Stuurlui voorspelt: 6 webdesign trends voor 2020

Marketing Leestijd: 6 min.
Ons vorige blog over actuele, toekomstige en moddervette webdesign trends is alweer even geleden. De hoogste tijd dus om webdesign land weer eens onder de loep te nemen. Wordt 2020 een spannend en onderscheidend jaar qua webdesign trends? Of borduren we voort op de huidige trends? Een ding staat vast, het wordt met de dag moeilijker om mensen naar je website te trekken. Maar bekijk het positief, het geeft een ongekende creatieve vrijheid om je te onderscheiden van de rest. Lees, bekijk en experimenteer erop los.
Dit zijn de zes webdesign trends voor 2020 om in de gaten te houden:
- Sterke contrasten en simpele layouts
- Unieke illustraties versterken je branding
- Micro-interactions & animations
- Asymmetrische layouts
- Too flat design is history
- Ontwerpen voor duimen
Trend 1: Sterke contrasten en simpele layouts
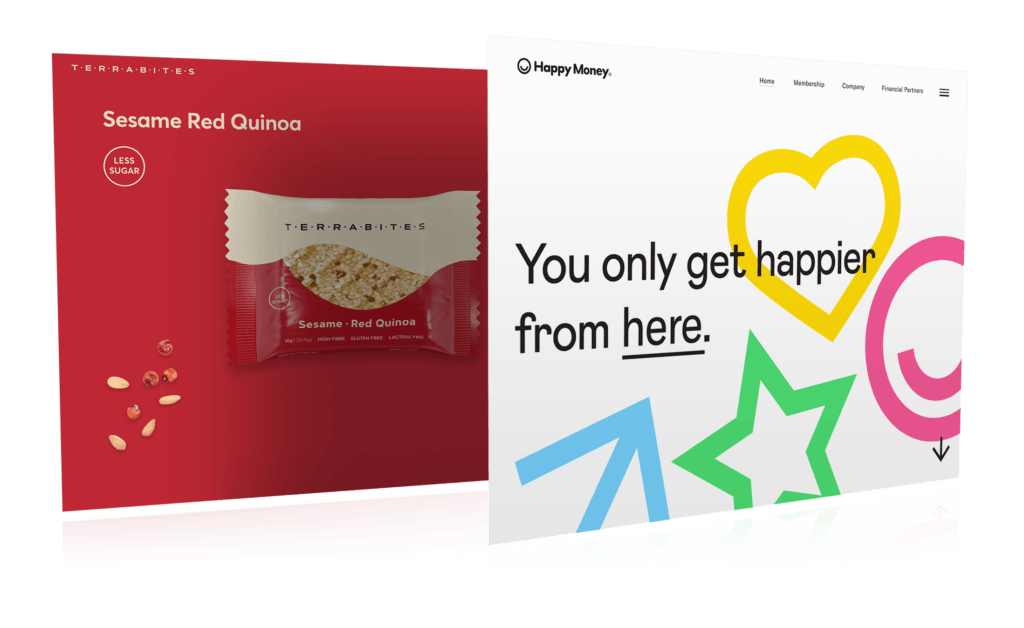
Niet geheel verrassend zijn de opvallend contrastrijke kleurencombinaties. Je wilt nou eenmaal opvallen tussen alle andere websites en daarom verwachten we dat deze trend nog wel even meegaat. Niets nieuws onder de zon natuurlijk maar een positieve ontwikkeling is wel dat steeds meer (web)designers een balans proberen te vinden tussen robuuste kleuren en een overzichtelijke en simpele layout. Een prima ontwikkeling aangezien de gebruiker in zijn zoektocht naar dat ene stukje content door al het kleurengeweld nog wel eens de weg kwijtraakt.
Voorbeeld van websites met sterke kleurcontrasten en met een minimalistische layout.
Trend 2: Unieke illustraties versterken je branding
Het gebruik van illustraties op websites is enorm aan het toenemen. Mede omdat fotografie voor veel bedrijven een lastig verhaal blijft. Foto’s zijn immers niet tijdloos, zelden zijn medewerkers echt tevreden met hun eigen foto en daar komt bij dat steeds minder mensen met hun hoofd op het wereldwijde web willen belanden. En stockfotografie dan? Een stuk eenvoudiger maar ook erg onpersoonlijk. Genoeg redenen om fotografie grotendeels te vervangen voor sprekende illustraties. Bijkomend voordeel is dat deze makkelijk te gebruiken zijn voor alle vormen van media. Dit gaat zelfs zover dat als een illustratie stijl krachtig genoeg is, dit een enorme boost kan zijn voor de herkenbaarheid van de gehele branding!
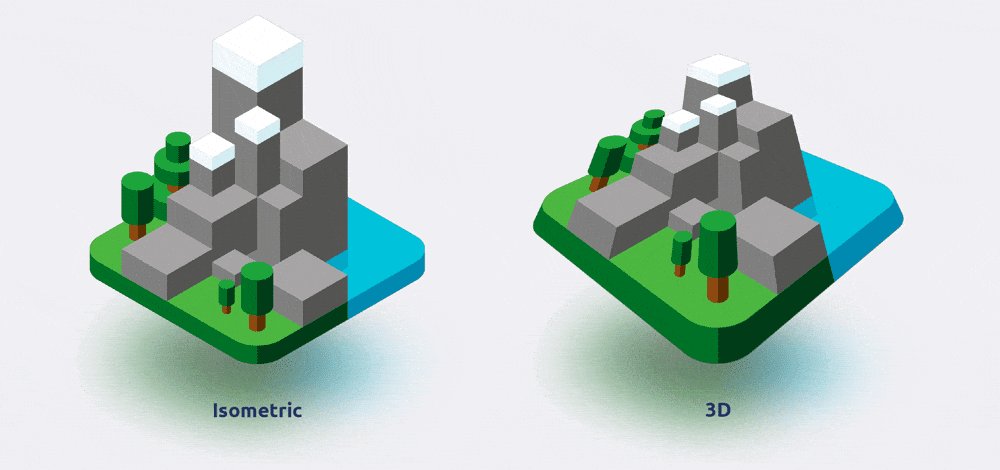
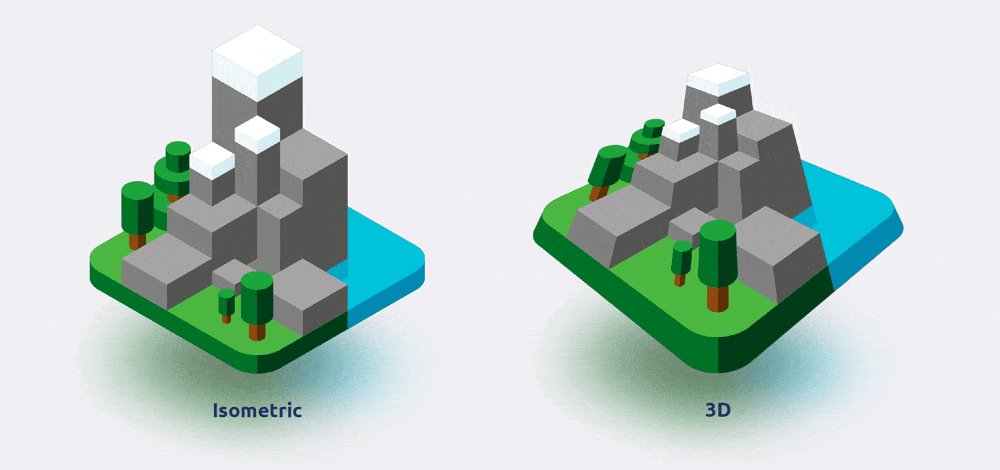
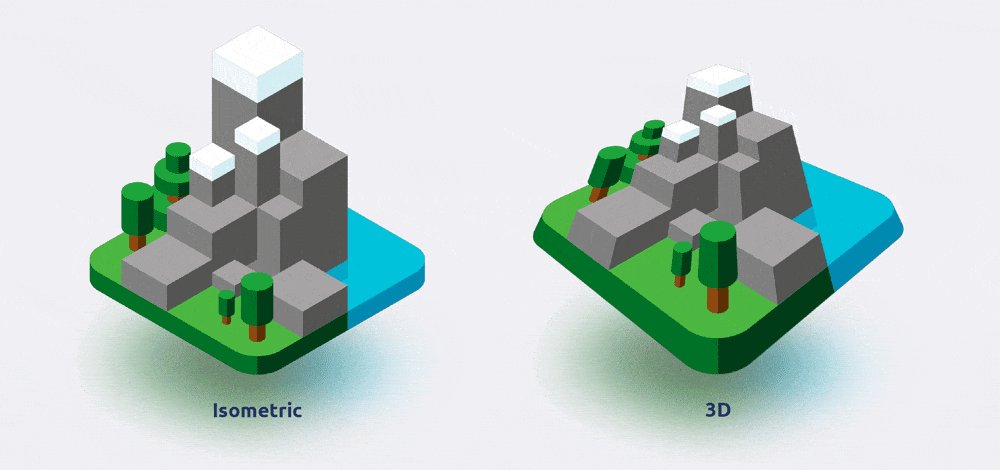
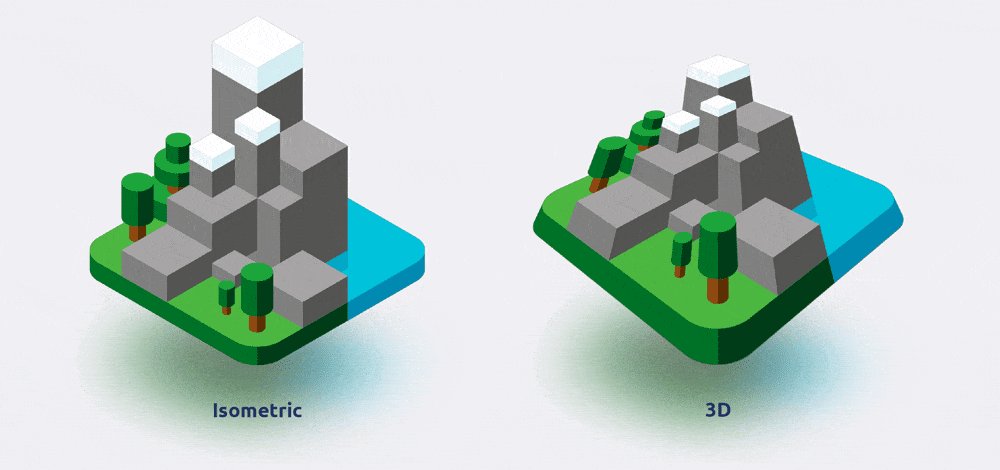
Illustraties zijn er in alle denkbare vormen en stijlen. Wat opvalt, is dat twee stijlen flink in opkomst zijn: 3D en Isometric. We lichten ze kort toe.
3D
Hoewel de basisprincipes van 3D al vele jaren bekend zijn, is het wel interessant om te weten waarom we 3D illustraties steeds vaker terugzien in webdesign. De grootste succesfactor van 3D illustraties is diepte. Websites zijn over het algemeen vrij ‘plat’ en daardoor minder uitnodigend. Door de toevoeging van diepte in de website heb je meer mogelijkheden om je producten of diensten focus te geven. Als je het echt goed wilt doen, zorg dan dat de illustraties qua kleur en vorm naadloos aansluiten bij je huisstijl.
Voordelen:
- Aantrekkelijke manier om producten/diensten visueel te presenteren.
- Geeft een realistischer beeld dan 2D en dat schept vertrouwen.
- Goed bruikbaar om gebruikers een bepaalde richting op te sturen (bijv. richting belangrijke buttons).
Isometric
Stiekem is deze illustratiestijl een vorm van 3D maar dan zonder perspectief. Eigenlijk dus een 2D illustratie die de illusie wekt van 3D. Het grote voordeel van isometric t.o.v. ‘echt’ 3D is dat deze een stuk eenvoudiger te illustreren zijn omdat je geen rekening hoeft te houden met perspectief (verdwijnpunten).
Voordelen t.o.v. 3D:
- Dezelfde aantrekkingskracht.
- Eenvoudiger te realiseren door het ontbreken van perspectief.
- Achteraf eenvoudiger te bewerken.
Het verschil tussen Isometric en 3D.
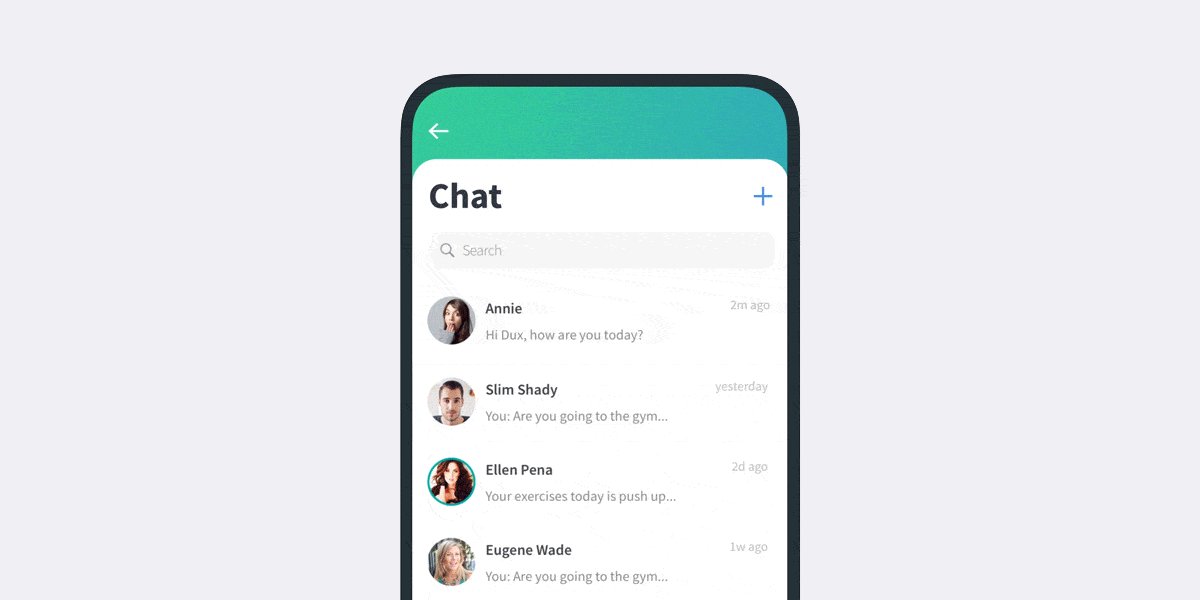
Trend 3: Micro-interactions & animations
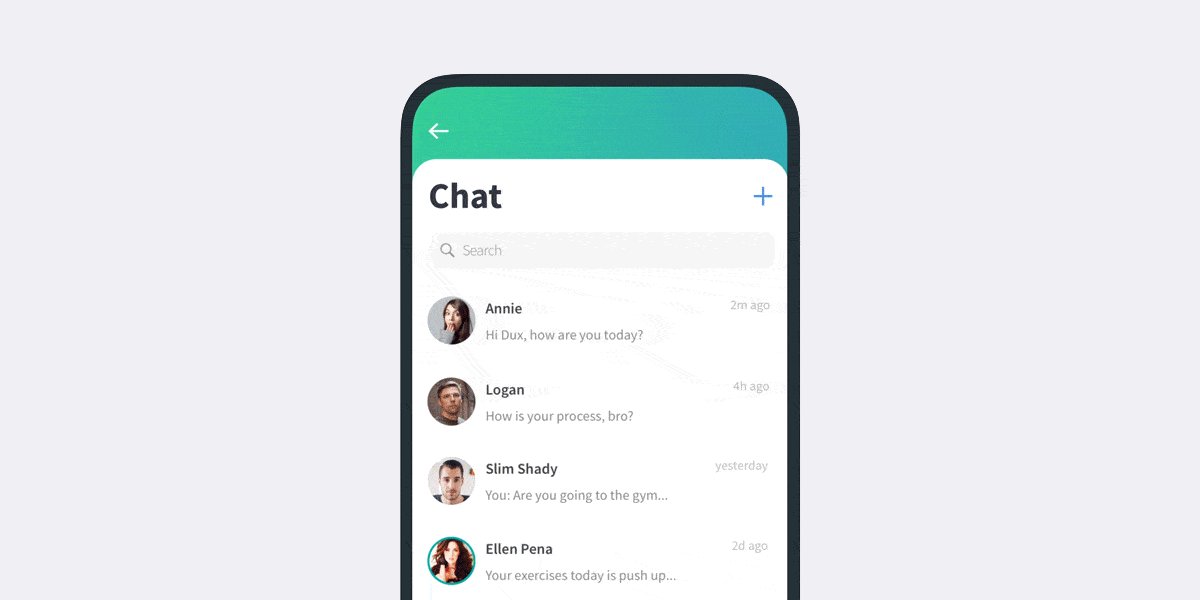
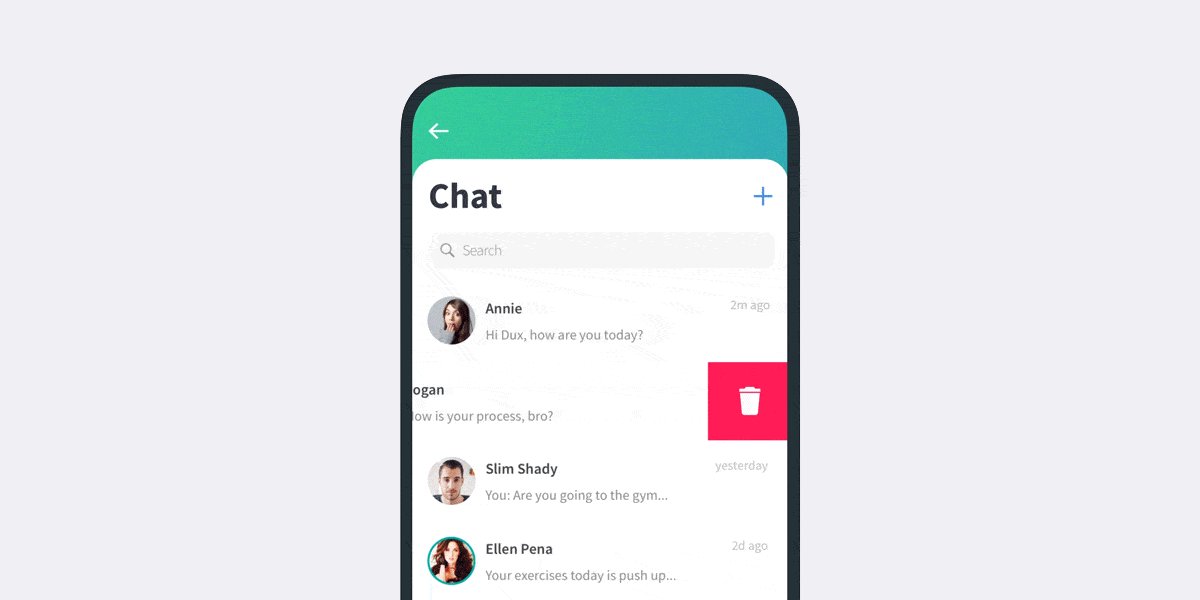
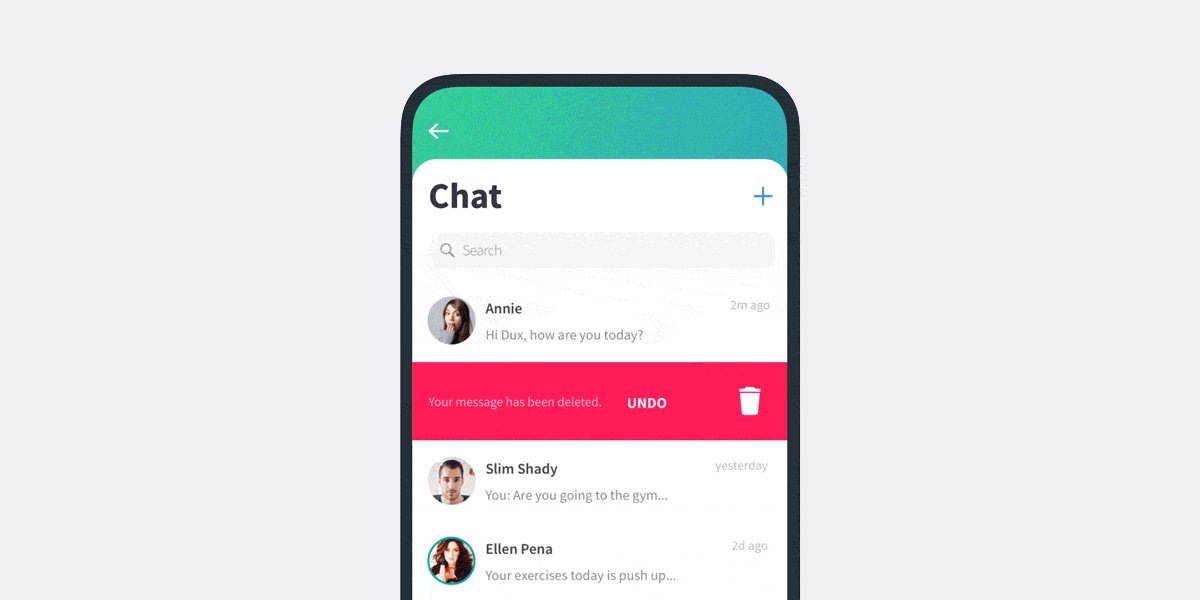
Wie wil er tegenwoordig niet een website met toffe animaties zodat iedere bezoeker achterover slaat van pure verbazing? De trend van niet-interactieve animaties is still going strong maar animaties die zorgen voor een betere gebruikerservaring zijn enorm in opkomst. Ook wel micro-interacties genoemd. Micro-interacties kunnen een aantal functies hebben:
- Gebruiker een status communiceren en feedback leveren.
- Gebruiker doelgericht een richting op sturen.
- Gebruiker resultaat van een actie laten zien.
Voorbeeld micro-interactie.
Naast dat micro-interacties esthetisch onwijs badass kunnen zijn, zijn ze dus vooral gericht op het verbeteren van de gebruikerservaring. Daardoor zijn ze ook breed inzetbaar. Hieronder een aantal voorbeelden van hoe micro-interacties ingezet worden.
- In het hamburger menu (die drie hippe lijntjes onder elkaar).
- Bij het geven van directe feedback over de input van een gebruiker (bijvoorbeeld een foutief ingevuld e-mailadres).
- Voor het weergeven van hints/tips om te communiceren dat een element interactief is.
- Om de focus op CTA buttons te vergroten.
Wij zijn fan van micro-interacties en hopen dat deze steeds vaker ingezet worden voor het optimaliseren van de gebruiksvriendelijkheid.
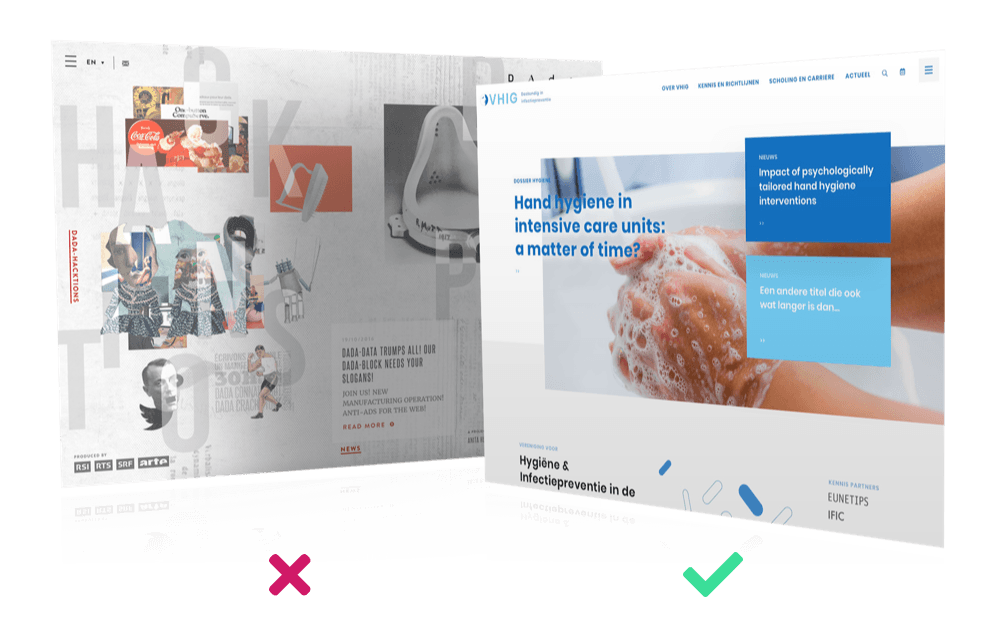
Trend 4: Asymmetrische layouts
Symmetrisch is zooo saai… tenminste daar lijkt het op aangezien asymmetrische layouts als paddestoelen uit de grond schieten. Deze trend is rond 2017 gestart en groeit nog steeds. Er zijn goede voorbeelden maar helaas in veel gevallen te vergelijken met een ontploft schilderij van Piet Mondriaan. Het afstappen van een standaard symmetrisch grid is uitdagend en kan succesvol zijn maar de grens tussen tussen structuur en totale chaos is erg dun. We kunnen dit het beste toelichten met een goed en natuurlijk een minder goed voorbeeld.
Een slecht en een goed voorbeeld van asymmetric design.
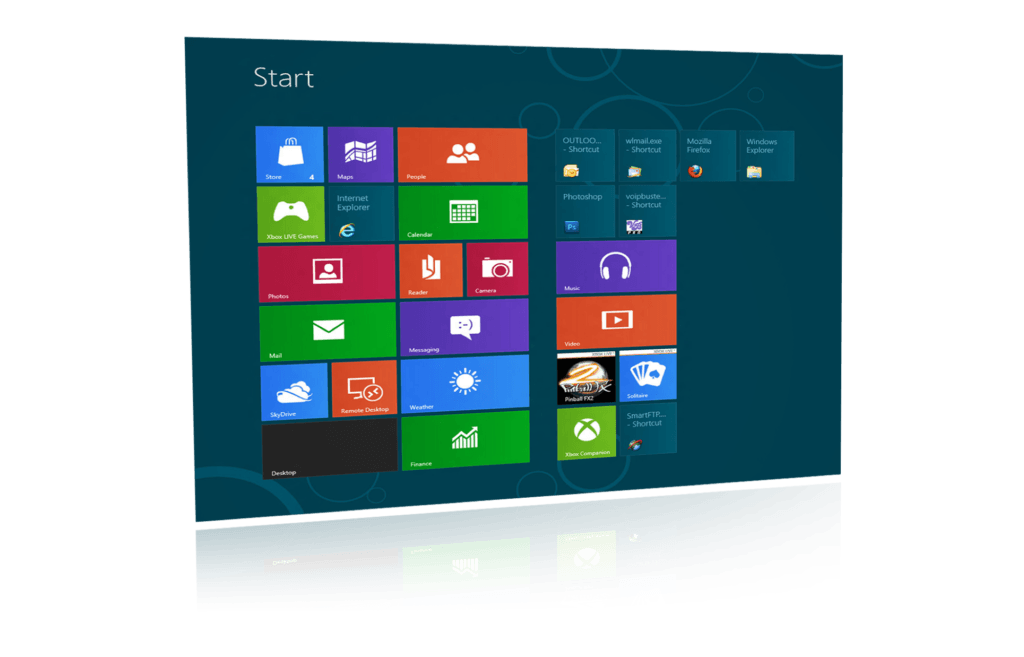
Trend 5: Too flat design is history
De aarde is plat. Dat is hoogstwaarschijnlijk een klein leugentje maar in webdesignland is dit vrij lang de enige waarheid geweest. De exacte oorsprong van flat design kent vele verhalen maar sinds 2010 (lancering Windows Mobile 7) is dit uitgegroeid tot misschien wel één van de meest invloedrijke design stijlen. In tegenstelling tot realistic design (skeuomorphism) waarbij alles er natuurgetrouw uit moet zien.
Wat is flat design?
Simpel gezegd zo tweedimensionaal als mogelijk. Geen schaduwen, geen 3D effecten en zeker geen kleurverloopjes. Wel wordt er veel gebruikt gemaakt van rechthoekige vlakken en kaders.
Voorbeeld flat design (User Interface van Windows 8 uit 2012).
Voordelen van flat design
Omdat alles zo ‘plat’ is, geeft het een ruimtelijk en overzichtelijk gevoel. Door de simpele vormen is het ideaal voor lichtgewicht responsive websites. Ook voor het ontwerpen van iconen wordt veel gebruik gemaakt van flat design omdat deze door hun eenvoud vaak duidelijker en dus beter zijn.
Nadelen van flat design
Omdat er geen gebruik gemaakt wordt van schaduwen of andere effecten is het een stuk lastiger om hiërarchie binnen een layout te creëren. Dit maakt het moeilijker om de nadruk te leggen op belangrijke content. Hetzelfde geldt voor interactieve elementen. Bezoekers moeten snappen dat er interactie mogelijk is.
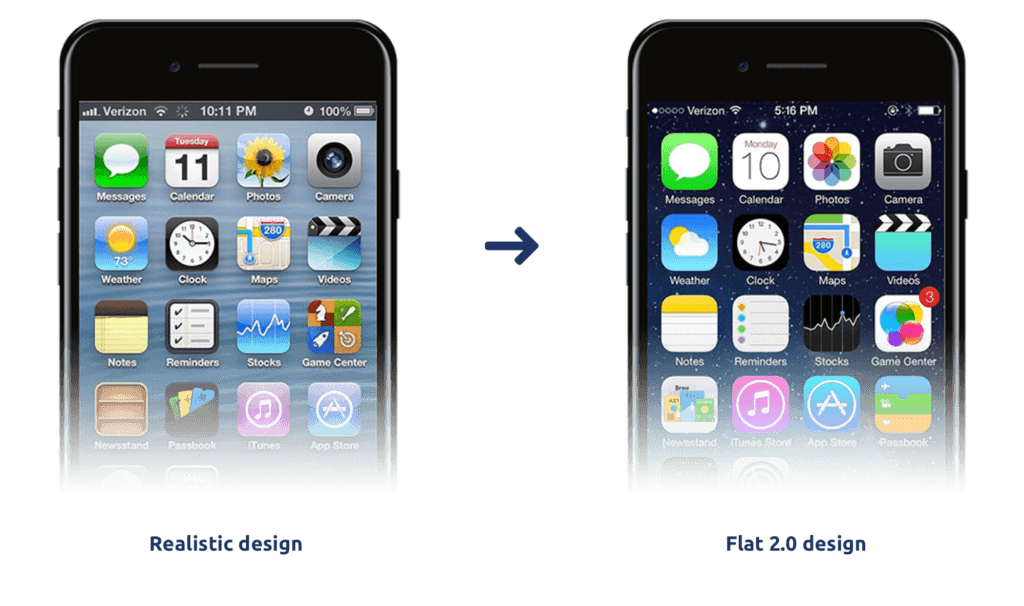
Is flat design verleden tijd?
Dat zeker niet, maar 100% flat design is dat inmiddels wel. Voornamelijk omdat het te weinig diepte heeft om goed onderscheid te maken in hiërarchie en interactie. Inmiddels is er, door alle nieuwe inzichten in gebruiksgemak en toegankelijkheid een tussenweg ontstaan tussen flat design en realistic design. De twee grootmachten Apple (vanaf iOs7) en Google (Google Material design) gebruiken the best of both worlds.
Apple iOs7 ging van realistic design naar flat 2.0 design.
Trend 6: Ontwerpen voor duimen
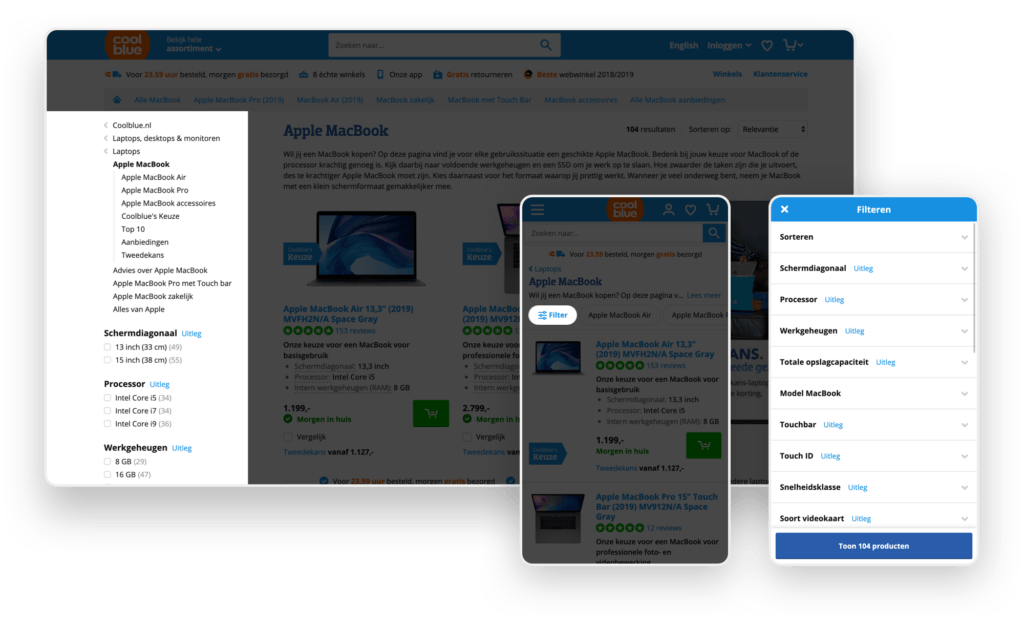
Onze voorspelling dat mobile-first design steeds meer terrein zou winnen, is waarheid gebleken. Sterker nog, voor een optimale ervaring wordt voor de mobiele weergave vaak een volledig aangepaste styling gebruikt. De mobiele ervaring voelt, werkt en reageert anders dan de desktop versie. Een goed voorbeeld hiervan is het filteren op producten. Waar je bij veel webshops op de desktop vaak in een sidebar een flinke lijst met filteropties aantreft, zijn deze op mobiel vaak verscholen achter een button.
Voorbeeld filtering Coolblue (desktop & mobiel).
Duim of wijsvinger?
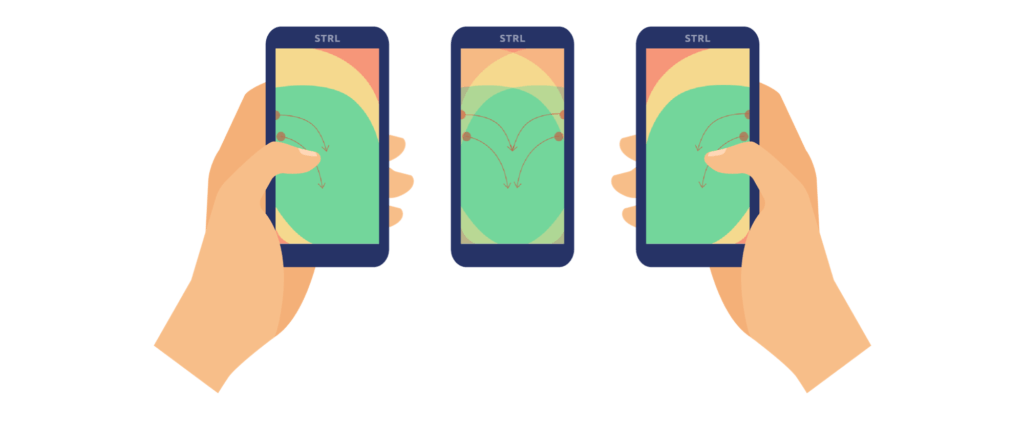
Er is veel onderzoek gedaan, door allerlei UX experts, hoe een mobiel bediend wordt. Ofwel op welke manier wij deze vasthouden en welke vingers wij gebruiken om te navigeren. Zo weten we dat het gros van de mensen hun mobiel met één hand vasthoud en dat het overgrote deel met 1 vinger het scherm bedient. Zoals de titel al doet vermoeden, is de duim de koning der vingers wat betreft mobiel navigeren. Tot een paar jaar geleden was dit nog 49% maar dit stijgt jaarlijks gestaag.
De drie meest voorkomende vormen voor het hanteren van onze mobiel.
Als we ons wat meer verdiepen in de duim dan komen we erachter dat deze vinger niet ons meest flexibele ledemaat is. Dit betekent dat het bereik op een mobiel scherm ook niet optimaal is. Check onderstaande afbeelding van ons gemiddelde duim-bereik.
Heatmap rechts- en linkshandige mobiele gebruikers.
Wat deze onderzoeken ons leren? Dat we de aankomende jaren meer rekening moeten houden met het feit dat sommige delen van het scherm lastiger te bereiken zijn met bijvoorbeeld onze duim. Denk maar eens aan de navigatie, deze staat in bijna alle gevallen bovenaan het scherm. Steeds vaker worden mobiele experimenten opgezet om te onderzoeken hoe belangrijke elementen van een website het beste tot hun recht komen op het mobiele scherm.
2020: Design voor gebruikers
Voor (web)designers zijn er komend jaar weer genoeg spannende ontwikkelingen om inspiratie uit te putten. Dit was slechts nog maar het topje van de ijsberg. Maar wat heel duidelijk naar voren komt, is dat veel webdesign trends draaien om gebruiksvriendelijk design. Misschien wel de beste ontwikkeling van de afgelopen jaren!
“Design is not just what it looks like and feels like. Design is how it works.” Steven Jobs
Heb je advies of hulp nodig bij het realiseren van een gebruiksvriendelijke en/of toegankelijke website? Neem dan contact met ons op.
Benieuwd naar de mogelijkheden?
Bezoek ons
Campus werkspoorNijverheidsweg 16G
3534 AM, Utrecht