Slimme tips om meer uit je afbeeldingen te halen

WordPress Leestijd: 5 min.
Regelmatig krijgen wij vragen over afbeeldingen. Bijvoorbeeld wat het ideale formaat of bestandstype is om te gebruiken op websites. In deze blog delen wij 4 slimme tips om je afbeeldingen te optimaliseren voor WordPress. Belangrijk want dit verhoogt de kwaliteit van je website en bevordert de gebruikerservaring van de bezoeker. Ook mooi meegenomen: door afbeeldingen op de juiste manier te gebruiken, dragen ze bij aan de vindbaarheid van je site.
Tip 1: Zorg dat je afbeeldingen het juiste formaat hebben
Is een afbeelding te groot dan wordt je website traag, is een afbeelding te klein dan wordt deze onscherp. Voor de beste kwaliteit en snelheid is het slim om afbeeldingen in de juiste afmeting te plaatsen. Je kunt de volgende formaten aanhouden voor afbeeldingen op je website.
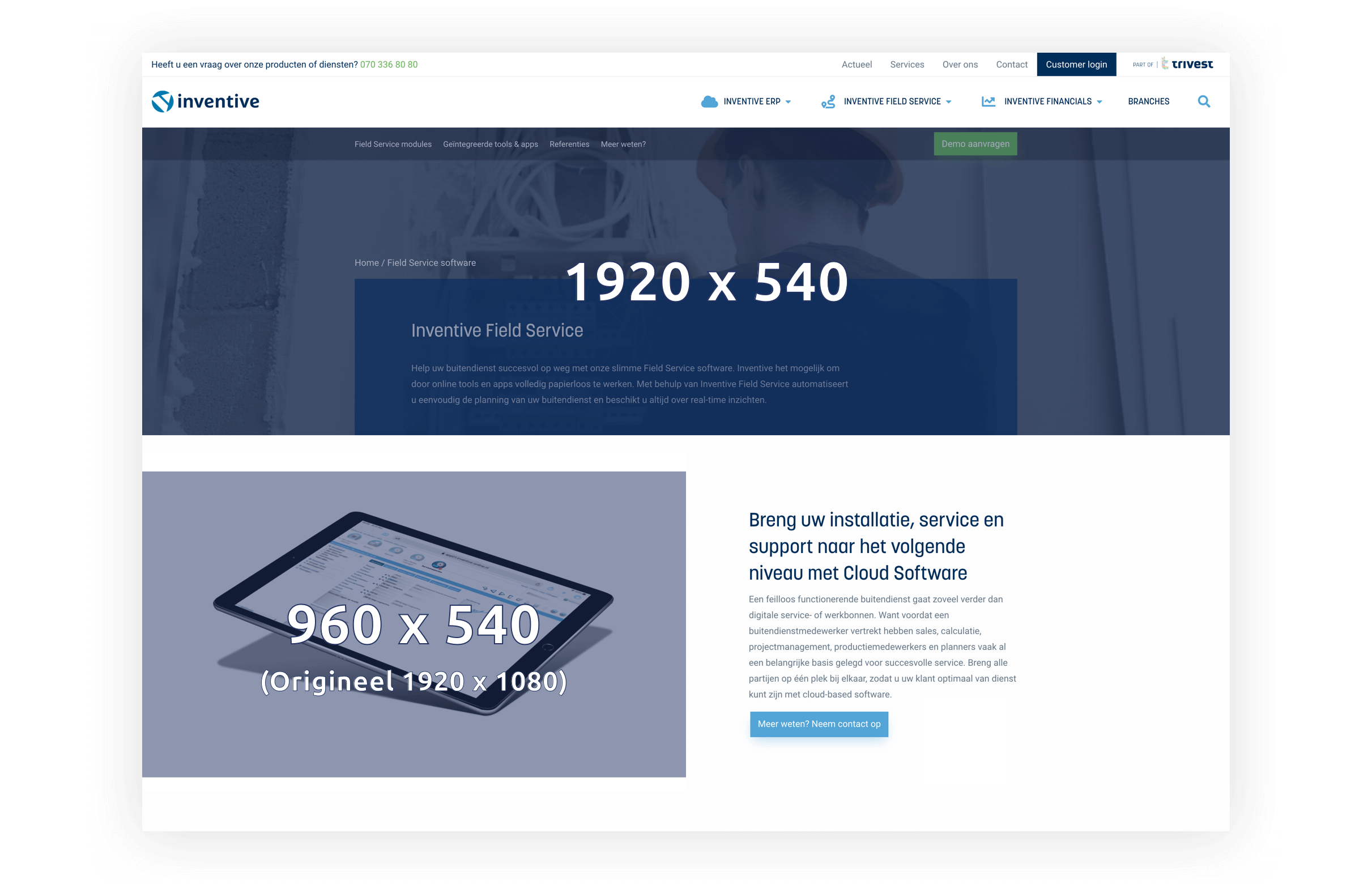
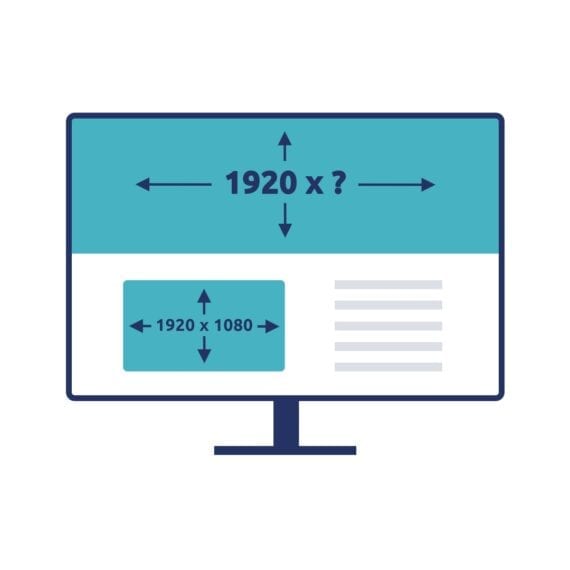
Bij een headerfoto kan je een afbeelding gebruiken van minimaal 1920 pixels breed en maximaal 1MB. De hoogte hangt af van jouw website, hier zit veel variatie in. Als je deze minimale breedte aanhoudt, zorgt de website er automatisch voor dat er ook kleinere varianten van de afbeelding worden aangemaakt. Dit is bijvoorbeeld handig voor mobiel, hier wordt de afbeelding in kleiner formaat weergegeven (dit scheelt ook in de laadtijd).
Bij een tekst-afbeelding blok kan je ook altijd de breedte van 1920 pixels aanhouden maar in veel gevallen volstaat ook een minimale breedte van 1024.
Wij raden aan om beeldmateriaal voor het web op te slaan als .jpg of .png. Een groot verschil tussen .jpg en .png is dat .png een transparante achtergrond kan hebben. Is het belangrijk dat de achtergrond van je beeld transparant is, gebruik dan .png. In alle andere gevallen volstaat een .jpg bestand.
Tip 2: Afbeeldingen bewerken? Kies voor een extern programma
Hoewel de WordPress image editor de laatste jaren erg in ontwikkeling is, raden wij het gebruik hiervan in veel gevallen af. Als je afbeeldingen plaatst op je website, bereid die dan voor met bijvoorbeeld Photoshop of een gratis alternatief zoals Picmonkey, Pixlr of Canva. Met deze programma’s kun je eenvoudig het formaat, de resolutie en andere aspecten aanpassen voordat je ze upload.
Door afbeeldingen te verkleinen voordat je ze uploadt wordt er ook minder webruimte in beslag genomen. Het originele bestand blijft na de bewerking in WordPress namelijk bestaan. Te grote afbeeldingen maken een pagina traag en nemen veel opslag van jouw hostingpakket in gebruik.
Tip 3: Geef de juiste omschrijvingen mee aan je afbeeldingen
Plaats altijd een titel bij de afbeelding, dit is wat mensen zien als ze met de muis over de afbeelding gaan. Vul ook altijd de alt-tekst in. Dit is een omschrijving van wat je op de afbeelding ziet. Dit is van invloed op de vindbaarheid in Google maar ook op de toegankelijkheid van je site. Eventueel kun je een onderschrift en omschrijving toevoegen, maar dat is niet noodzakelijk. Deze tekst wordt getoond in het bericht onder de betreffende foto.
Door je afbeeldingen goed te benoemen, kun je deze gemakkelijk terugvinden in de mediabibliotheek. Een andere reden om de bestandsnaam goed te benutten is zodat Google kan aflezen wat voor afbeelding het is. Gebruik niet ‘afbeelding123.jpg’, maar geef het bestand een relevante naam met zoekwoorden erin, gescheiden door koppeltekens (géén underscores of extra punten).
Tip 4: Zorg voor een opgeruimde mediabibliotheek
Alle afbeeldingen, video’s, PDF’s en andere bestanden die je uploadt naar je website worden opgeslagen in de mediabibliotheek. Het advies is om eens in de zoveel tijd de mediabibliotheek op te schonen. Zitten er verouderde bestanden tussen? Verwijder deze dan. Let op: Verwijder enkel de bestanden die niet zijn gekoppeld aan een bericht. Want als de afbeelding op een voor jou onbekende pagina wordt gebruikt, dan wordt daar een grijs vlak getoond als de afbeelding niet meer bestaat.
En verder…
Nog een aantal zaken om op te letten:
- Zorg ervoor dat het belangrijkste van je afbeelding in het midden staat. Zo wordt de essentie van de afbeelding op alle beeldschermen, van computerscherm tot smartphone, goed en mooi vertoond.
- Vermijd afbeeldingen van slechte kwaliteit.
- Zorg dat je afbeeldingen echt iets toevoegen aan je verhaal, ofwel dat ze relevant zijn.
Benieuwd naar de mogelijkheden?
Bezoek ons
Campus werkspoorNijverheidsweg 16G
3534 AM, Utrecht