De belangrijkste webdesign trends voor 2022

Marketing Leestijd: 6 min.
Na ruim een jaar opgesloten te zijn geweest in onze kajuit zijn de zeilen los en varen we weer met volle wind in de rug! Met een scheepsruim vol nieuwe ideeën, inspiratie en kersverse bemanning gaan we alweer richting 2022. In dit blog gaan we onontdekte webdesign trends voor 2022 opsporen en af en toe een uitstapje maken naar bekend terrein.
Vorige jaren zagen we dat er vooral veel trends voorbij kwamen die invloed hadden op de lay-out van de website. Voorbeelden hiervan zijn asymmetrie, harde kleurcontrasten en een brede variatie aan illustraties en animaties. Aankomend jaar verwachten we dat de focus meer richting de content verplaatst gaat worden en dat complexe lay-outs plaats maken voor een beter leesbare variant. Onderstaand een overzicht van de aanstormende webdesign trends voor 2022:
- Let’s go dark mode
- Focus op content met exclusieve illustraties
- Minder blokken met meer variatie
- No-photo hero images
- Parallax is back
- Digital Branding
Trend 1: Let’s go dark mode
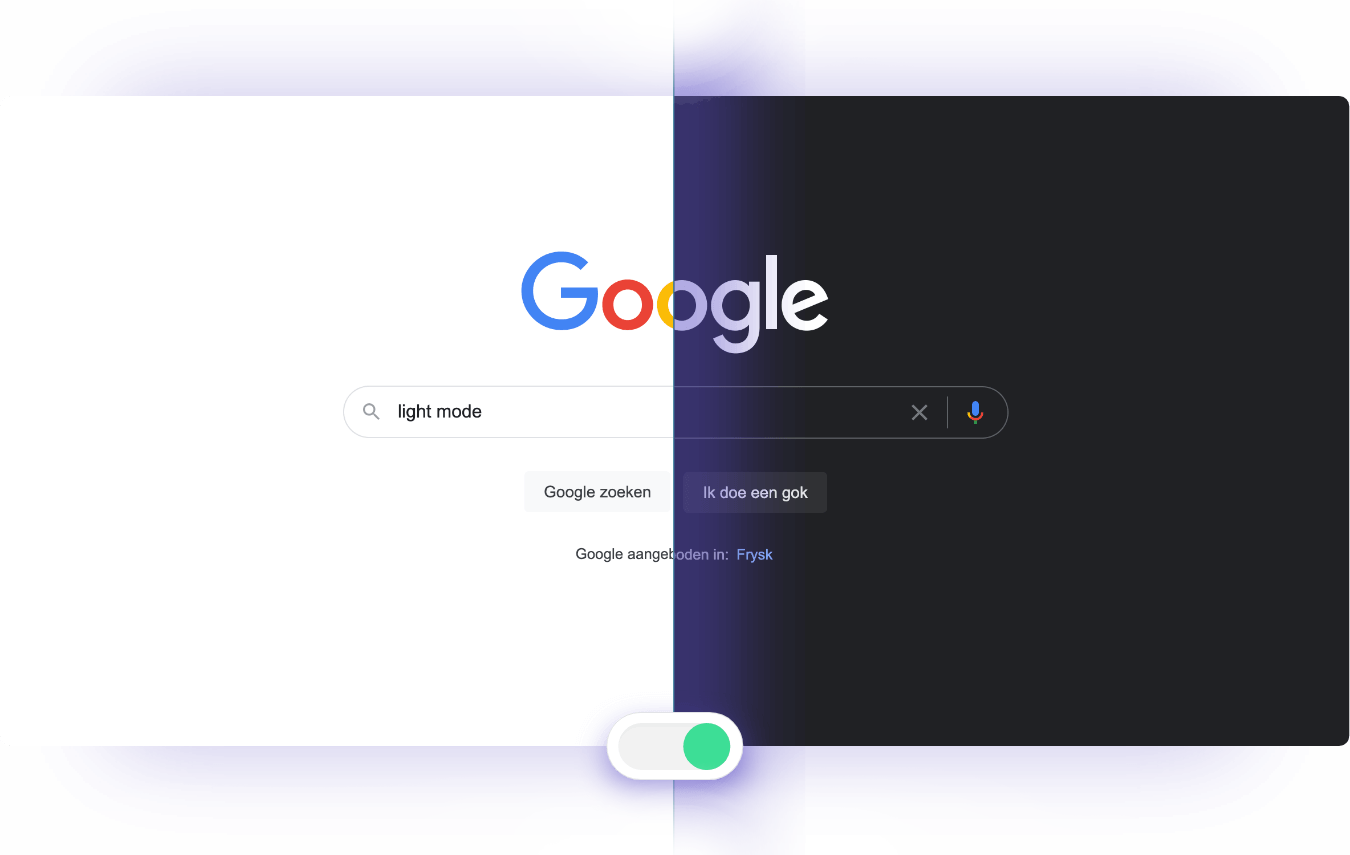
Dark mode is inmiddels een vrij bekend begrip geworden en steeds meer applicaties hebben de mogelijkheid om tussen light mode en dark mode te switchen. Sommige apps en ook steeds meer websites hanteren deze modus. Zelfs zeer recentelijk heeft Google.nl dark mode toegevoegd (september 2021) . De vraag is of dark mode ook echt beter is dan light mode. Of is het gewoon een visuele trend? Wij zochten het uit.
Wat is dark mode?
Dark mode wil niets anders zeggen dan dat de achtergrond van een scherm donker is en de teksten licht zijn. Bij light mode is dit vanzelfsprekend andersom. Bij beide vormen geldt dat het contrast tussen leestekst en achtergrondkleur voldoende moet zijn om het prettig leesbaar te maken. De achtergrondkleur hoeft dus niet persé zwart te zijn, dit kan iedere ‘donkere’ kleur zijn. De uitvoering hiervan loopt enorm uiteen.
Waarom zou je voor dark mode kiezen?
Op dit moment wordt dark mode voornamelijk gekozen omdat het esthetisch aantrekkelijk en onderscheidend kan zijn. Het blijft een feit dat de meeste websites en applicaties een lichte achtergrond hanteren, daarom is dark mode vaak net even iets unieker. Uit Amerikaans onderzoek is wel gebleken dat dark mode minder vermoeiend is voor je ogen in donkere en slecht belichte ruimtes. Daarnaast zorgt dark mode voor een langere batterijduur van je mobiele telefoon, als je tenminste beschikt over een OLED- of AMOLED-scherm.
All-in op dark mode?
Dat dan net weer niet. De aangetoonde verschillen tussen light- en dark mode zijn aangetoond, maar er zijn wel veel factoren die invloed op het resultaat hebben, zoals oogafwijkingen, kleurenblindheid maar ook het soort scherm waar je op kijkt. Gemiddeld genomen mogen we aannemen dat dark mode net iets beter is in donkere ruimtes en light mode weer in lichte ruimtes De optimale oplossing is dus beide aanbieden. Vandaar dat bijvoorbeeld grote applicaties zoals Facebook, Youtube en Instagram beide aanbieden. Voor websites zal dit voorlopig nog niet echt een optie zijn, omdat dan de ontwikkelkosten aanzienlijk hoger zullen zijn. Voorlopig zal het voor het webdesign nog puur een visuele keuze zijn en daarmee valt dark mode absoluut onder de webdesign trends die we ook in 2022 weer veel gaan terugzien.
Trend 2: Focus op content met exclusieve illustraties
Afgelopen jaren zagen we een enorme opmars van illustraties en animaties in de lay-outs van websites, met name om onderscheidend te kunnen zijn. Niks mis mee, toch? Klopt, alleen waar het wel een beetje mis gaat is wanneer illustraties, fotografie en andere grafische elementen de focus op de content in de weg staan.
Wat we gelukkig steeds vaker tegenkomen is dat de focus op de content weer langzaamaan terrein aan het winnen is. De content is en blijft de reden dat bezoekers de website bezoeken. Daarom is een ijzersterke typografie onmisbaar. Om de content gestructureerd en logisch weer te geven is het belangrijk dat de website consistent in elkaar zit. Hergebruik stijlelementen zoals buttons, toggles en formulieren maar dit geldt ook voor hele sections (ook wel blokken genoemd). Als de basis staat als een huis kun je de content gaan versterken met kickass illustraties, animaties en fotografie maar keep it simple. Probeer de focus op de content te houden.
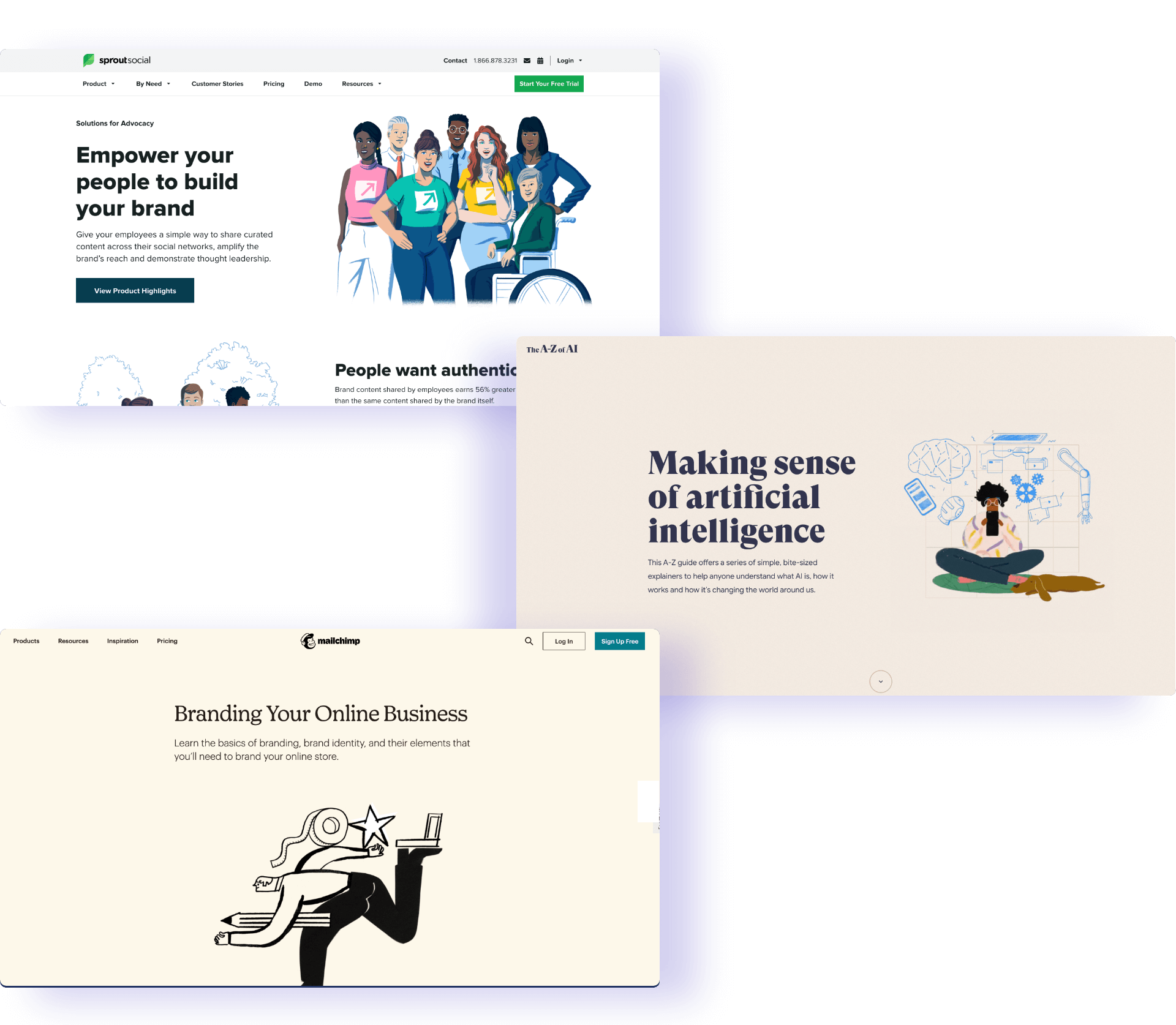
Onderstaand een aantal sterke voorbeelden van bekende websites met een goede typografie en unieke illustratiestijl:
Trend 3: Minder blokken met meer variatie
Veel websites worden gebouwd op basis van blokken (ook soms blocks) genoemd. Dit betekent simpel gezegd dat je een pagina kunt opbouwen uit een x-aantal vooropgezette blokken. De content en de volgorde van deze blokken zijn meestal vrij in te vullen, afhankelijk van het soort blok.
Het grote voordeel is dat je erg vrij bent in de opbouw van een pagina zonder dat je iets te maken hebt met code en omdat alle blokjes netjes zijn gestyled blijft je website consistent. Daarnaast wordt het contentbeheer sneller en eenvoudiger.
Dit betekent niet dat er helemaal geen vaste templates meer worden gebruikt (zonder blokken). Vaste templates worden voornamelijk nog gebruikt voor bijvoorbeeld nieuwsartikelen, blogs, events en cases. Deze krijgen meestal allemaal dezelfde lay-out omdat de inhoud ook meestal op dezelfde manier getoond gaat worden. In dit geval is een vastgezet template nog steeds de beste optie. Je kan deze vaak nog wel optioneel uitbreiden met losse blokken.
Het grootste nadeel van het blokken-principe is dat er vaak weer te veel verschillende blokken worden bedacht. Waardoor er een teveel aan keuzes ontstaat en dit het beheer juist overbodig complex maakt. Dit zie je bijvoorbeeld veel gebeuren bij websites die worden opgebouwd met pagebuilders (Elementor, WP Bakery). Een betere optie is om binnen één blok een aantal variaties in te bouwen. Dit zorgt voor meer overzicht, minder keuzes en een easy-peasy contentbeheer.
Onderstaand een voorbeeld van één blok in twee verschillende varianten.
Trend 4: No-photo hero images
Hero images! Welke website heeft ze niet? Bijna iedere homepage van een doorsnee website begint met een grote foto of video-banner met ergens nog een gereserveerd plekje voor de daadwerkelijke boodschap.
Mits goed uitgevoerd kan dit echt de eyecatcher van de website zijn. Maar te vaak zien we nog stockfotografie en nietszeggende plaatjes voorbij komen die alleen voor ruis zorgen. Zeker op de homepage verwacht je een duidelijke boodschap: Wie ben je? Wat doe je? Waarom doe je het? Aangevuld met een duidelijke call-to-action of visual cue naar een volgend blok.
Als het nou net niet lukt om een goede foto, video of illustratie te maken óf te vinden, doe het dan ook vooral niet. Zorg dan wel voor een duidelijke korte boodschap in een opvallende en goed leesbare typografie eventueel aangevuld met een subtiele illustratie! Dit hoeft zeker niet minder mooi en doeltreffend te zijn dan een kickass foto.
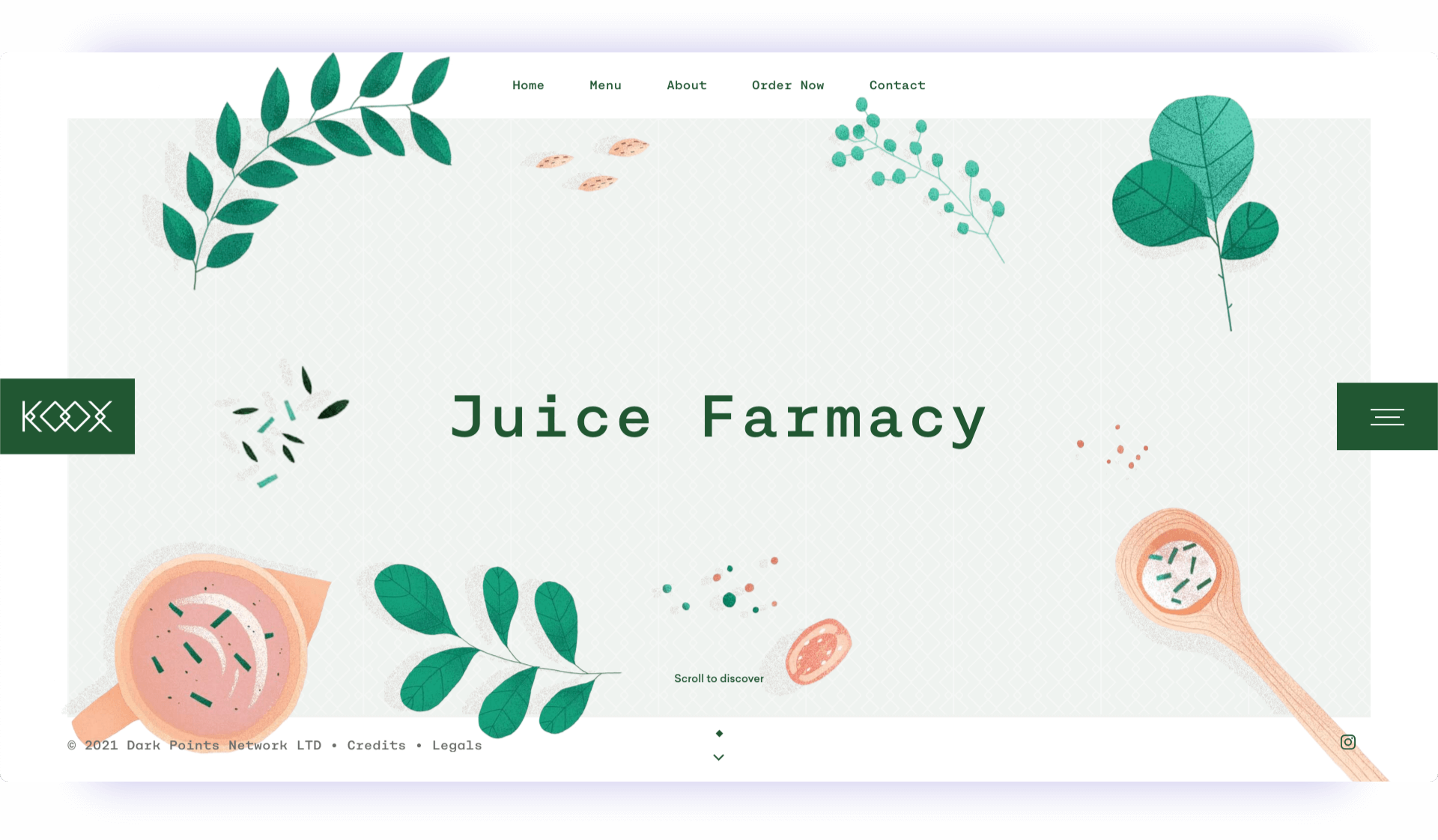
We hebben een paar strakke voorbeelden opgezocht:
Trend 5: Parallax is back
Para… wat? Parallax dus! Een aantal jaren geleden werd iedere website ermee volgestopt.
Allerlei foto-, illustratie- en tekstlagen die tijdens het scrollen over elkaar schuiven. Wat overigens voor best wel wat vette resultaten kan zorgen, check dit voorbeeld maar eens: www.koox.co.uk
Parallax was een behoorlijke hype en zeker in het begin werd het overbodig veel gebruikt, waardoor websites vaak chaotisch en onoverzichtelijk werden. Parallax is nooit helemaal verdwenen en gelukkig maar, want als je het op de juiste manier gebruikt kan het je website een behoorlijk stukje dynamischer maken. Zeker als je met meerdere lagen werkt die los van elkaar bewegen, zorgt het voor veel diepte en beleving. Wat ons betreft zeker trending voor aankomend jaar!
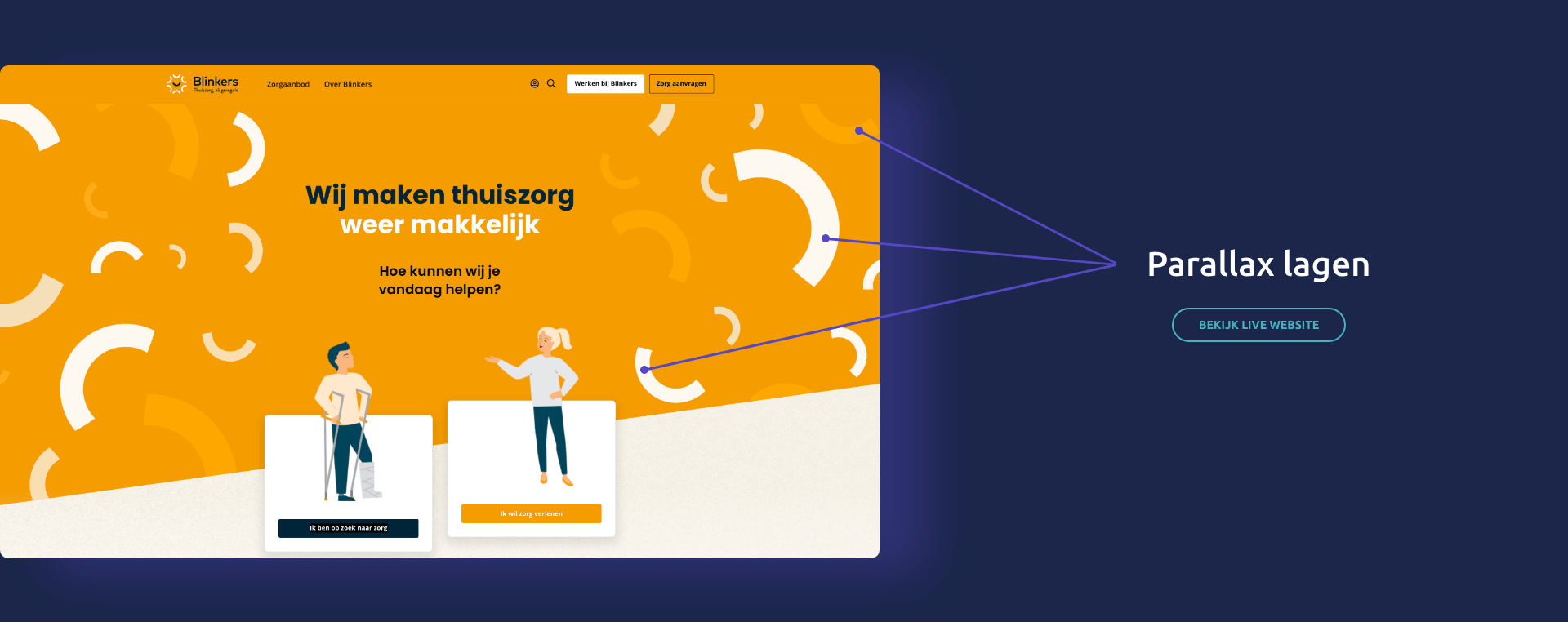
Nog een aantal parallax voorbeelden:
www.blinkers.nl
www.novatlas.com
www.orizon.co
Trend 6: Digital Branding
Een brand guide, ook wel huisstijlhandboek genoemd, is het fundament van ieder merk.
Zie het als een handleiding voor het gebruik van alles wat te maken heeft met de communicatie van een organisatie.
De huisstijl bestaat meestal uit de historie, de strategie en de communicatie van een merk.
Een groot deel daarvan bestaat uit grafische richtlijnen met als doel om de uitstraling van het merk in alle vormen van communicatie consistent door te voeren.
Voorbeelden van huisstijl richtlijnen zijn:
- Logo
- Kleurgebruik
- Typografie
- Fotografie
- Illustraties & iconen
- Drukwerk & Printwerk
Dit klinkt als een aardig compleet rijtje, maar wat bijna altijd vergeten wordt is het hoofdstukje ‘digital’. We gaan steeds meer digitaal en online werken waardoor de focus van een goede huisstijl ook steeds meer op digital gericht zou moeten zijn. Denk hierbij aan alles wat te maken heeft met social platformen. Hoe ziet een Instagram post eruit? Hoe gaan we om met foto’s van medewerkers op Facebook? Is het logo leesbaar in een profielfoto op LinkedIn?
Ditzelfde geldt natuurlijk net zo goed voor de eigen, corporate website. Zijn alle huisstijlkleuren goed bruikbaar op schermen? Is ons lettertype online te gebruiken? Hebben we een call-to-action kleur? Kunnen de illustraties ook geanimeerd worden?
Waarom trending?
We zien (heel) vaak huisstijlhandboeken voorbij komen waar dit hoofdstukje ontbreekt. Als digital designer mis je dan eigenlijk een heel belangrijk deel van de branding. Online communiceren is nou eenmaal niet hetzelfde als offline communiceren. Heel begrijpelijk ook, aangezien een huisstijl meestal bij een reclamebureau door grafisch ontwerpers uitgedacht wordt. Online communicatie is vaak niet hun specialisatie. Wij hopen stiekem dat dit een webdesign trend gaat worden omdat online branding een onmisbaar deel is geworden van je merkbeleving. Daarnaast is het ook gewoon jammer als jouw favoriete letter net niet te gebruiken is voor je website. Daarom is het verstandig om je huisstijl uit te breiden met een digital branding en eventueel een design system voor je website.
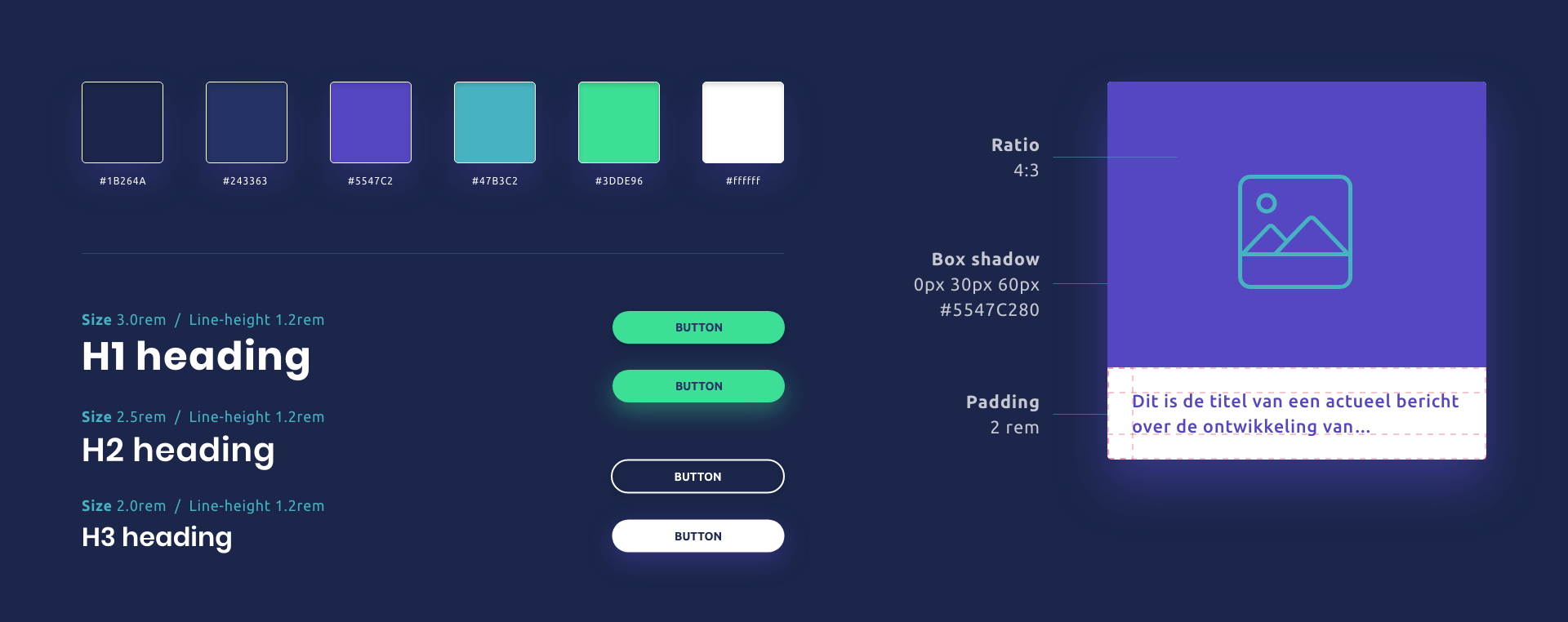
Wat is een design system?
Een design system is een overzicht van alle grafische elementen van een website met bijbehorende richtlijnen en varianten. Dit is handig voor de opbouw maar vooral voor de doorontwikkeling van je website. Denk hierbij aan buttons, tekststijlen, toggles, formulieren, fotoformaten, templates etc.
Kom je hier niet helemaal uit? Toevallig weten wij wel wat af van digital brand guides en design systems!
2022
Wij hebben enorm veel zin in 2022. Wat we vooral zien is dat bestaande webdesign trends terugkeren in een nieuw en verbeterd jasje. Dit zorgt weer voor veel nieuwe mogelijkheden maar ook uitdagingen. Daarnaast hopen we nog meer organisaties te kunnen helpen met een ijzersterke website om online te shinen!
Gerelateerde blogs
Benieuwd naar de mogelijkheden?
Bezoek ons
Campus werkspoorNijverheidsweg 16G
3534 AM, Utrecht