De belangrijkste trends in webdesign voor 2024

Marketing Leestijd: 8 min.
Wat zijn de trends en ontwikkelingen voor websites in 2024? Ieder jaar schrijft ons team van designers een blog wat er komend jaar op gebied van webdesign speelt. We vertellen waar je rekening mee moet houden wanneer je een nieuwe site laat ontwerpen. Ook behandelen we de nieuwste technieken én vertellen we welke ontwikkelingen je maar beter naast je neer kan leggen. Nieuwsgierig geworden? Je leest het allemaal in ons nieuwste blog over de vijf belangrijkste webdesign trends voor 2024.
Inhoudsopgave Webdesign trends 2024
Functie boven vorm
De grootste webdesign trend voor 2024 is dat functionaliteit steeds belangrijker wordt ten opzichte van de vorm. Ons vak heeft zich de afgelopen jaren sterk ontwikkeld. Webdesign is veel méér dan het toepassen van de huisstijl van een klant, of mooie pagina’s ontwerpen. Een goed webdesign neemt psychologie van besluitvorming in de ontwerpen mee, houdt rekening met de gebruiker en kijkt bovendien naar een goede performance. Kortom: Webdesign anno 2024 gaat veel meer over het ontwerpen van een functioneel goede site… die er uiteraard nog steeds fantastisch uit moet zien.
Digitale toegankelijkheid
Focus op functionaliteit als webdesign trend voor 2024, wordt versterkt door ontwikkelingen om ons heen. Wetgeving bijvoorbeeld. Zo gaat in 2025 de European Accessibility Act in, een Europese wet die bepaalt dat applicaties, websites en -shops aan toegankelijkheidseisen moeten voldoen. Wanneer je je site in 2024 nieuw laat ontwerpen, is het slim om hier direct rekening mee te houden. Is je website niet aan vernieuwing toe, dan is het goed om in 2024 te kijken welke aanpassingen noodzakelijk zijn.
In de basis gaat het om toegankelijk maken van je website voor iedereen, inclusief mensen met bijvoorbeeld een (visuele) beperking. Het betekent onder andere dat formulieren gebruiksvriendelijk zijn ontworpen, dat teksten goed leesbaar zijn op alle devices en dat afbeeldingen een omschrijving bevatten. In de keuzes voor het webdesign vraagt dit anders denken, dan wanneer je puur visueel een website ontwerpt.
Voor een meer gedetailleerd overzicht van alle wensen en eisen, verwijzen we jullie graag naar onze pagina over digitale toegankelijkheid. Deze pagina staat vol praktische tips en een handige gids die je door de nieuwe wet heen leidt.
Nieuwe Google rankingmethodes

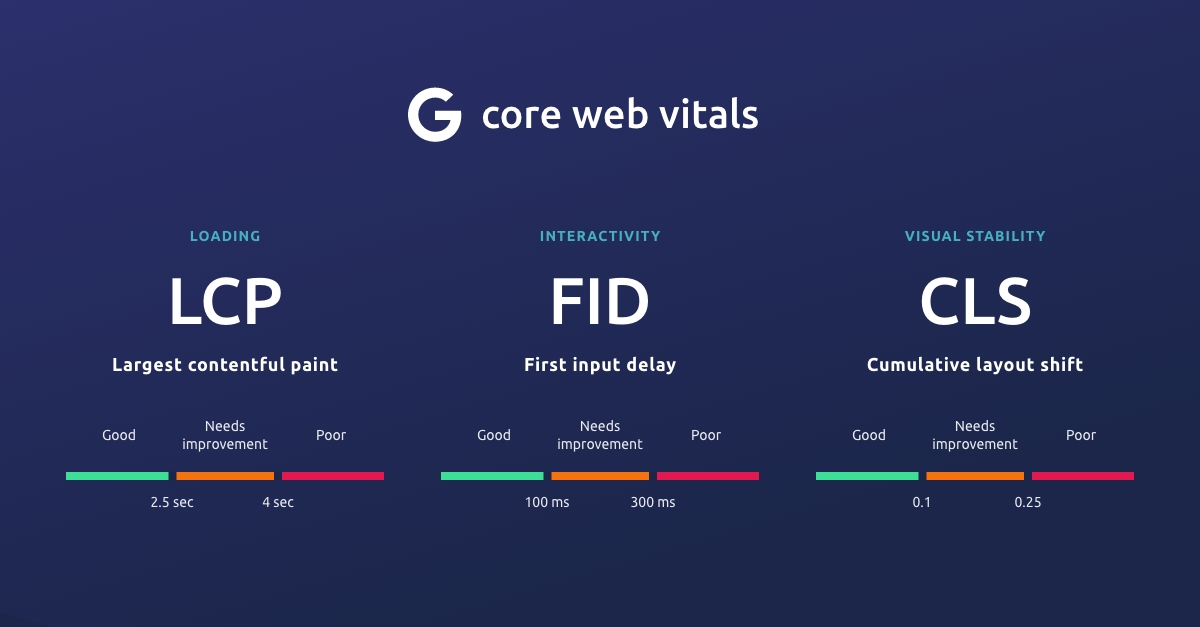
Nog een externe factor die de focus op functionaliteit steeds verder pusht, is Google. In maart 2024 voegt Google INP als nieuwe ‘ranking factor’ toe. Met andere woorden: een nieuw beoordelingscriterium waarmee Google bepaalt hoe hoog je in de zoekresultaten komt.
Dat klinkt misschien in eerste instantie als iets wat je als designer aan je SEO-marketingcollega overlaat, maar een goed webdesign beïnvloedt de score op dit nieuwe beoordelingscriterium wel degelijk. INP beoordeelt namelijk hoe snel een bezoeker visuele bevestiging krijgt van een interactie, bijvoorbeeld een buttonklik. Daarmee maakt Google gebruiksvriendelijkheid en snelheid van je website opnieuw belangrijker in de zoekresultaten.
Door in je webdesign rekening te houden met elementen die snel laden, kun je de INP ranking factor als designer flink beïnvloeden en daarmee de vindbaarheid van je website verbeteren!
Het einde van de video-header
Het is de afgelopen jaren een veelgehoorde vraag: een video-header die beeldvullend de aandacht van de bezoeker trekt wanneer hij je site bezoekt. Directe impact, met een wauw-effect die de beleving van de site verbetert. Impact maakt het zeker, zo’n grote video op je scherm. Maar een draaiende video inladen heeft ook enorme impact op de prestaties van je pagina.
Een pagina met video-header laadt traag en heeft daarom ook een negatieve impact op de beleving van je gebruiker. Het leidt bovendien af van de inhoud en de navigatie. Op gebied van toegankelijkheid laat een video ‘above the fold’ ook te wensen over, zeker wanneer deze automatisch afspeelt. Daarmee zien wij dit als een voorbeeld van vorm boven functie.
Nu functionaliteit in 2024 extra aandacht krijgt, zien wij als webdesign trend voor 2024: het einde van de video-header. Die trend zette zich in 2023 zelfs al in. Wanneer wij bij Stuurlui de nadelen op gebied van performance, toegankelijkheid en gebruiksvriendelijkheid aan onze klanten toelichten, is vrijwel iedereen direct overtuigd dat het niet de juiste keuze is.
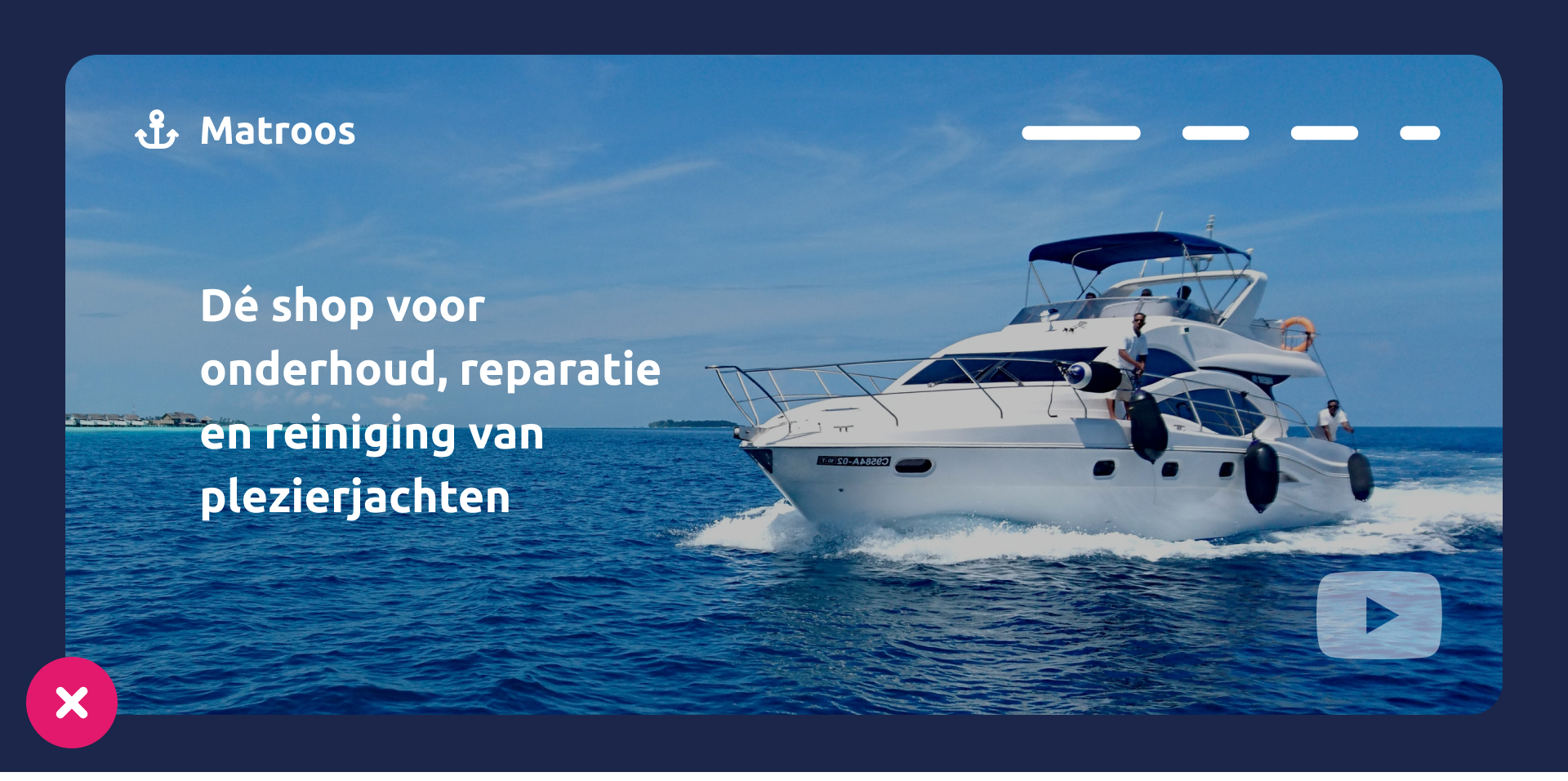
Video blijft overigens wel belangrijk op websites. Het is een mooi middel om een boodschap over te brengen. Video’s laten we echter niet automatisch afspelen, maar tonen we als still op de pagina, zodat bezoekers zelf kunnen kiezen om de video te laten spelen. Een duidelijk playbutton laat zien dat bezoekers een video kunnen afspelen.
Gradients en abstracte headers
Als een video-header ‘uit’ is… wat is dan ‘in’? Wij denken: gradients, typografische elementen en abstracte vormen. Deze creëren het gezochte wauw-effect, maar dan zonder je pagespeed, toegankelijkheid en performance te beïnvloeden. Het is bovendien een perfecte plek om je huisstijl direct knallend neer te zetten. Met creativiteit kun je van jouw header een echt statement maken met eenvoudige elementen die snel laden en niet afleiden van de inhoud.
Enkele voorbeelden ter inspiratie:
- De website van Inclusief Publiceren gebruikt een contrastrijke combinatie van geel met antraciete elementen.
- Voorbeeld sterke typografie – Header INTO
- Voorbeeld elementen – Header van Circulair IT group
Mobile first… of tóch mobile second?
Mobiel webdesign is enorm belangrijk. Het aandeel bezoekers dat een website op mobiel bezoekt blijft ieder jaar stijgen. Bij sommige van onze klanten bezoekt negentig procent van de gebruikers de website op mobiel. ‘Mobile first’ wordt daarom vaak geroepen al het gaat om webdesign, waarmee wordt bedoeld: ontwerp eerst mobiel en daarna pas desktop. Bij Stuurlui zien we echter precies het omgekeerde als webdesign trend voor 2024.
Afschalen in plaats van opschalen
Een mobiel design bevat vaak minder informatie en details dan een ontwerp voor desktop, omdat een mobiel design meer gefocust is op noodzakelijke elementen als tekst en afbeeldingen. Teveel vormgevingselementen zouden zorgen voor afleiding, minder gebruiksvriendelijkheid en veel verticale ruimte (en dus veel scrollen). Daarom worden die op mobiel vaak weggelaten.
Wanneer je start met zo’n ‘uitgekleed’ mobiel design en dit uitbouwt naar een ontwerp voor desktop, krijg je vaak saaiere desktopontwerpen, dan wanneer je start met een aantrekkelijk desktopontwerp en dit vertaalt naar een mobielvriendelijk design. Hoewel mobile first dus fantastisch lijkt, is de methode juist omslachtiger en minder effectief dan je zou denken.
Ja, mobiel ontwerp blijft één van de belangrijkste onderdelen van het webdesign, maar de webdesign trend voor 2024 is dat we terug gaan naar het éérst ontwerpen van desktop, voor we de mobiele vertaling maken. Zodat we vanuit de complete website – met al z’n functionaliteiten en vormgevingselementen – kunnen schrappen wat niet noodzakelijk is voor mobiel.
Zeven mobiele aandachtspunten
Onderstaande aandachtspunten zijn in 2024 belangrijk bij een mobiel ontwerp. Veel van deze punten hebben – in lijn met eerdergenoemde trends – te maken met gebruiksvriendelijkheid, functionaliteit en toegankelijkheid.
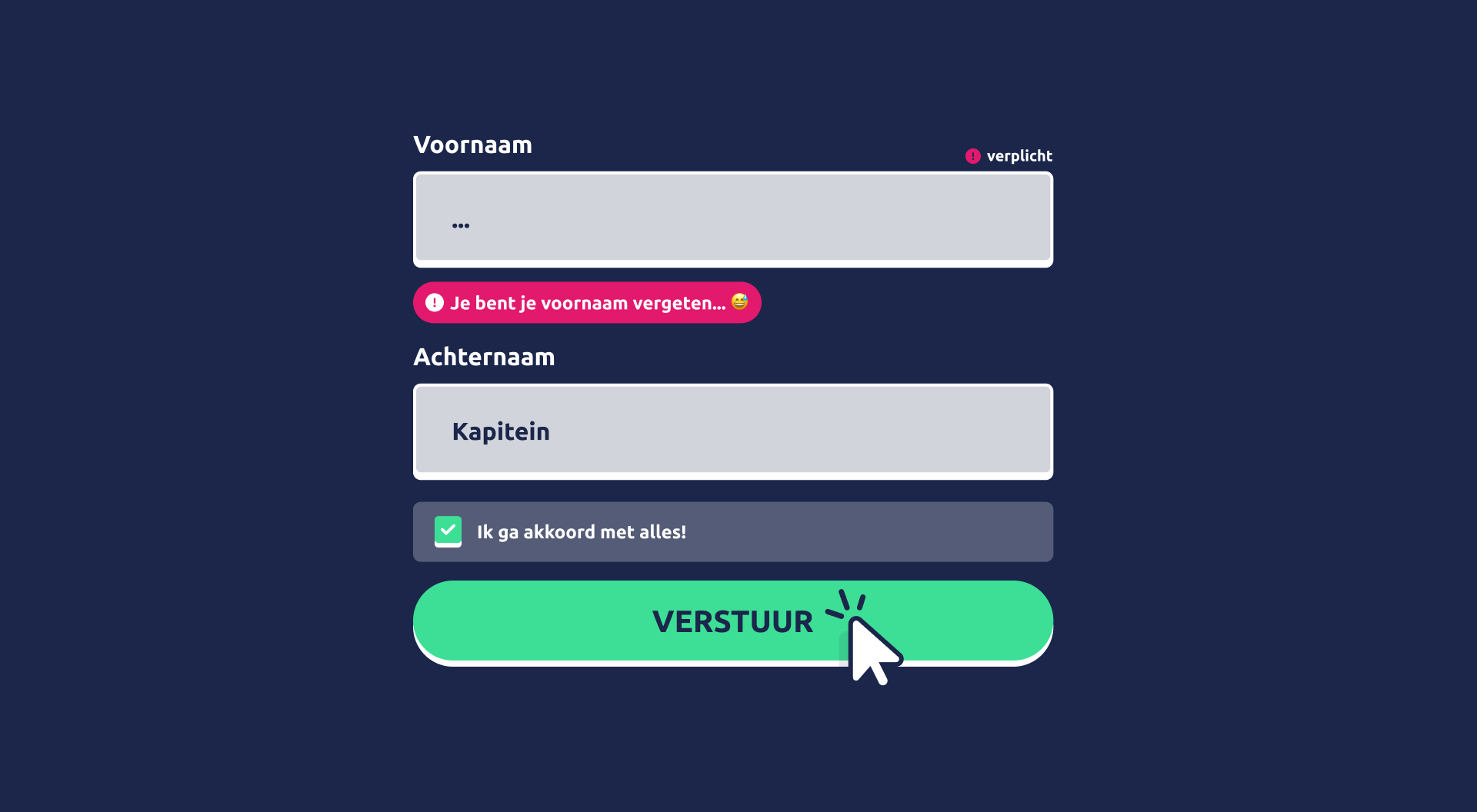
1. Ruime touchpoints creëren
Linkjes en buttons moeten goed klikbaar zijn. Daarom houden we in het design rekening met de dikte van vingers. Klikbare onderdelen moeten voldoende groot zijn voor optimaal gebruiksgemak.
2. Linkshandig of rechtshandig?
Waar staat een button? Het grootste deel van de bevolking is rechtshandig, maar zo’n tien procent gebruikt de linkerhand om een mobiel te hanteren. In designs houden we hier rekening mee door bijvoorbeeld buttons te centreren, of over de volle schermbreedte te plaatsen.
3. Verticale ruimte beperken
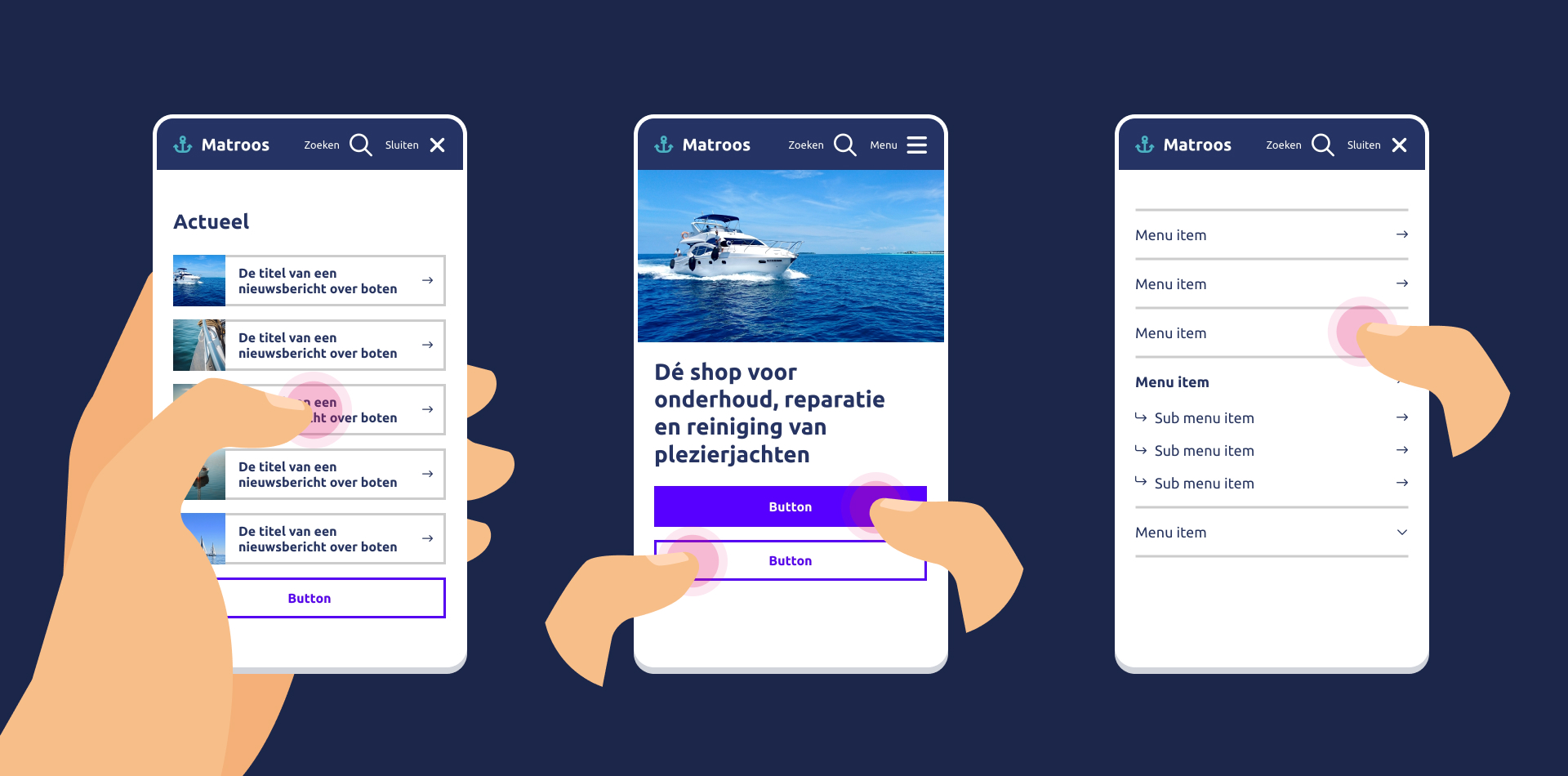
Scrollen zijn we gewend, maar tevéél scrollen om bij je doel te komen wordt vervelend. In mobiele designs beperken we ons daarom nog meer tot de informatie die ertoe doet. Ook kiezen we bijvoorbeeld eerder voor een lijstweergave in plaats van thumbnails, wanneer dit ruimte scheelt.
4. Mobiele typografie
Hoeveel informatie kan je kwijt op een scherm? Door typografie goed te laten schalen, worden teksten op mobiel beter leesbaar en kan je meer informatie kwijt op één scherm.
5. Weinig afleiding
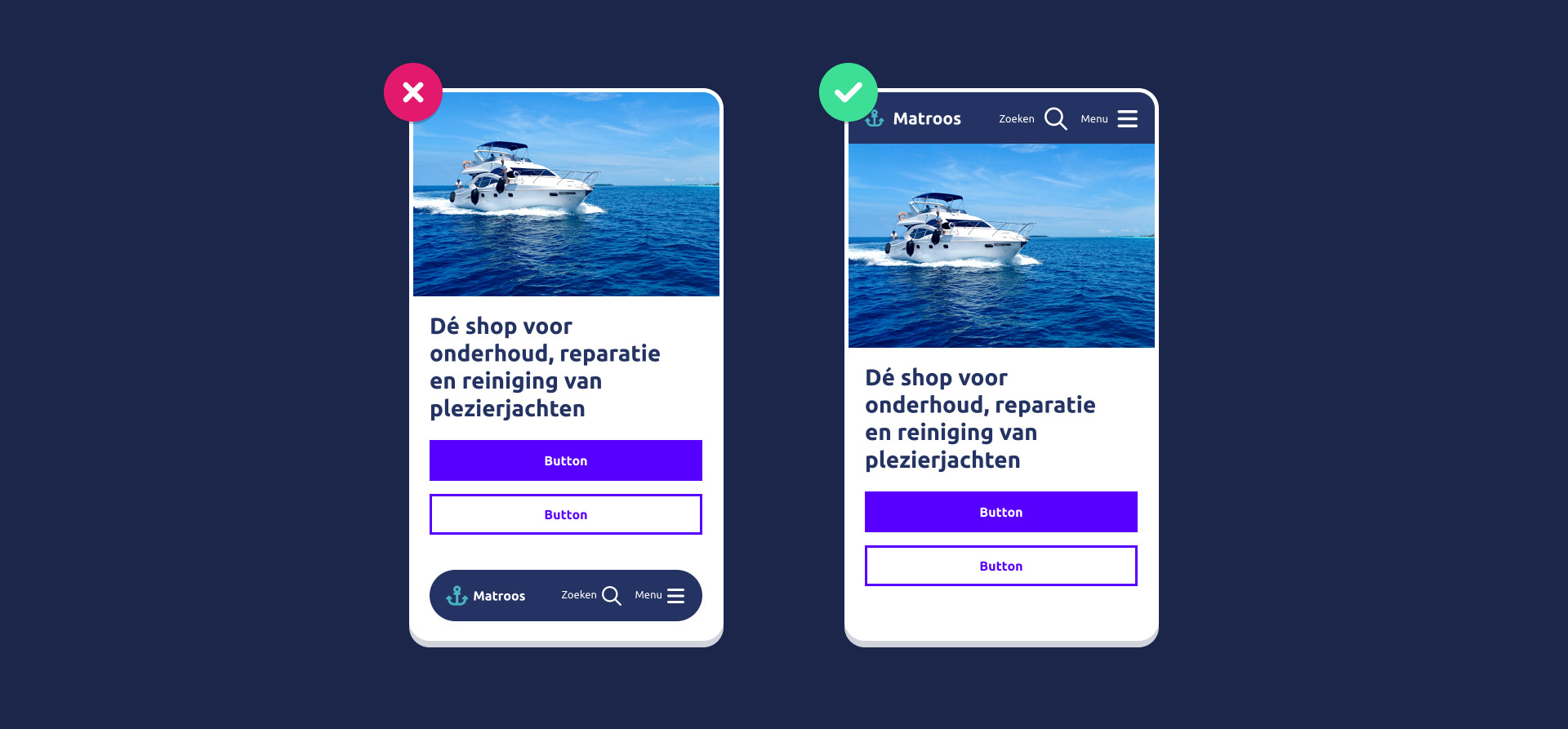
Heel veel huisstijlen bevatten vaste vormgevingselementen. Op een mobiel zorgen deze rondjes, kleurvlakken en vormpjes echter voor afleiding, zeker wanneer ze door tekst heen lopen. Huisstijl blijft belangrijk voor de herkenbaarheid van je website, maar op mobiel beperken we de elementen in 2024 tot de header.
6. Eenvoudige navigatie
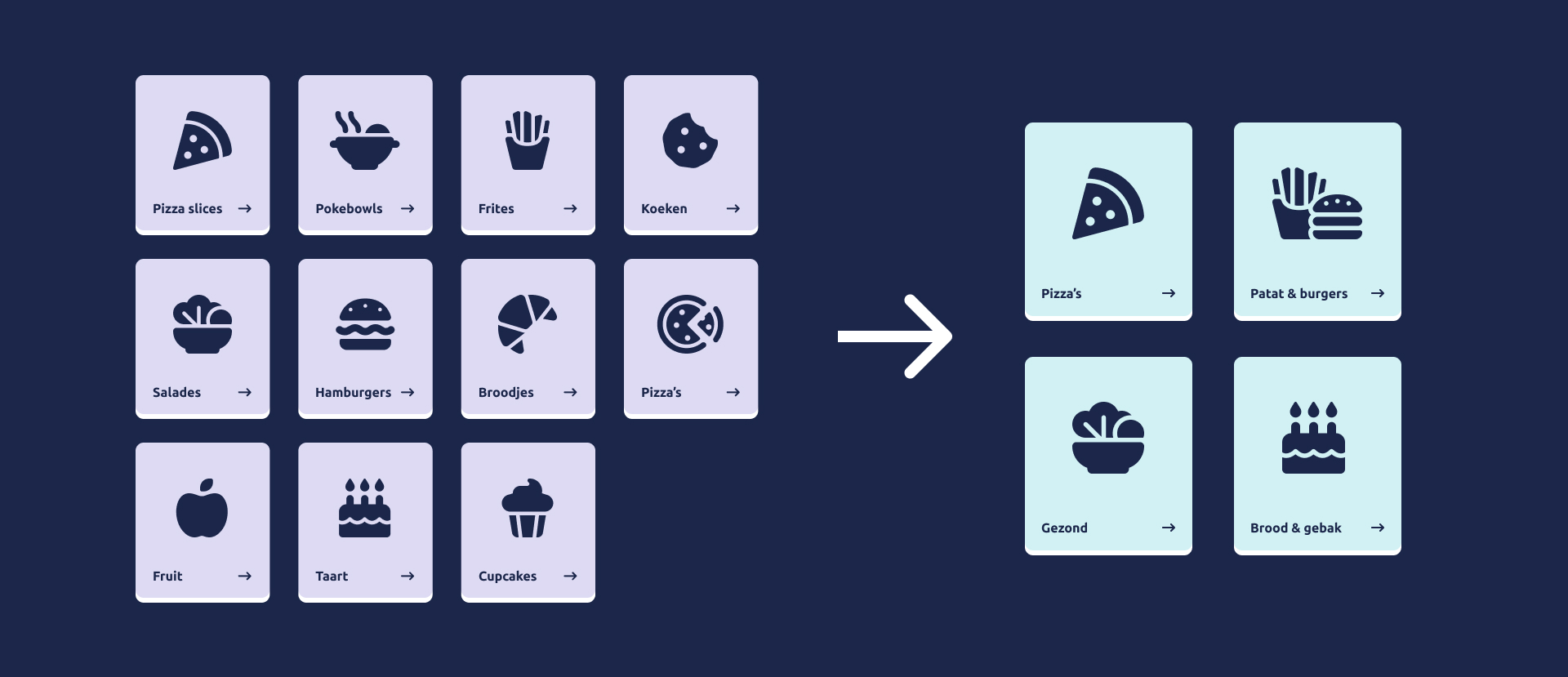
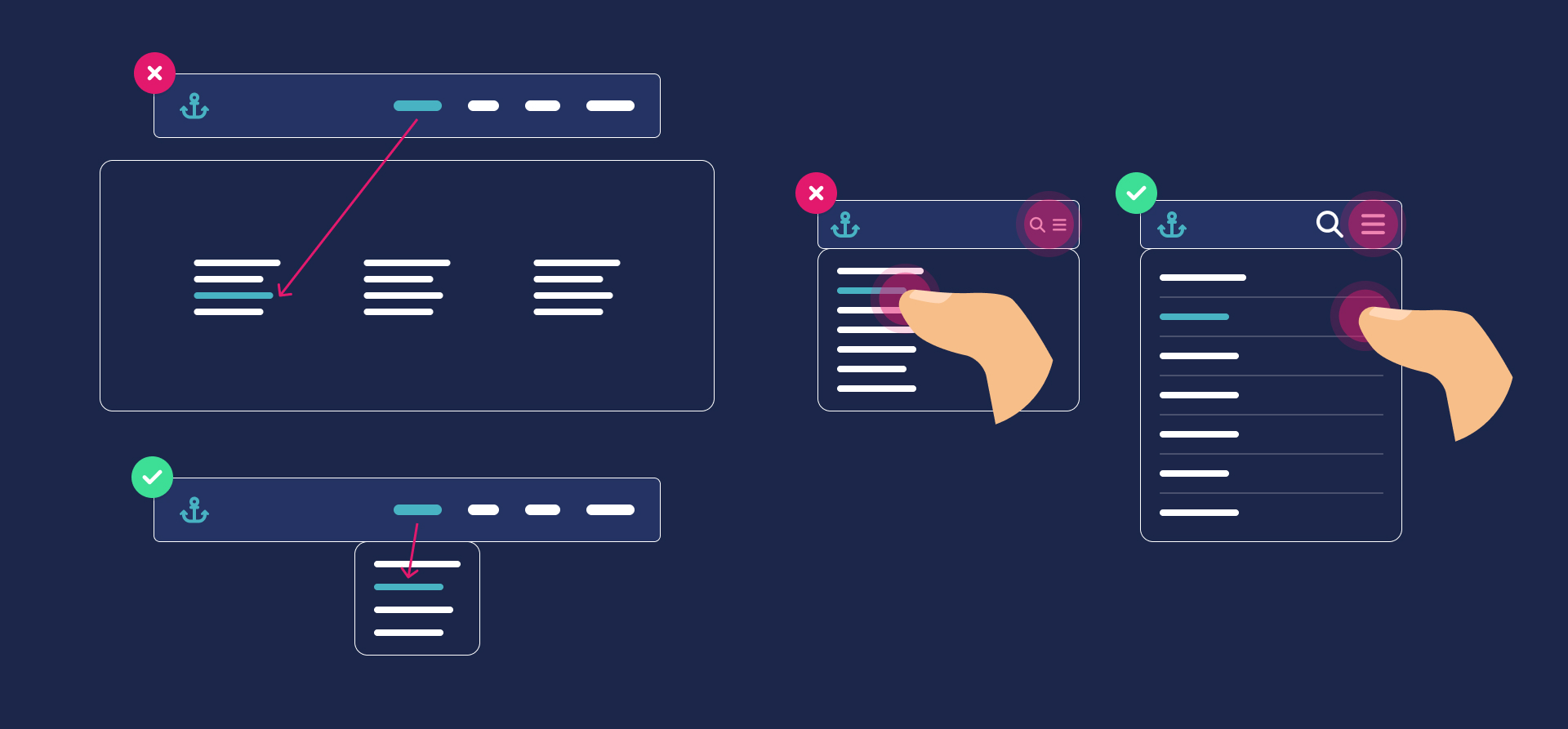
Hoe complexer de navigatie, hoe groter de uitdaging op mobiel. In één oogopslag moet in het relatief kleine schermpje duidelijk zijn waar een bezoeker heen moet. Daarom groeperen we menu’s, zodat we de keuzes in submenu’s stapsgewijs aanbieden.
Toepassen van UX- en UI-psychologie
De laatste webdesign trend 2024 is de toepassing van psychologie in webdesign. Het gaat om de toepassing van de User Experience Principles: een reeks fundamentele richtlijnen die helpen om de gebruikerservaring te verbeteren. Hoewel ze allemaal te maken hebben met webdesign, is wederom functionaliteit (gebruiksvriendelijkheid) de onderliggende reden van deze trend.
Waarom psychologie toepassen in webdesign?
Voor we een paar voorbeelden geven van toepassingen, eerst een korte context waarom we überhaupt nadenken over psychologie bij een webdesign. Een mooie website is goed voor de merkbeleving, maar staat niet gelijk aan een gebruiksvriendelijke en/of effectieve website. Met effectief bedoelen we: worden de doelen behaald?
Iedere website heeft een doel. Diensten aanprijzen, producten verkopen of donateurs werven bijvoorbeeld. Met een goed webdesign kun je in grote mate bijdragen aan dat doel. Wanneer je de User Experience Principles toepast op je webdesign, help je gebruikers door je site te navigeren, richting jouw doel. Daarom is het belangrijk om te weten hoe gebruikers denken. Deze design principes vormen hiervoor de basis. Ze leggen bijvoorbeeld uit hoe je besluitvorming kan beïnvloeden, of hoe je overzicht creëert bij (veel) informatie. We geven een paar voorbeelden per categorie.
Besluitvorming:
- Hick’s law
- Kleurpsychologie
- The Von Restorff Effect
Gebruiksvriendelijkheid
- Gestalt principles
- Jakob’s law
- Fitts’s law
Besluitvorming
We starten met drie design principes die de bezoekers helpen in hun besluitvorming.
1. Hick’s law
De basis van Hick’s law is: beperk het aantal keuzes dat je aanbiedt. Mensen hebben tijd nodig om keuzes te maken en af te wegen. Hoe minder opties je toont, hoe makkelijker een keuze wordt. Voor webdesign betekent dit dat je bijvoorbeeld formulier- of keuzelijstjes kort maakt. Ook het aantal keuzes in een menu beperk je het liefst tot het minimum.
2. Kleurpsychologie
De meeste mensen weten wel dat iedere kleur een bepaald gevoel oproept. Rood staat voor liefde, maar ook voor gevaar. Wij doelen hier echter meer op contrast. Een button met een belangrijke keuze kan je eruit laten springen door een contrastrijke kleur te gebruiken.
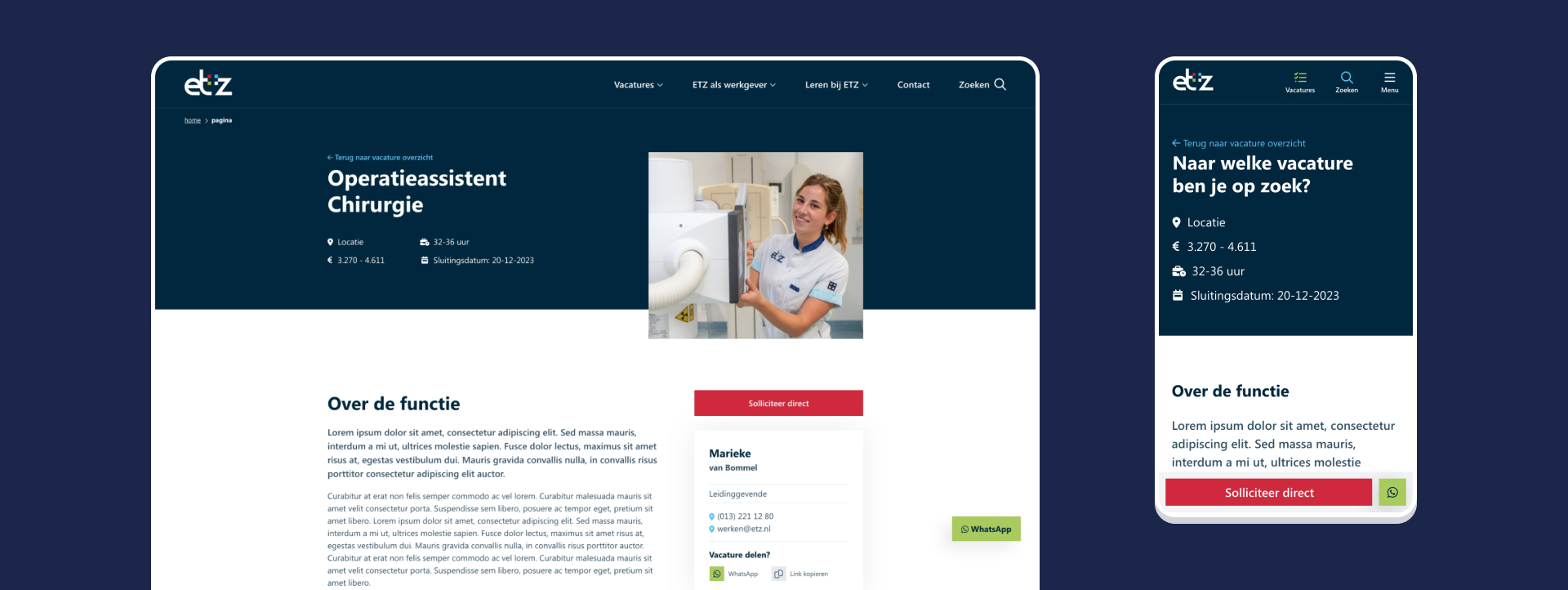
Neem als voorbeeld een werken bij website, waar je bezoekers wilt uitnodigen te solliciteren. Door de sollicitatiebutton contrastrijk te maken en bovendien altijd prominent in beeld te plaatsen, verlaag je de drempel om te klikken. Die drempel wordt nóg eens lager, wanneer je dit goed combineert met korte USP’s waarom het werken bij jouw organisatie zo leuk is. Dit kweekt vertrouwen. Vertrouwen kweek je ook door op diezelfde pagina een contactpersoon te laten zien. Staat daar een prominente en contrastrijke sollicitatiebutton naast? Dan kun je de cv’s snel verwachten.
3. The Von Restorff Effect
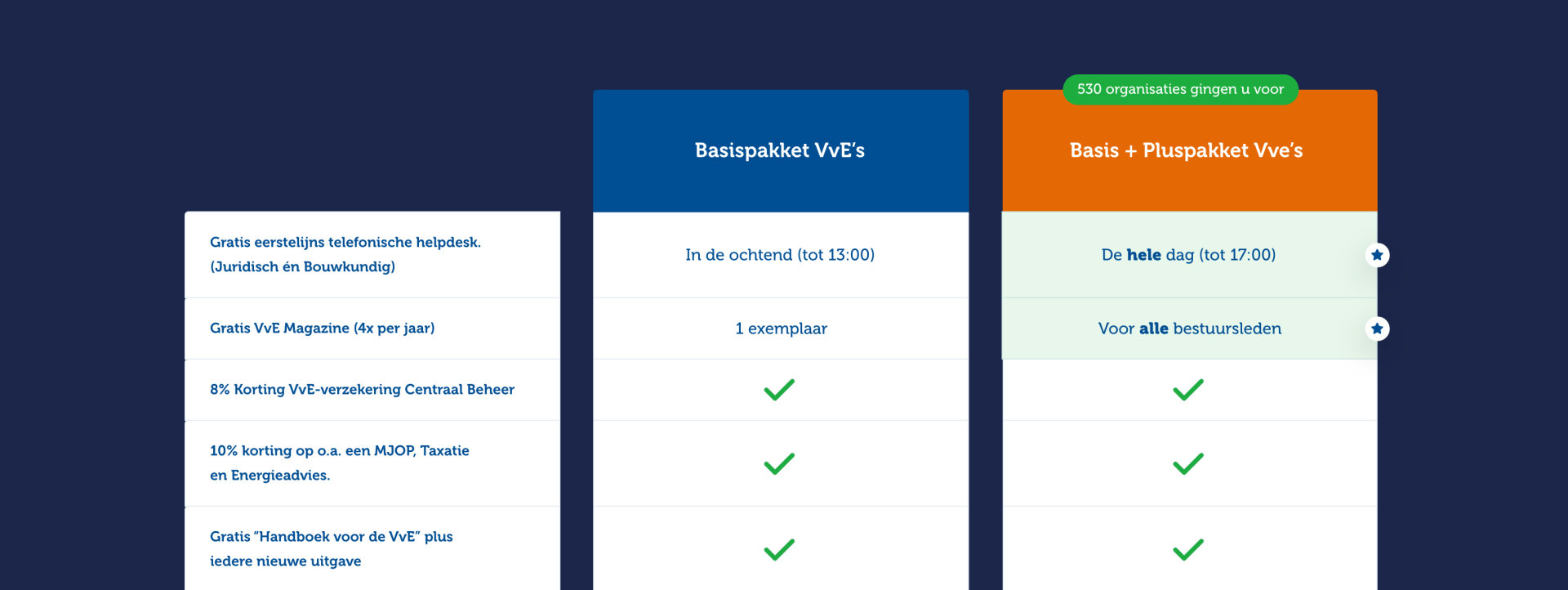
Dit effect combineert de eerste twee principes. Je ziet het Von Restorff Effect veel terugkomen bij keuzes voor abonnementen, waar je een bezoeker richting jouw favoriete optie wilt sturen. Dit doe je door deze afwijkend op te maken, bijvoorbeeld met een contrastrijke kleur. De afwijkende kleur valt meer op. Afwijking hoeft overigens niet eens per se met kleur te zijn. Welk woord springt er voor jou bijvoorbeeld uit in de opsomming Appel, Peer, Ananas, Nietmachine, Banaan, Perzik? Juist. Afwijking valt op. Dus dat gebruiken we handig in onze webdesigns!
Gebruiksvriendelijkheid
De volgende webdesign principes richten zich juist meer op het vergroten van de gebruiksvriendelijkheid van je website.
4. Gestalt principles
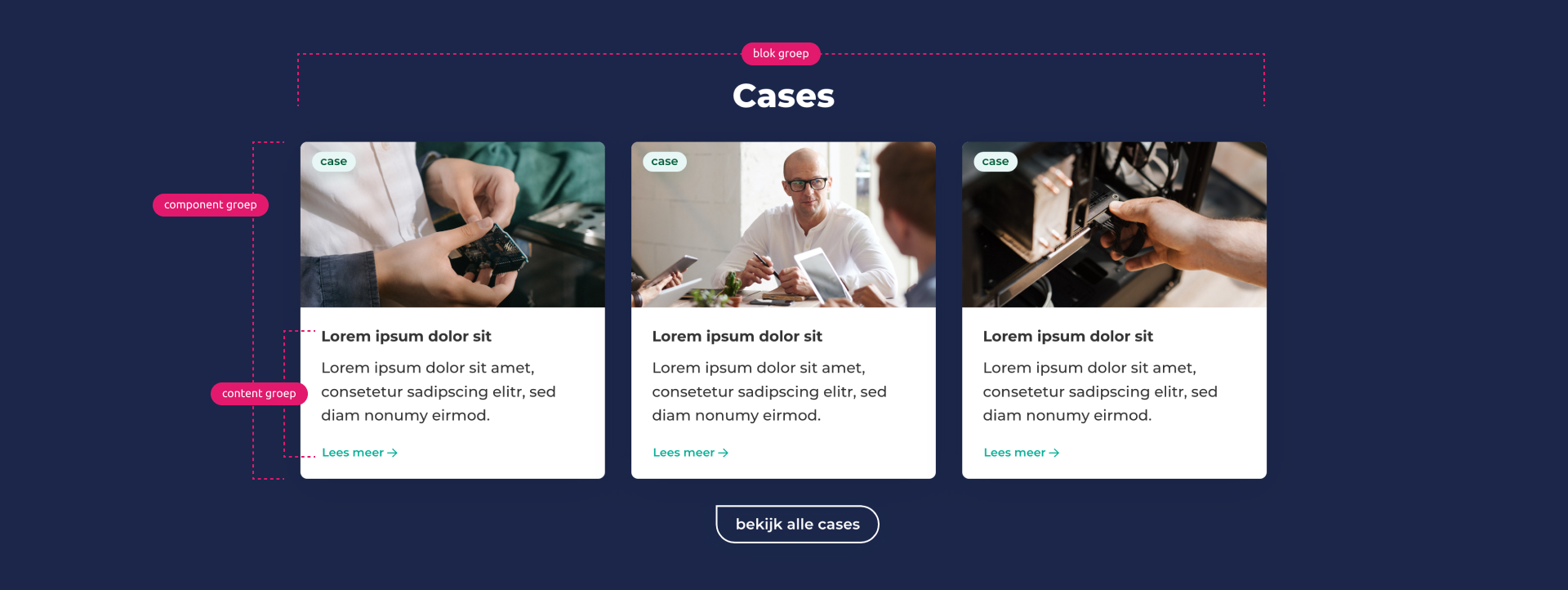
Dit principe ligt heel erg in het verlengde van webdesign trend ‘Functie boven vorm’. Het Gestallt Principe gaat over groeperen van gegevens. Het beïnvloedt de vorm, maar gaat eigenlijk over functionaliteit. Door content goed te groeperen creëer je overzicht voor de bezoeker. Je laat duidelijk weten: deze informatie hoort bij elkaar. Omdat websites responsive gebouwd worden, is dit principe enorm belangrijk geworden: groepen moeten op elk device namelijk logisch schuiven en schalen, zodat de content voor de bezoeker altijd begrijpelijk blijft.
5. Jakob’s law
Hoe mooi een bijzonder ontwerp soms ook kan zijn, als het anders is dan de standaard is het niet altijd functioneel. Jakob’s law stelt dat je niet teveel moet afwijken van de standaard, omdat mensen gewend zijn aan deze standaarden. Voor webdesign geldt bijvoorbeeld dat een menu altijd bovenaan staat, dat een mobiel menu bestaat uit drie streepjes, en dat een logo linksboven staat. Wijk je hiervan af? Dan zal een bezoeker wellicht meer moeten zoeken dan je wenst. Met mogelijk afhaken tot gevolg. Daarom geldt volgens Jakob’s law: hou je qua design aan wat mensen al kennen.
6. Fitts’s law
Fitts’s law sluit eigenlijk aan op Jakob’s law, wat betreft het afhaken. Fitts’s law stelt namelijk dat alles waar je extra moeite voor moet doen, irriteert. Simpelweg omdat het meer tijd en energie kost. Bij mobiele designs kun je daarom maar beter rekening houden met dikke vingers. Want als je té precies moet klikken en het verkeerde scherm opent, dan haakt een bezoeker wellicht af. Terwijl een goed design dit had kunnen voorkomen.
Conclusie
Samenvattend richten de webdesign trends van 2024 zich vooral op het creëren van een gebruiksvriendelijke website. Uiteraard is het nog steeds van belang om aantrekkelijke sites te designen, die passen bij de huisstijl van de organisatie. Dit is inmiddels echter meer een vanzelfsprekendheid geworden. Het verschil maak je als designer in 2024, door goed presterende, toegankelijke en gebruiksvriendelijke websites te ontwerpen.
Heb je vragen over dit blog?
Bezoek ons
Campus werkspoorNijverheidsweg 16G
3534 AM, Utrecht