10 tips om jouw donatieformulier gebruiksvriendelijk te maken

Development Leestijd: 3 min.
Online fondsenwerving wordt steeds belangrijker om donateurs te werven. Welke stappen moet jouw fonds zetten om de gebruiksvriendelijkheid van het donatieformulier te verhogen? Hieronder vind je als voorbeeld de donatieflow van UNICEF, deze bestaat uit 4 stappen en dus 4 screenshots, bekijk deze goed. Want daaronder vind je 10 tips om de gebruiksvriendelijkheid van jouw donatieformulier te verhogen. In deze tips komt de donatieflow van UNICEF meerdere keren terug.
Less is more
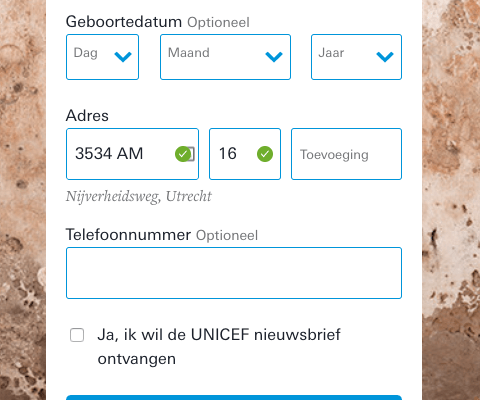
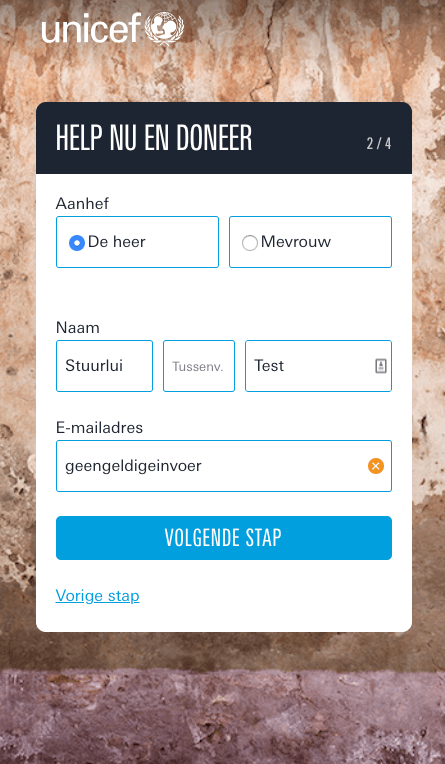
Vraag niet te veel. Sterker nog, vraag zo min mogelijk! Online is de aandacht van de gebruiker erg snel afgeleid. Zorg dat de gebruiker zo min mogelijk velden in moet vullen. In bovenstaande flow vraagt UNICEF alleen essentiële persoonsgegevens op. Niet essentiële zaken als telefoonnummer en geboortedatum zijn optioneel.
Deel het donatieformulier op in stappen
Deel het formulier op in stappen. De flow van UNICEF is hier een perfect voorbeeld van. Door het formulier op te delen in stappen zorg je voor hapbklare brokken voor jouw bezoeker. Dit zal de conversie verhogen.
Responsive
Dit klinkt als een open deur, echter zijn er nog veel donatieformulieren die responsive niet goed werken. Zorg ervoor dat je zowel op tablet als mobiel ook duidelijke stappen toont. Hier geldt weer, less is more, naarmate het beeldscherm kleiner wordt heb je steeds minder ruimte. Laat alle ruis weg en zorg voor focus!
Suggesties spreken tot de verbeelding
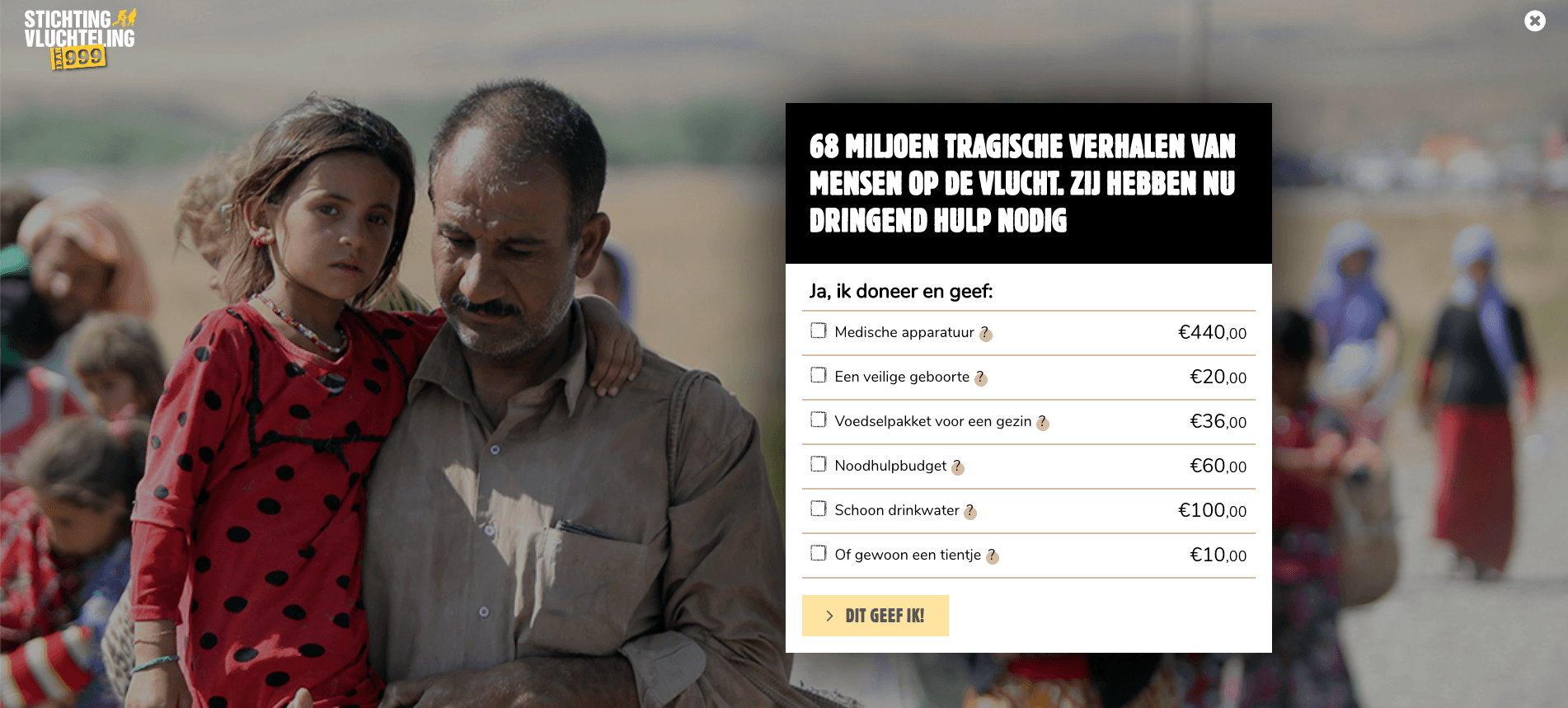
Mensen geven graag iets concreets, een donatie die tot de verbeelding spreekt. Hier kan je als fonds uitstekend op inspelen. Je zorgt ervoor dat de bezoeker niet zelf hoeft na te denken. Hieronder een voorbeeld van Stichting Vluchteling.
Donatieformulier aan CRM koppelen
Zorg voor een koppeling met je CRM systeem. Dit gaat veel handmatig werk schelen. Meer weten over de API koppelingen die wij hebben gebouwd? Bezoek dan deze pagina.
Groene vinkjes zorgen voor bevestiging
Zorg voor bevestiging als mensen gegevens invullen. Groene vinkjes wekken een positieve associatie op, de gebruiker zal sneller geneigd zijn om door te gaan. Zie hieronder een voorbeeld van UNICEF.
De laatste 4 tips hebben betrekking op toegankelijkheid, zodat mensen met een beperking het formulier ook in kunnen vullen. Meer weten over toegankelijke websites? Bezoek dan deze pagina.
Voeg labels toe op de velden
Plaats labels naast of voor formuliervelden die duiden welk veld de bezoeker in gaat vullen. Voor de gebruiker met een beperking is dit een must.
Bij foutmeldingen duiding geven

Hierboven gaat dit niet goed met UNICEF, het oranje kruisje geeft niet voldoende duiding. Mensen met een beperking weten niet wat ze fout hebben ingevuld. Hieronder zou de tekst moeten tonen: “Dit is geen geldige invoer, vul een correct mailadres in”
Donatieformulier bestuurbaar met het toetsenbord
Zorg dat het formulier te besturen is met het toetsenbord. Voorbeelden hiervan zijn:
- Van veld naar veld springen door middel van de ‘Tab’ toets;
- Een drop down besturen door middel van de pijltjes op het toetsenbord;
- Een selectie maken in het formulier door de spatiebalk te gebruiken.
Zorg voor voldoende contrast
Zorg dat zowel de kleuren op de pagina als de verschillende elementen van het formulier voldoende contrast hebben.
Dit waren de 10 tips! Heb je behoefte aan meer informatie? Neem dan contact met ons op of bezoek één van onze kennissessies!
Benieuwd naar wat wij voor je kunnen doen?
Bezoek ons
Campus werkspoorNijverheidsweg 16G
3534 AM, Utrecht