Is Mobile-first webdesign de nieuwe koers?

Development Leestijd: 5 min.
In eerder geschreven blogs over webdesign trends (2020, 2021) kwam de term mobile-first webdesign al een aantal keer voorbij. Inmiddels wordt ons steeds vaker gevraagd om het mobiele landschap van een website te optimaliseren en beter af te stemmen op de mobiele gebruiker. Hieruit blijkt dat de standaard responsiveness op mobiele schermen vaak een ondergeschoven kindje is. De strategie ‘Mobile-first webdesign’ zou het antwoord moeten zijn. Hoog tijd om de trossen los te gooien en dit landschap eens verder te ontdekken.
Wat is mobile-first webdesign?
Mobile-first webdesign betekent kortgezegd dat het mobiele landschap het uitgangspunt is voor het design van de website. Oftewel we willen de website voor mobiele bezoekers zo optimaal als mogelijk inrichten. Nadat het volledige mobiele design staat als een huis wordt het desktop design hiervan afgeleid. Dit lijkt helemaal niet zo spannend maar dat is het stiekem wel. Deze strategie komt natuurlijk niet uit de lucht vallen en wordt daarom ook meestal bepaald in de strategiefase van de website. De keuze hiervoor kan bijvoorbeeld bepaald worden op basis van bezoekersstatistieken of een specifieke doelgroep (bijv. jongeren).
Waarom mobile-first webdesign
Nu we globaal weten wat mobile-first webdesign is blijft de vraag waarom we ervoor zouden kiezen om deze strategie toe te passen. Om dit goed te kunnen uitleggen is het belangrijk om te weten wat het verschil is tussen desktop en mobiele gebruikers.
Verschil tussen desktop en mobiele gebruikers
Naast het overduidelijke feit dat een mobiele telefoon een kleiner scherm heeft dan een desktop computer zijn er nog een aantal belangrijke verschillen die invloed hebben op het gedrag van de gebruiker. Onderstaand de belangrijkste verschillen:
Desktop gebruiker
- User interface wordt aangestuurd met een muis
- Groot scherm, veel ruimte
- Stabiele & vaste plek (thuis of kantoor bijv)
- Meer tijd & geduld
- Bekijkt meer content
- Minder prikkels van buitenaf
Mobiele gebruiker
- User Interface wordt aangestuurd met een vinger (meestal de duim)
- Klein scherm, weinig ruimte
- Meestal onderweg
- Weinig tijd & geduld
- Op zoek naar specifieke content
- Veel prikkels van buitenaf (verkeer, mensen, appjes, meldingen)
De verschillen laten duidelijk zien dat een desktop gebruiker minder last heeft van tijdsdruk en prikkels van buitenaf. Hierdoor is er meer focus en tijd voor het verwerken van informatie. Mobiele gebruikers hebben daarentegen juist weinig tijd en veel prikkels van buitenaf. Simpel gezegd heeft deze laatste groep een focus & concentratie probleem.
Wat we dus moeten doen is ervoor zorgen dat we zoveel mogelijk prikkels wegnemen en zoveel mogelijk relevante content aanbieden.
Omdat het design en de content van de desktop versie wordt afgeleid van de mobiele versie betekent dit automatisch dat ook de desktop gebruiker minder prikkels om de oren krijgt. Dus ook voor desktop gebruikers vergroten we de focus en verbeteren we de content. Een win-win situatie dus, tenminste in sommige gevallen.
Er kleven natuurlijk niet alleen maar voordelen aan vast. Hieronder een aantal voor- en nadelen aan Mobile-first webdesign:
Voordelen
- meer relevante content
- minder afleiding dus meer focus
- geen of weinig overbodige content en grafische elementen
- snellere website omdat er minder beelden, illustraties en video’s worden gebruikt
- geoptimaliseerd voor mobiele gebruikers (en dus ook voor desktop)
Nadelen
- visueel minder aantrekkelijk (vooral desktop)
- content moet grotendeels al bekend zijn voor de start van het project
- branding wordt tot een minimum beperkt
- website kan ‘leeg’ aanvoelen (vooral desktop)
- niet alle mobiele functionaliteiten zijn geschikt voor de desktop weergave
Zoals je kunt zien zal een Mobile-first webdesign vooral goed scoren op het gebied van content, snelheid en gebruiksvriendelijkheid (op mobiel & desktop). Helaas lever je ook wat puntjes in op het gebied van branding en beleving. Vooral de desktop weergave kan een stuk minder onderscheidend en aantrekkelijk aanvoelen.
Hoe passen we mobile-first webdesign toe
Nu we weten wat mobile-first webdesign is en waarom we deze strategie zouden kunnen toepassen wordt het hoog tijd om mobile-first webdesign wat concreter te maken.
Voor een designer klinkt het namelijk vooralsnog eigenlijk niet zoveel belovend. Allereerst moeten we ontwerpen op een klein canvas en daarna, als we eindelijk het grote canvas mogen gebruiken, mogen we eigenlijk niets extra’s toevoegen om al deze extra ruimte op te vullen. Gelukkig heeft het mobiele speelveld heel veel andere positieve eigenschappen dat het ontwerpproces misschien wel extra uitdagend maakt.
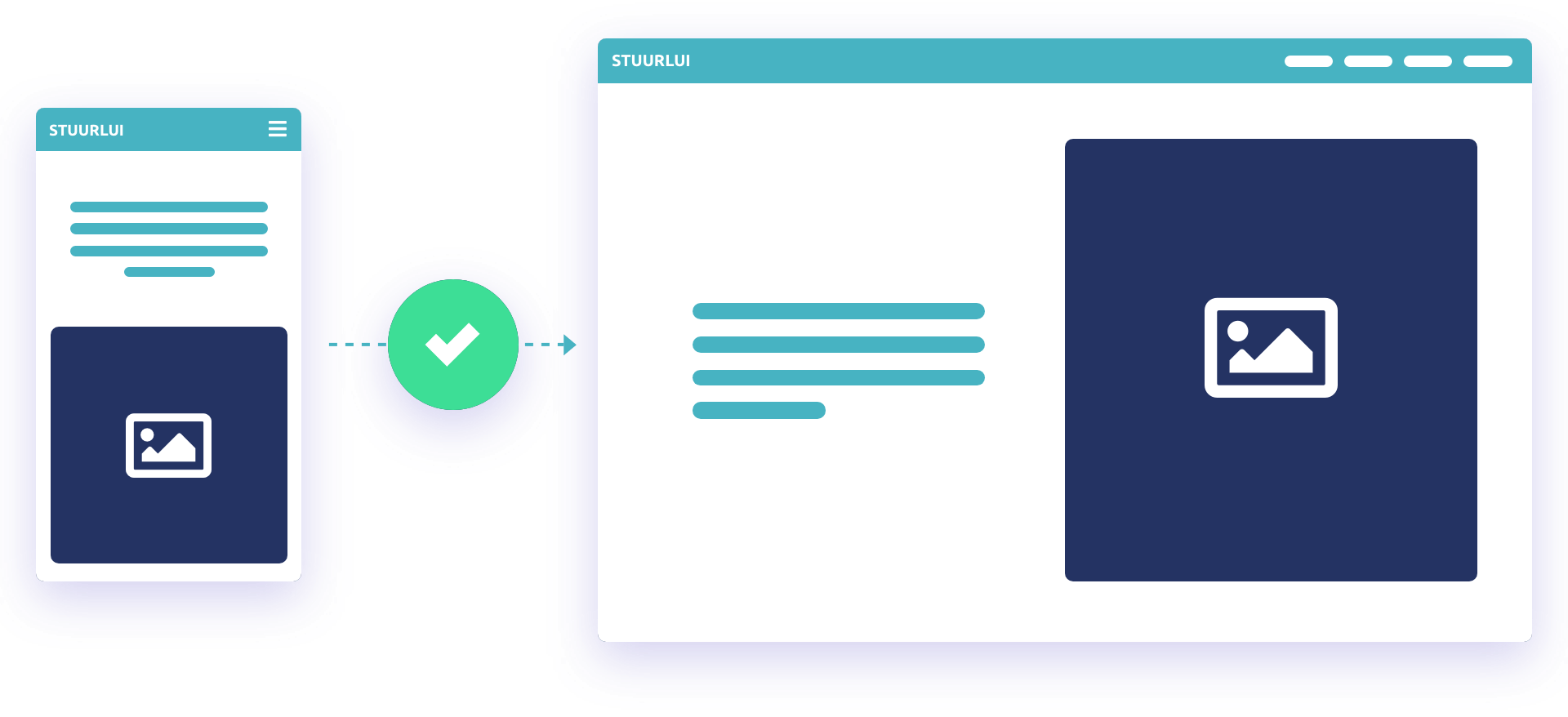
Als designer wordt je met deze strategie namelijk direct gedwongen om na te denken over hoe de mobiele gebruiker je content bekijkt, leest en gebruikt. Dit betekent dat de hele user interface goed afgestemd moet worden op het feit dat mobiele gebruikers hun vingers gebruiken om de website aan te sturen (meestal de duim) en dat alle content de juiste rangschikking moet krijgen. Hieronder een aantal handvatten die we tijdens het designproces voor mobiele schermen goed in onze oren moeten knopen!
Handvatten
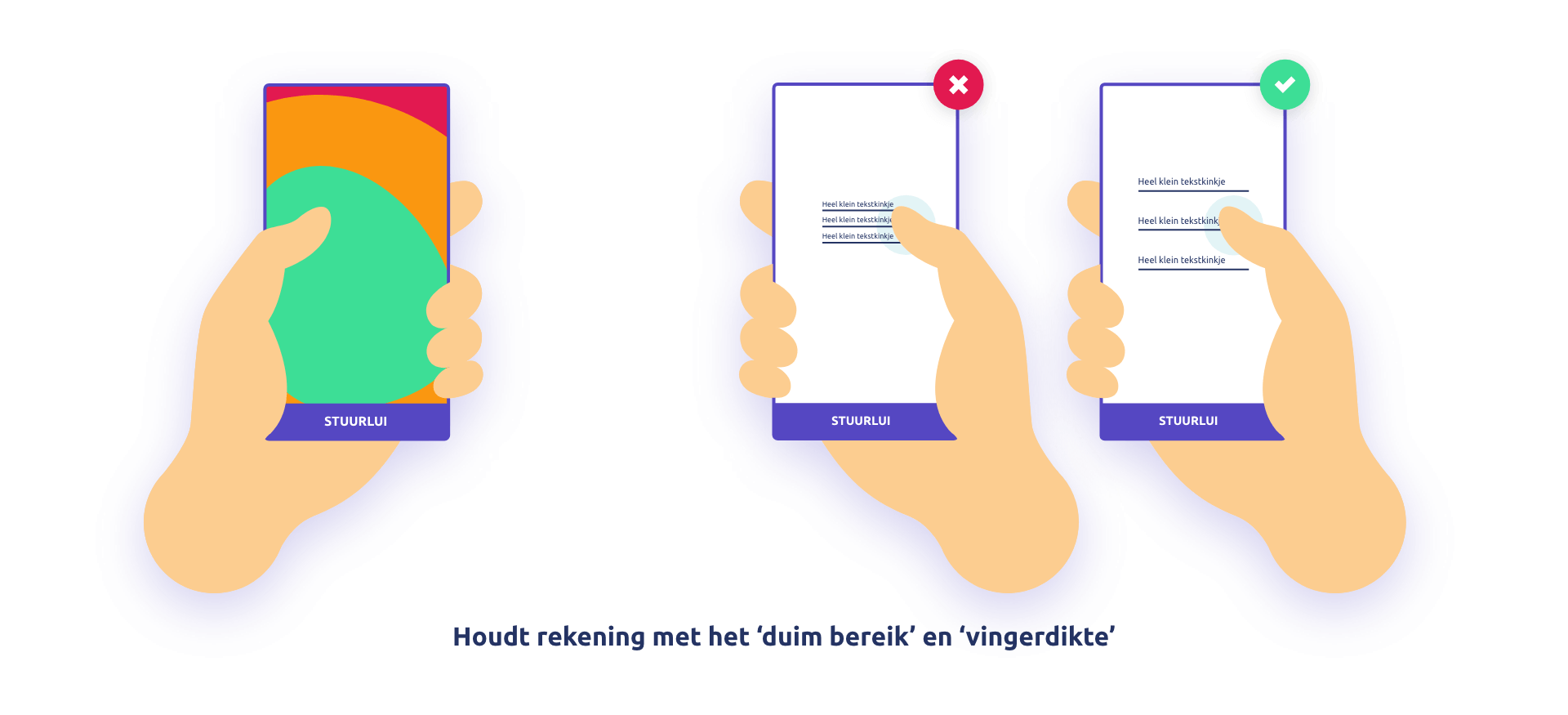
1. Houdt rekening met het ‘duim bereik’ en ‘vingerdikte’
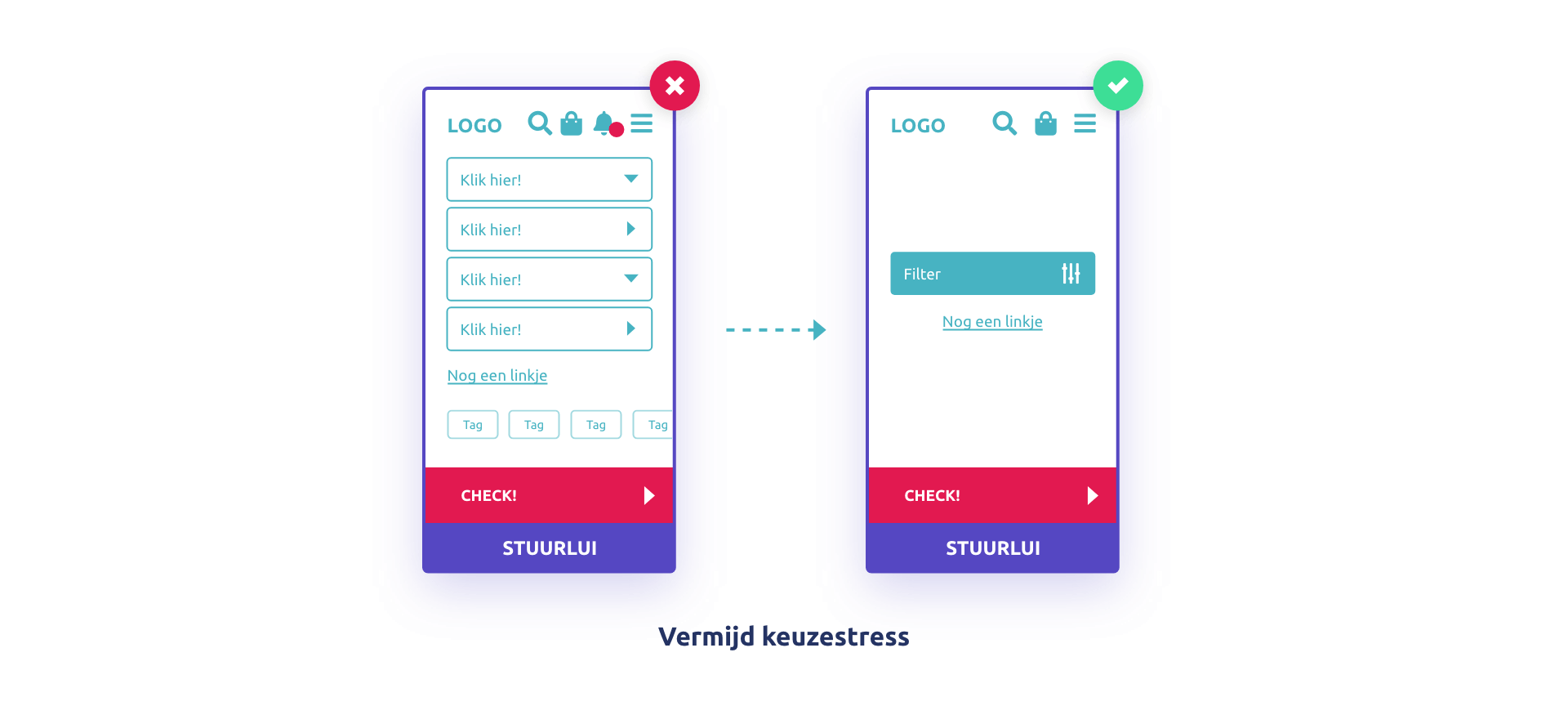
2. Focus, vermijd keuzestress
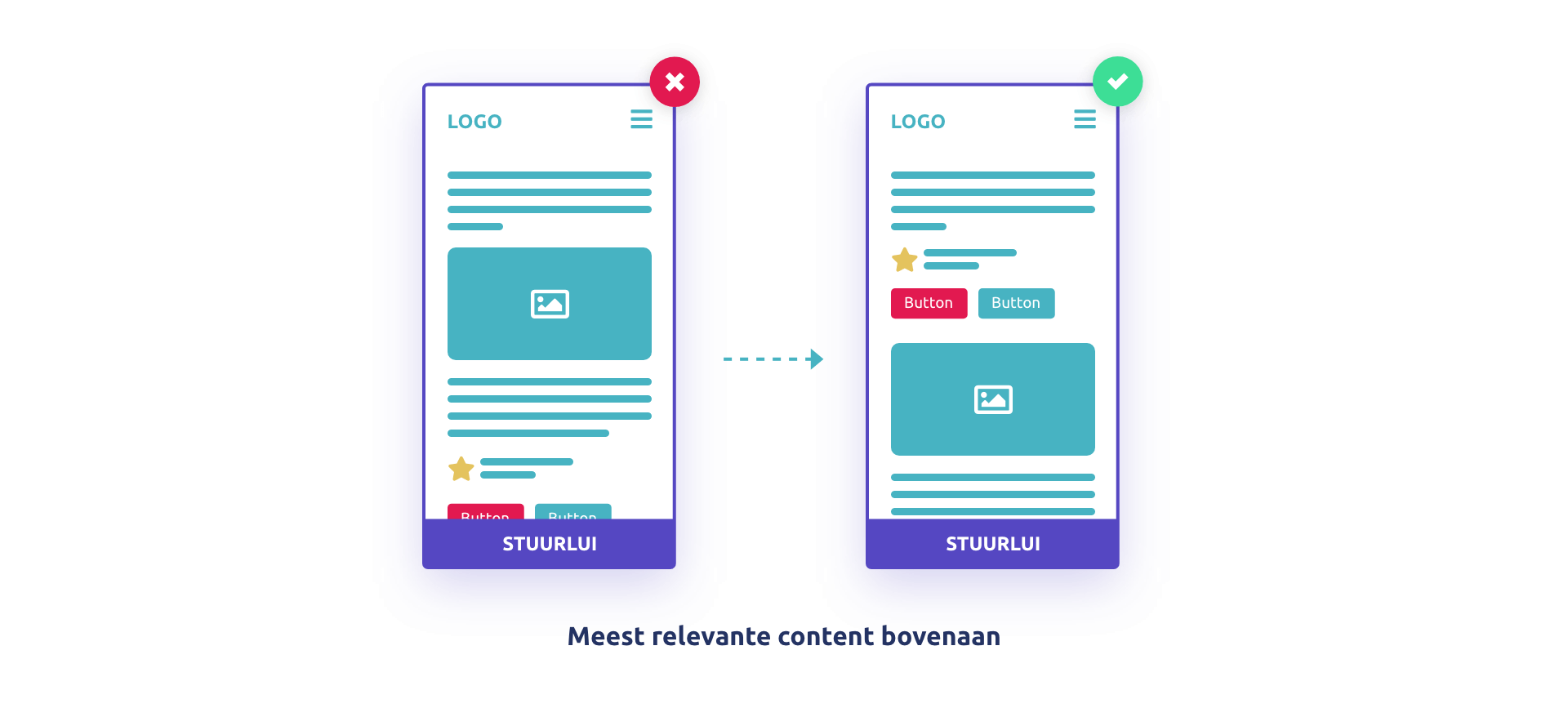
3. Meest relevante content bovenaan
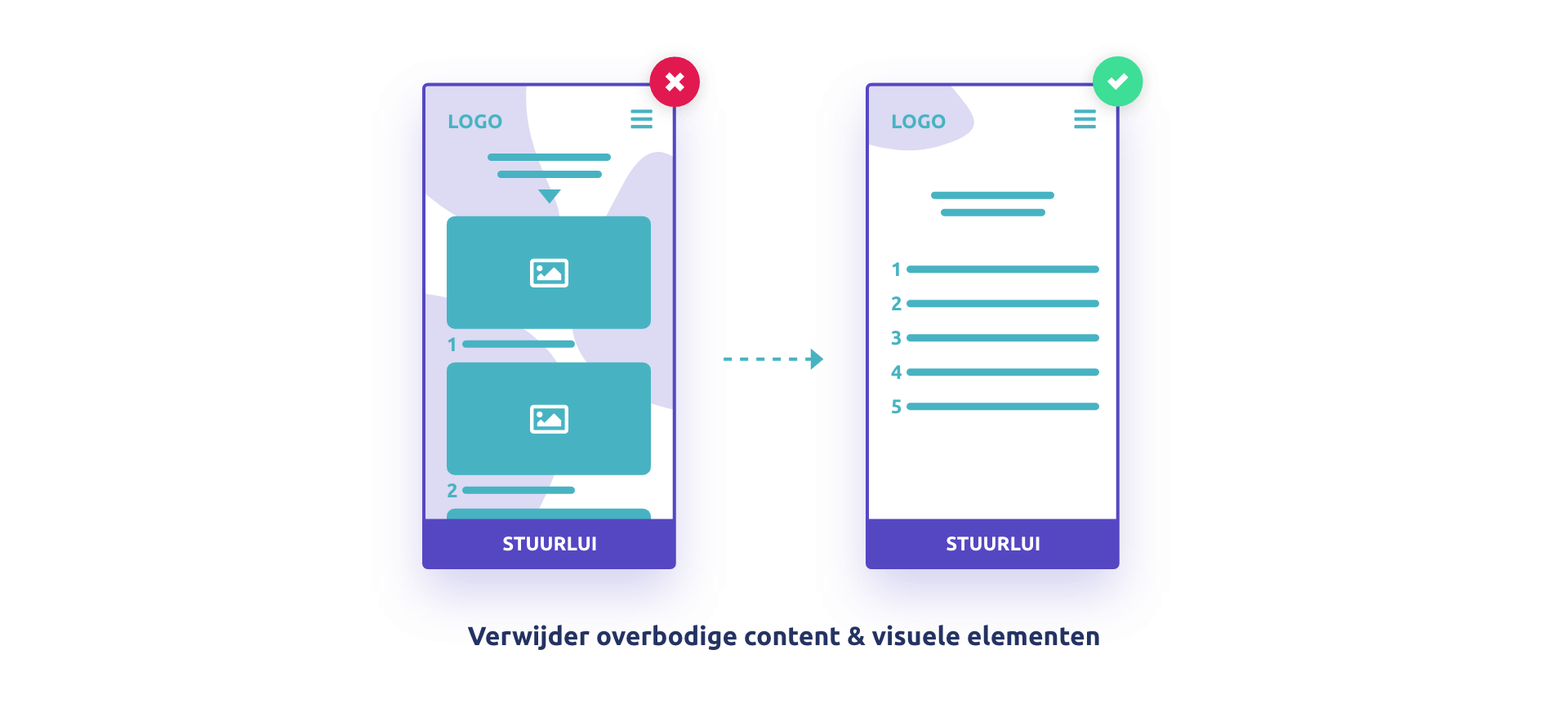
4. Verwijder overbodige content & visuele elementen
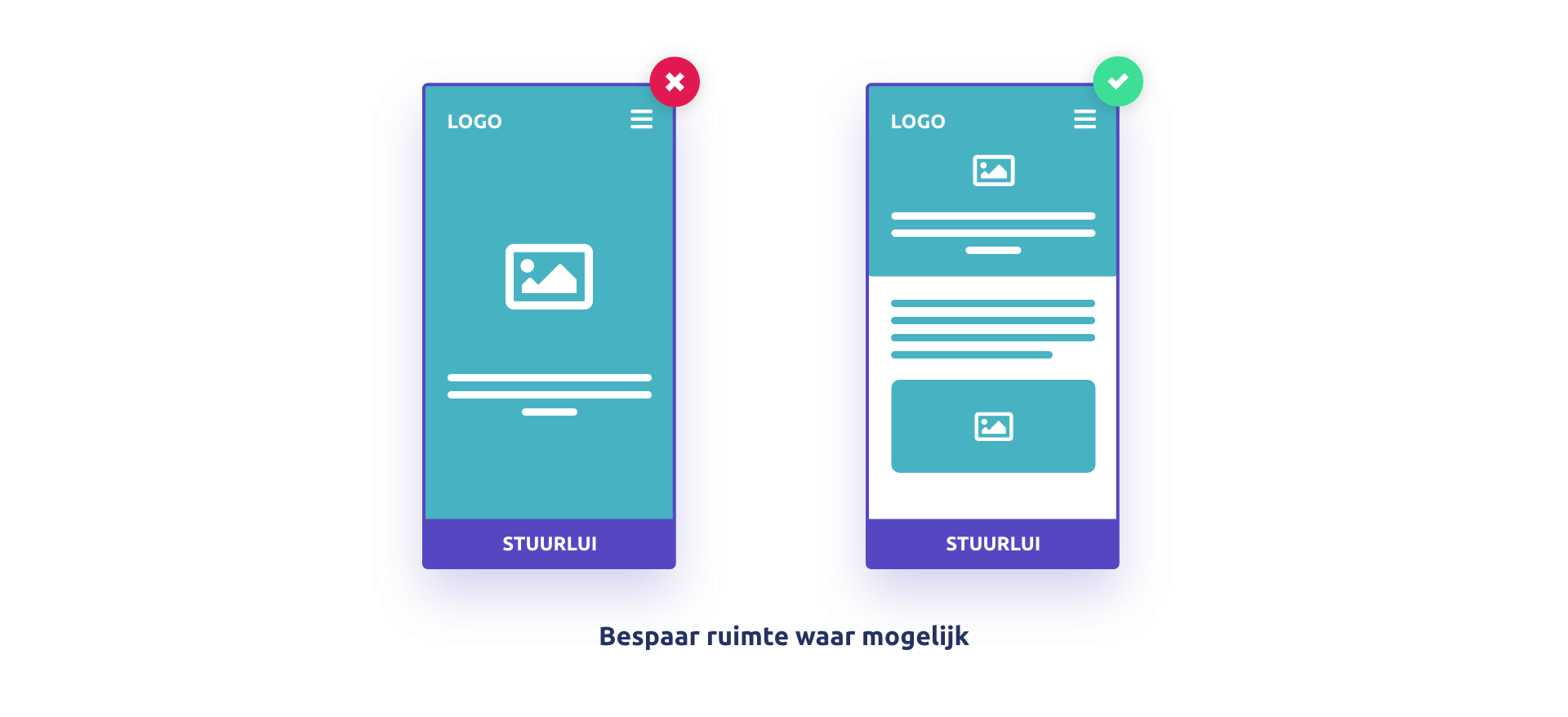
5. Bespaar ruimte waar mogelijk
Voorbeelden van mobile-first webdesign
Tenslotte hebben we nog een aantal voorbeelden op een rijtje gezet die goed laten zien hoe we deze handvatten kunnen toepassen op specifieke functionaliteiten van de website om deze goed af te stemmen op mobiele gebruikers. Deze handvatten zijn niet specifiek voor Mobile-first websites maar zijn best practices voor alle mobiele weergaven.
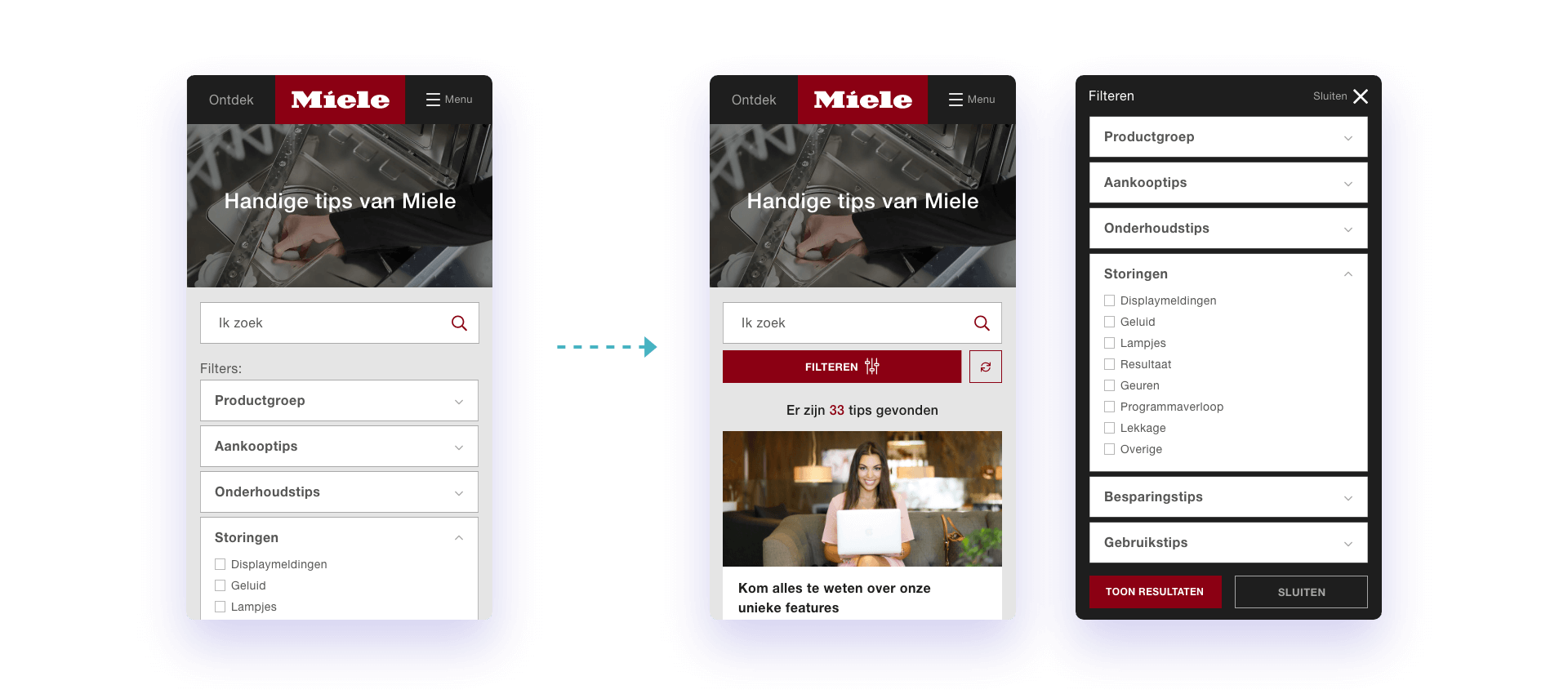
Optimalisatie filters voor Miele
Voor Miele hebben we een filter geoptimaliseerd waardoor we ruimte hebben gespaard, de focus hebben vergroot en het aantal klik flink hebben beperkt.
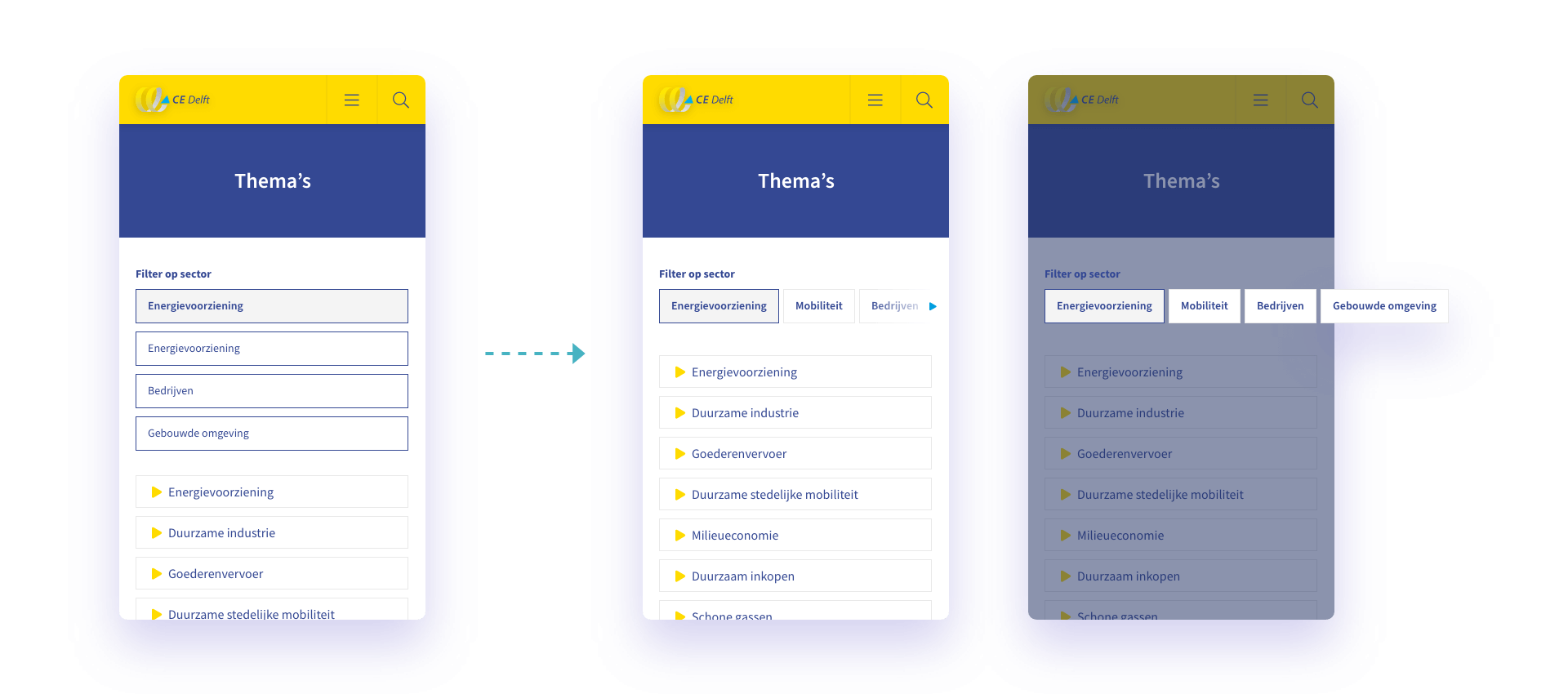
Simpele filtering voor CE Delft
Zelfs bij een op het oog simpele filter kunnen we ruimte besparen door gebruik te maken van een horizontale slider waar je snel doorheen kunt swipen.
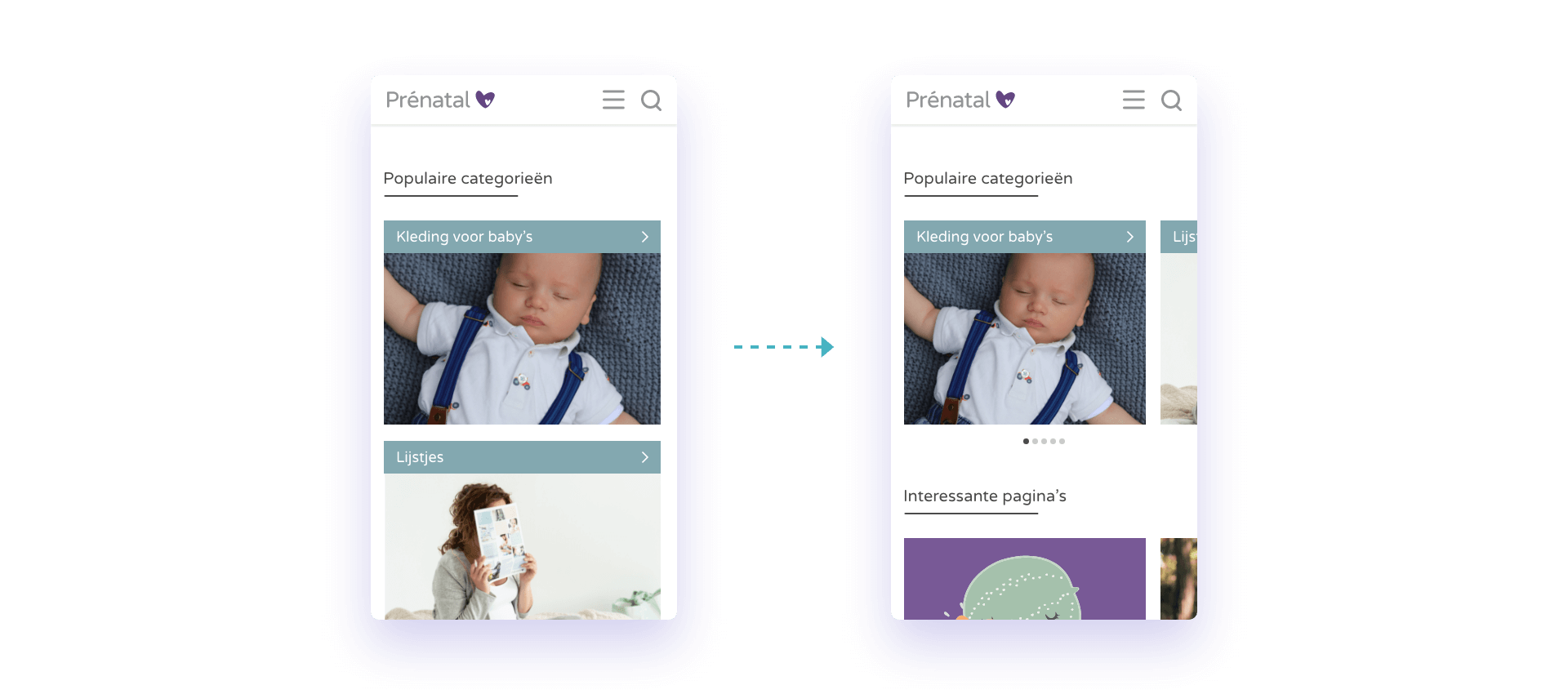
Ruimte besparen voor de blog website van Prenatal
Het blog van Prenatal gebruikt veel uitgelichte categorieën om de bezoeker snel op de juiste plek te krijgen. Op mobiele schermen zorgt dit voor lange lijsten waarin we het overzicht kwijt raken. Wij hebben deze lijsten omgezet in horizontale sliders. Ruimtebesparend en overzichtelijk.
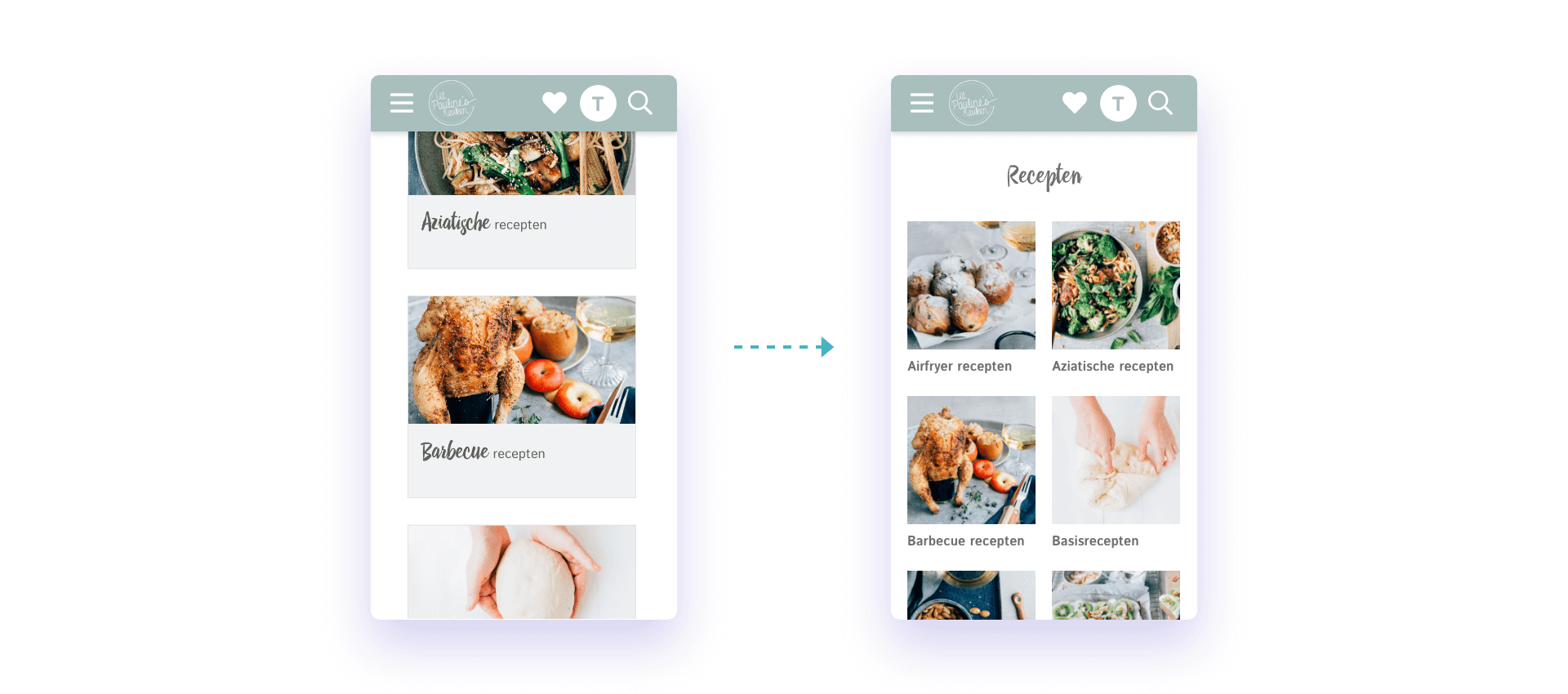
Recepten website Uit Paulines Keuken beter afgestemd voor mobiele gebruikers
Door het verwijderen van visuele elementen en het slim gebruik maken van de ruimte kunnen we veel meer content kwijt binnen een scherm zonder het overzicht te verliezen.
Conclusie
Bij mobile-first webdesign is relevante content koning en de rest is overbodig. Dit zorgt voor betere content, een snellere website en een hogere gebruiksvriendelijkheid. De keerzijde is dat de website wel wat puntjes inlevert op onderscheidend vermogen. Voor sommige projecten zal deze strategie dus een no-brainer zijn maar dat geldt zeker niet voor allemaal. Meer weten? Laat je adviseren door onze strategen.
Gerelateerde blogs
Benieuwd naar de mogelijkheden?
Bezoek ons
Campus werkspoorNijverheidsweg 16G
3534 AM, Utrecht