Hoe combineer je lettertypes?

Development Leestijd: 10 min.
Het combineren van lettertypes zodat je een mooi geheel krijgt is een kunst. Subtiele aanpassingen kunnen een groot verschil maken in hoe fijn de tekst is om te lezen en hoe mooi het design wordt gevonden. In dit blog vertelt onze designer Chris waarom ‘font pairing’ belangrijk is, waar hij op let en wat je nooit moet doen bij het combineren van lettertypes.
De basics
Voordat ik uitleg hoe je de meest briljante lettertype-combinaties kunt maken voor online gebruik zullen we eerst een stukje basiskennis over lettertypes moeten begrijpen. Om te beginnen: er zijn grofweg 3 categorieën lettertypes: schreef, schreefloos en decoratieve lettertypes. Binnen deze laatste categorie vallen weer vele subcategorieën. Laten we eerst eerdergenoemde categorieën eens bekijken.
Schreefletters (Serif):
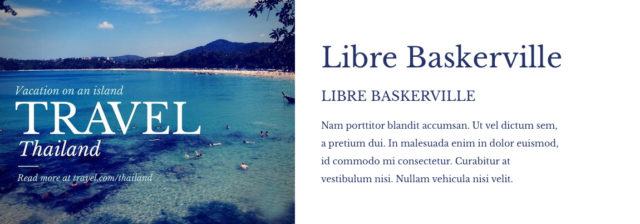
Schreefletters zijn simpel gezegd letters die dwarsstreepjes hebben aan de uiteinden van verticale en horizontale balken, ook wel schreven genoemd. Naast het feit dat deze schreven karakter geven aan een lettertype zijn ze met name bedoeld om te zorgen voor een prettige leesbaarheid bij lange stukken voor drukwerk zoals bij boeken. Voor online gebruik worden schreefletters, als leestekst, afgeraden omdat op beeldschermen met een lage resolutie de schreven erg onduidelijk en zelfs slechts leesbaar kunnen worden. Voor online gebruik adviseren we deze dus alleen te gebruiken bij grotere teksten zoals titels.

Voorbeeld schreefletter
Schreefloze letters (Sans-Serif):
Bij de schreefloze letters ontbreken vanzelfsprekend de schreven. Dit zorgt meestal voor een rustiger geheel en wordt daarom zeker voor online gebruik gezien als de beste optie voor een zo goed mogelijke leesbaarheid. Ook interessant om te weten is dat vanuit de WCAG richtlijnen schreefloze lettertypes geen verplichting zijn maar dat we er wel voor moeten zorgen dat alle relevante teksten leesbaar en begrijpelijk moeten zijn. De WCAG richtlijnen zijn bedoeld om webcontent voor zoveel als mogelijk mensen toegankelijk te maken. Daarom ook het advies om bij grote lappen tekst goed naar de leesbaarheid van de letters te kijken. Als je het zekere voor het onzekere wilt nemen ga dan voor een schreefloos lettertype.
Meer weten over de WCAG richtlijnen en web accessibility? Check dan: https://stuurlui.nl/wcag-2-1-gids/

Voorbeeld schreefloze letter
Decoratieve lettertypes
Dit is misschien wel de meeste diverse groep. Bij decoratieve lettertypes kan je denken aan stijlen zoals display, handgeschreven en monospace. Deze lettertypes zijn voornamelijk bedoeld voor grote titels en vooral niet als leestekst. De verschillende soorten binnen deze categorie zijn:
Display: Dit zijn vaak wat excentrieke lettertypes met een grote variatie aan schreven, diktes en letterafstanden. Deze worden voornamelijk gebruikt op groot formaat en niet als leestekst.

Voorbeeld display letter
Handgeschreven: Deze soort bootst een handgeschreven tekst na en zorgt voor een personal touch. Ook hierin zijn ontzettend veel variaties te vinden en lang niet allemaal goed leesbaar.

Voorbeeld handwriting letter

Voorbeeld hoe deze wordt toegepast
Monospace: Bij deze variant heeft iedere letter dezelfde ruimte, daarbij kun je denken aan oude typemachines maar tegenwoordig vooral aan programmeersoftware. Codering komt erg nauwkeurig en ieder verkeerd symbool kan voor fouten zorgen. De vastgezette ruimte tussen de letters zorgt ervoor dat je fouten sneller kunt ontdekken omdat je de losse symbolen sneller kunt scannen.

Voorbeeld monospace letter
Lettertypes combineren
Oke, nu we inmiddels expert zijn op het gebied van het onderscheiden van verschillende soorten lettertypes gaan we kijken naar het combineren van lettertypes en of dit überhaupt wel nodig is.
Waarom zou je lettertypes combineren?
Het combineren van lettertypes is absoluut geen must. Sterker nog, als je het met één lettertype af kan is dat waarschijnlijk de beste optie. Daarnaast is het knap lastig om echt goede combinaties te maken. Zeker online, waar het keuze aanbod beperkt is.
De belangrijkste redenen voor het gebruik van meerdere lettertypes is voornamelijk beleving, herkenning en persoonlijkheid maar ook zeker leesbaarheid. Ieder merk, organisatie of zelfs persoon wil een gevoel overbrengen wat past bij het imago. Meestal gebruiken we opvallende lettertypes bij titels (H1, H2) om een karakteristieke smaak mee te geven en vooral de aandacht naar zich toe te trekken.
Daar tegenover gebruiken we voor leesteksten vaak een rustiger en beter leesbaar lettertype. Oftewel voor leesteksten is het vanzelfsprekend dat de leesbaarheid de belangrijkste eigenschap moet zijn en daardoor kiezen we hiervoor vaker een rustig en schreefloze letter en voor titels en andere grotere teksten kunnen we wat spannendere letters gebruiken om wat meer beleving en persoonlijkheid mee te geven.
Waar moeten we op letten bij het combineren van lettertypes?
1. Het karakter: Wat voor gevoel geven de letters? Zakelijk, speels, grappig, elegant, feestelijk etc.
Vanzelfsprekend moet dit passen bij het doel van het design. Als weddingplanner zou je bijvoorbeeld een combinatie kunnen maken tussen een feestelijke letter voor de titels maar een zakelijke leesletter om professionaliteit en betrouwbaarheid uit te stralen. Dit is deels een gevoelskwestie maar voornamelijk een kwestie van veel ervaring voordat je hier de juiste keuzes in kan maken.
TIP! Kijk om je heen hoe andere vormen van media zoals magazines in verschillende branches het doen en vergelijk de verschillen in typografie.
2. Structuur en hiërarchie
Breng structuur aan in de verschillende lettertypes zodat er een consistentie ontstaat in het gebruik. Vooral bij meerdere lettertypes moet je goed opletten waar de focus op komt te liggen. Door een betere consistentie ontstaat er een betere herkenbaarheid en door een duidelijke hiërarchie een prettige leesvolgorde.
Zorg dat een H1 titel duidelijk visueel meer aanwezig is dan een H2 titel. Als je maar één lettertype gebruikt is dit een stuk eenvoudiger dan hoef je meestal alleen te kijken naar lettergrootte en dikte. Maar wanneer je gebruik maakt van meerdere lettertypes heb je direct te maken met de contrast sterkte tussen beide lettertypes. Dat betekent dus dat het niet vanzelfsprekend is dat een grotere letter meer opvalt dan een kleinere letter. Dit is vooral een kwestie van trial en error.
TIP! Ik zet altijd de gekozen lettertypes op dezelfde grootte op één pagina in het zwart en bekijk vanaf een afstand met geknepen ogen naar het scherm. HIerdoor kijk je niet naar de details maar zie je teksten als vormen en kan je het verschil in sterkte/contrast snel beoordelen.
3. Contrast en harmonie
Om de keuze tussen lettertypes iets duidelijker te maken moet er een balans zijn in contrast en harmonie. Beide lettertypes moeten voldoende verschillend zijn om qua aandacht onderscheidend te kunnen zijn maar toch in harmonie met elkaar samen gaan. Dit betekent dat ze ook gemeenschappelijke eigenschappen moeten hebben om elkaar goed aan te vullen en te versterken. Een aantal details waar je op kan letten bij het zoeken naar een goede combinatie zijn:
- Als beide lettertypes een gelijke letterhoogte (bij kleine letters) hebben helpt dit met de balans tussen beide.
- Gezamenlijke details in vorm zoals afgeronde hoeken zorgen voor een betere synergie. Kijk ook eens naar de vorm binnenin letters zoals bij de “O” en de kleine “a”.
- Overeenkomsten of juist verschillen in spatiëring (ruimte tussen letters) kan ook helpen met de juiste balans. Als de spatiëring bij beide gelijk is zal het veel rust geven, terwijl een groot verschil juist weer voor een aantrekkelijk contrast kan zorgen.
4. Loop je vast? Kies de veilige weg!
Lukt het combineren van lettertypes niet? Kies dan voor een lettertype die bestaat uit veel verschillende font stijlen (zoals light, regular, semi-bold, bold). De verzameling van stijlen binnen een lettertype noemen we een font family omdat ze allemaal op elkaar lijken ofwel de dezelfde stijl hebben maar wel verschillen in dikte. Dan kan je de plank bijna niet mis slaan. Een goed voorbeeld hiervan is de Google Font: Poppins. Dit lettertype bestaat uit wel 18 font stijlen.
5. Neem risico’s en experimenteer
Wil je graag een master worden in het combineren van lettertypes dan zal je vooral veel moeten experimenteren en fouten maken. Er zijn geen vastomlijnde regels maar gelukkig wel veel handvatten waar je op kan letten. Met alle bovenstaande tips & tricks heb je in ieder geval een goede basis gelegd. Als je deze kennis combineert met de gewenste doelgroep van het product (website, webshop, huisstijl etc) ben je goed op weg! That said, good typography is a bitch. Laat je vooral adviseren door een ervaren ontwerper.
Voorbeelden van lekkere en minder lekkere combinaties
Uiteraard hebben we nog een aantal combinaties ter inspiratie. Voorbeelden kunnen je helpen om gevoel te ontwikkelen voor het combineren van lettertypes. Als je er niet direct uitkomt, doe dan vooral veel inspiratie op. Op een gegeven moment ga je herkennen welke lettertypes goed bij elkaar passen en welke absoluut niet. Daarna wordt het steeds makkelijker om zelf ook lettertypes te combineren. Onderstaande voorbeelden maken allemaal gebruik van Google Fonts omdat deze voor online gebruik de beste optie zijn, eenvoudig te implementeren zijn en de weergave cross-browser goed is.
Let bij de onderstaande voorbeelden vooral op de leesbaarheid, boodschap en beleving.
Toppers
Floppers
Een duidelijke mismatch, geen aansluiting in beleving met het stoere motormerk.
Daarnaast is de klassieke ondertitel onrustig i.c.m. het frivole lettertje erboven.
Goed voorbeeld van een slecht contrast tussen beide lettertypes. Wel verschil in vorm maar allebei sterk aanwezig, ondanks dat “Bakery” wat kleiner wordt neergezet zou een slanker en beter leesbaar lettertype de betere keuze zijn.
Conclusie
Font pairing is meer een kunst dan exacte wetenschap. Er zijn geen vaste regels of objectief meetbare waarden, maar wel veel voorbeelden en handvatten. De basiskennis voor font pairing heb je bij deze in ieder geval gelegd. De juiste combinatie van lettertypes kan het verschil maken tussen een website die ‘klopt’ en een website waar bezoekers weer snel wegklikken.
Laatste update: 20 maart 2020