenthe, Utrecht, Zuid-Holland en Limburg vertonen dit zelfde issue.
Wat wel meteen opvalt is, dat de website van Overijssel niet beschikt over een SSL certificaat. Dit betekent dat de website in enkele browsers een foutmelding zal gegeven dat de website niet beveiligd is. Sinds 2018 is het wel de standaard geworden dat website de gegevens over een beveiligde verbinding verzonden worden.
Toegankelijkheid
Er zijn geen foutmeldingen op gebied van toegankelijkheid binnen deze website, heel goed om dit te zijn. Er staan wel een aantal title attributen op afbeeldingen of links die hetzelfde zijn als het alt attribuut waardoor ze eigenlijk dubbel op staan. Dit is niet fout maar wel overbodig.
Conclusie
Overijssel scoort goed met 1 W3C error en geen toegankelijkheid errors.
Flevoland
W3C
Bij de website van Flevoland staan er een aantal afbeeldingen in de content zonder een gevuld src attribuut. Dit is een verplichte waarde dus zou wel gevuld moeten zijn. Daarnaast wordt er inline styling gebruikt met daarin een typefout.
Toegankelijkheid
De website van Flevoland staat er goed voor op gebied van toegankelijkheid. Menu’s goed te besturen, genoeg kleurcontrast, makkelijk doorheen te navigeren.
Conclusie
Flevoland scoort redelijk met 2 W3C errors en 2 toegankelijkheid errors.
Gelderland
W3C
Gelderland.nl vertoont geen W3C errors. Er zijn een aantal warnings welke ook simpel op te lossen zijn. Dit betreft het meegeven van het type-attribuut aan script element en aan style elementen. Wanneer deze weggehaald worden, zal de pagina 100% W3C zijn.
Toegankelijkheid
Op gebied van toegankelijkheid scoort de website ook heel goed. Wederom geen errors, dus niks op aan te merken.
Conclusie
Gelderland scoort als een van de besten met geen W3C errors en geen toegankelijkheid errors.
Utrecht
W3C
De website van Utrecht toont 10 errors waarvan vervolgens 4 dezelfde errors zijn, namelijk de waardes ‘handheld, projection, tv’ bij het attribuut media bij de stylesheets. Deze waardes zijn verouderd en zouden vervangen moeten worden met ‘screen’. Wanneer dit opgelost is, zijn alle errors op de homepage opgelost.
De websites van Utrecht, Overijssel, Drenthe, Zuid-Holland en Limburg vertonen dit zelfde issue.
Er wordt een telefoonnummer getoond op de website waar men op kan klikken welke vervolgens nooit zal werken aangezien er spaties en andere karakters in staan. Dit is niet volgens de W3C standaarden.
Daarnaast worden een aantal HTML elementen in combinatie met elkaar gebruikt die niet toegestaan is.
Toegankelijkheid
Wanneer de errors van W3C zijn aangepast, zijn daarmee ook al het merendeel van de toegankelijkheid errors opgelost. Er zijn een aantal elementen die nog een laag contrast hebben waar nog wat aandacht aan besteed moet worden.
Conclusie
Met 3 W3C errors en 4 toegankelijkheid errors is er toch nog wel wat werk aan de winkel voor de gemeente Utrecht.
Noord-Holland
W3C
Noord-Holland.nl gebruikt een aantal elementen waarbij waardes worden gebruikt die niet horen bij het attribuut. Deze moeten gecorrigeerd worden om aan de standaarden te willen voldoen.
Zo geldt ook, dat een formulier geen leeg action attribuut mag hebben, dat een enkel element niet meerdere tabindex attributen mag hebben en een a element geen rev attribuut mag hebben.
Toegankelijkheid
Een van de grootste punten binnen de website is het verbeteren van het kleurcontrast. Zo zijn er 42 elementen te vinden waarbij het kleurcontrast niet voldoende is en een slechtziend persoon moeite zal hebben om de content tot zich te nemen.
Wanneer er formulieren in een website staan, zal er per veld ook een label moeten staan. Dit label omschrijft hetgeen wat ingevuld moet worden bij een inputveld. Ontbreekt dit label, dan weet iemand met voorleessoftware niet wat er van hem/haar verwacht wordt.
Er staan links in de tekst die leiden naar niet bestaande elementen in de pagina.
Conclusie
Noord-Holland moet nog 6 W3C errors en 1 toegankelijkheid error oplossen om ook goed toegankelijk te zijn voor Nederland.
Zuid-Holland
W3C
De website van Zuid-Holland toont maar 4 errors wat vervolgens 4 dezelfde errors zijn, namelijk de waardes ‘handheld, projection, tv’ bij het attribuut media bij de stylesheets. Deze waardes zijn verouderd en zouden vervangen moeten worden met ‘screen’. Wanneer dit opgelost is, zijn alle errors op de homepage opgelost.
De websites van Zuid-Holland, Utrecht, Overijssel, Drenthe en Limburg vertonen dit zelfde issue.
Toegankelijkheid
Er zit maar 1 error in de homepage, wat het ontbreken is van inhoud in een heading. Wanneer die, of weggehaald wordt, of gevuld wordt met content, is de pagina geoptimaliseerd.
Conclusie
Met zowel maar 1 W3C en toegankelijkheid error hoeft er maar weinig aangepast te worden om de toegankelijkheid volledig te krijgen.
Zeeland
W3C
Bij Zeeland.nl zien we 2 errors; er wordt een id attribuut meerdere keren op een pagina gebruikt terwijl een id ervoor bedoeld is om uniek te zijn. Deze mag dus maar een keer voorkomen op de pagina. Daarnaast moet de combinatie van een attribuut en zijn waarde goed met elkaar overeenkomen wat bij een element niet het geval is.
Toegankelijkheid
Op gebied van toegankelijkheid zijn er wat contrast errors die opgelost zouden moeten worden en het uniek maken van de id elementen en dan voldoet de website.
Conclusie
Weinig op Zeeland.nl aan te merken voor wat betreft W3C ( 2 errors ) en toegankelijkheid ( 1 error ).
Noord-Brabant
W3C
Noord-Brabant vertoont helaas de meeste errors die we zijn tegengekomen.
Styling op plekken waar het niet hoort te staan, onafgesloten elementen, elementen die verkeerd worden afgesloten, spaties tussen attributen die er niet horen te staan, verkeerd geformatteerde links, etc.
Er wordt een bepaalde manier gebruikt om events voor Analytics vast te leggen welke voor veel van de fouten zorgt. Voordeel hierbij is wel, dat als deze wordt aangepast, het direct op veel plekken ook meteen goed staat.
Toegankelijkheid
Bij Noord-Brabant ontbreken er af en toe alternatieve teksten op afbeeldingen waardoor het voor mensen met voorleessoftware niet mogelijk is om te weten wat er op de afbeelding wordt afgebeeld. Als alternatief wordt er dan vaak het pad voorgelezen van de afbeelding.
Daarnaast staan er in de footer veel links met daarbij een title attribuut. Dit is overbodig omdat de link al de tekst heeft die voorgelezen wordt. Het gevaar hierbij is, dat de voorleessoftware de titel twee keer gaat voorlezen.
Conclusie
Noord-Brabant heeft 3 W3C errors en 0 toegankelijkheid errors.
Limburg
W3C
De website van Limburg toont maar 6 errors wat vervolgens 4 dezelfde errors zijn, namelijk de waardes ‘handheld, projection, tv’ bij het attribuut media bij de stylesheets. Deze waardes zijn verouderd en zouden vervangen moeten worden met ‘screen’. Wanneer dit opgelost is, zijn alle errors op de homepage opgelost.
De websites van Limburg, Zuid-Holland, Utrecht, Overijssel en Drenthe vertonen dit zelfde issue.
Er wordt een telefoonnummer getoond op de website waar men op kan klikken welke vervolgens nooit zal werken aangezien er spaties en andere karakters in staan. Dit is niet volgens de W3C standaarden.
Toegankelijkheid
Wanneer de errors van W3C zijn aangepast, zijn daarmee ook al het merendeel van de toegankelijkheid errors opgelost.
Wanneer er formulieren in een website staan, zal er per veld ook een label moeten staan. Dit label omschrijft hetgeen wat ingevuld moet worden bij een inputveld. Ontbreekt dit label, dan weet iemand met voorleessoftware niet wat er van hem/haar verwacht wordt.
Conclusie
Met 3 W3C errors en 2 toegankelijkheid errors is gemeente Limburg dicht bij de eindstreep om toegankelijk te zijn.