Hoe maak je een toegankelijk webdesign?

Digitale toegankelijkheid Leestijd: 6 min.
We leven allemaal voor een groot deel van de dag in een digitale wereld waarbij onze uitrusting meestal bestaat uit onze trouwe computer (of laptop) met een muis en toetsenbord of met een touchscreen (tablet, mobiele telefoon). Alle software is hier volledig op ingericht, net zoals websites weer naadloos aansluiten bij de software die webpagina’s kunnen tonen. Het gebruik van computers, tablets en mobiele telefoons zijn inmiddels een primaire basisbehoefte geworden waar we absoluut niet meer zonder kunnen, net als toegang tot het wereldwijde web.
Beperkingen & ondersteunende technologieën
Een grote groep mensen wordt permanent of tijdelijk beperkt in het gebruik van deze primaire basisbehoefte. Dus het snel even bestellen van je wekelijkse boodschappen is niet voor iedereen zo eenvoudig, al dan niet onmogelijk. In deze blog bekijken we wat (web)design voor invloed heeft of kan hebben op de digitale toegankelijkheid van websites. Wij volgen hierin de richtlijnen van de WCAG 2.1. Maar laten we eerst even een korte uitleg geven over wat voor beperkingen er zijn:
- Visueel:
Blindheid, slechtziendheid, kleurenblindheid en tunnelvisie - Gehoor:
Doofheid, gehoorverlies - Mobiliteit:
Problemen met de motoriek van het hele lichaam of een deel ervan - Cognitief & leren
Dit omvat een breed scala aan aandoeningen, waaronder geheugenstoornissen, aandachtsstoornissen en dyslexie - Of een combinatie van bovenstaande
Dit zijn gebruikers die dus beperkt worden in het gebruik van digitale middelen. Een deel van deze gebruikers hebben vaak ondersteunende technologie nodig om alsnog toegang te krijgen tot deze primaire basisbehoefte. Dit kan zowel hardware als software zijn. Voorbeelden van deze ondersteunende technologieën zijn screen readers, magnifiers, spraakherkenning, braille displays, joysticks, trackballs etc. Ook een normaal keyboard kan functioneren als een ondersteunende technologie, bijvoorbeeld als de gebruiker geen muis kan gebruiken.
Opgelost toch, zou je denken? Maar zo eenvoudig is het niet. Deze ondersteunende technologieën werken namelijk alleen als de software die de daadwerkelijke content toont,deze informatie op de juiste manier kan doorvertalen. Bij sommige vormen van media is dit eenvoudiger dan bij anderen. Een boek laten voorlezen door een readspeaker is bijvoorbeeld vrij eenvoudig omdat het een vaste vorm en structuur heeft.
Als we kijken naar websites dan is de structuur vaak wat lastiger te vinden, zo lijkt het. Ten eerste omdat we te maken hebben met vrij veel verschillende vormen van content (teksten, afbeeldingen, video’s, tabellen, opsommingen, formulieren, buttons etc.) en deze content is weer verdeeld in hoofdstukken. Om het extra lastig te maken gieten we deze content weer in unieke layouts, sliders, toggles, filters en andere te gekke functionaliteiten. Gelukkig is een structuur wel degelijk te vinden in websites, alleen zit deze verstopt onder water en dat is maar goed ook. De techniek zorgt er voor dat deze structuur goed gecommuniceerd wordt naar bijvoorbeeld de readspeaker software. Vergeet niet dat ook de content op de juiste manier gestructureerd moet zijn om hier goed bij aan te kunnen sluiten.
Nu is het alleen nog de taak aan de webdesigner om een duidelijke vormgeving te creëren zodat gebruikers de content ook daadwerkelijk kunnen lezen en begrijpen. Zoals het opzetten van een duidelijke hiërarchie in de typografie om een duidelijk verschil te maken tussen headings.
Webdesign en toegankelijkheid
Design-wise zijn er ook heel wat aandachtspuntjes die een website enorm prettig of juist enorm frustrerend kunnen maken voor sommige gebruikers. Zelfs als de techniek en de content fantastisch zijn afgestemd op digitale toegankelijkheid. Het design heeft met name invloed op gebruikers met een visuele en/of cognitieve beperking, maar eigenlijk hebben alle gebruikers baat bij een goed toegankelijk design.
Vaak wordt er gedacht dat een toegankelijke website esthetisch gezien geen pareltje kan zijn. Dat is niet helemaal waar, maar een aantal factoren hebben hier wel invloed op. De belangrijkste basis van een website is de branding / huisstijl van een organisatie. Meestal zijn deze ontwikkeld voor offline media en niet voor de digitale wereld. Dit betekent vaak dat veel huisstijlkleuren niet voldoende contrast hebben en/of dat de typografie slecht leesbaar is op het web. Er moeten hier dus in de meeste gevallen alternatieven voor worden gezocht die vaak afwijken van de originele huisstijl. Daarnaast moet je oppassen met het gebruik van bewegende beelden, animaties en sliders. En ja, dit zijn vaak net de elementen die een website bestempelen met een ‘wow’-factor.
10 Webdesign tips
Om de WCAG 2.1 richtlijnen voor webdesign wat duidelijker te maken, hebben we een tiental duidelijke tips voor je opgesomd. Wij hanteren hiervoor level AA van deze richtlijnen. Als je deze tips gebruikt in je webdesign dan kan het haast niet meer misgaan.
In het kort:
- Voldoende contrast tussen voorgrond en achtergrond
- Gebruik niet alleen kleur voor het overbrengen van informatie
- Zorg ervoor dat interactieve elementen gemakkelijk te herkennen zijn
- Zorg voor een duidelijke en consistente navigatie
- Zorg ervoor dat formulier-elementen duidelijke labels bevatten
- Geef gemakkelijk herkenbare feedback
- Gebruik koppen en witruimte om gerelateerde inhoud te groeperen
- Maak designs voor verschillende schermformaten
- Voeg alternatieven toe voor afbeeldingen en video’s
- Zorg voor besturingselementen bij content die automatisch start
- BONUS
1. Voldoende contrast tussen voorgrond en achtergrond
De tekst op de voorgrond moet voldoende contrast hebben ten opzichte van de achtergrondkleur. Dit geldt ook voor tekst over afbeeldingen, kleur verloopjes, buttons, video’s en alle overige achtergrond-elementen. Uitgezonderd zijn logo’s en incidentele teksten (grafisch verwerkt in afbeeldingen en video’s). Voor teksten geldt een contrastratio van 4.5:1 en voor grote teksten vanaf 18pt (24px) een contrastratio van 3:1. Om kleurcontrast te meten kun je gebruik maken van de contrast tool ‘Colorable’.
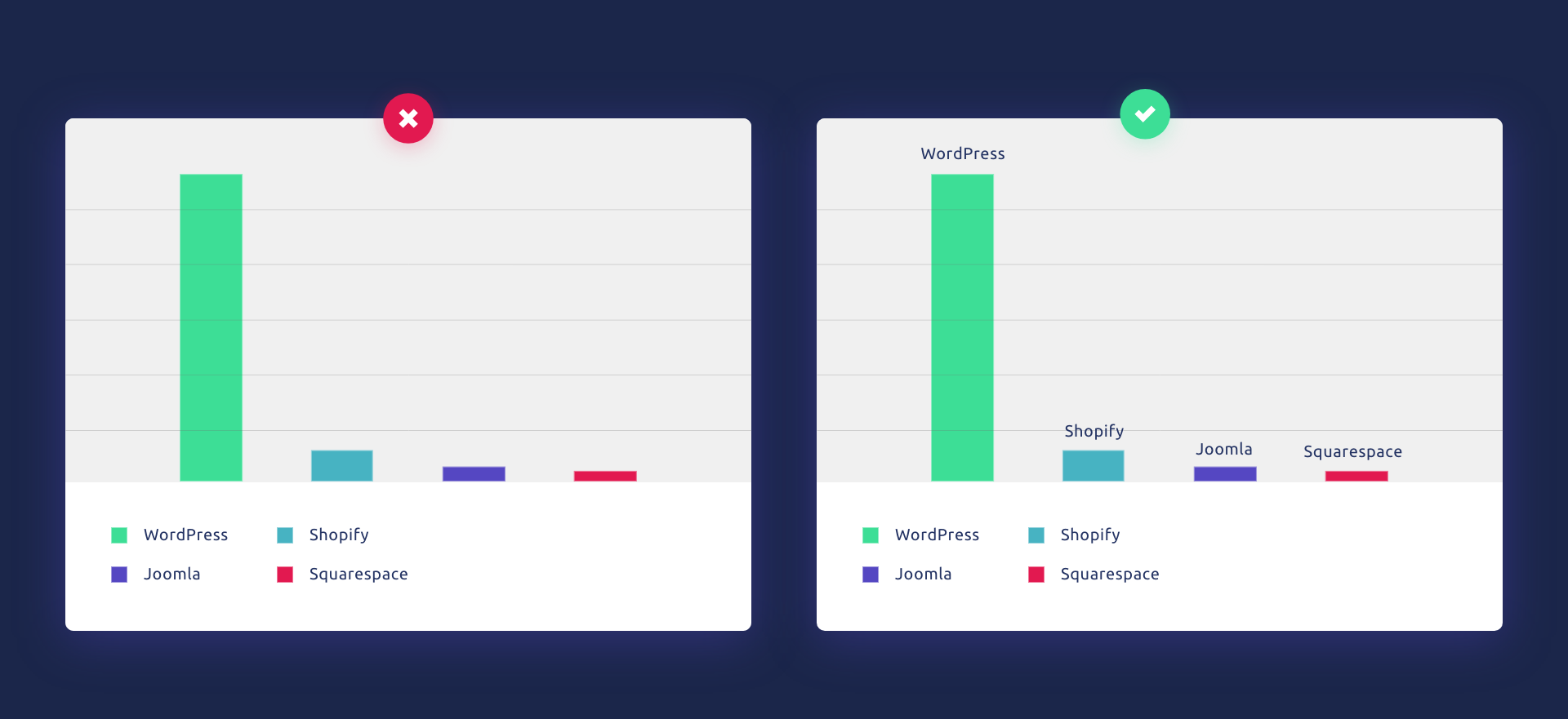
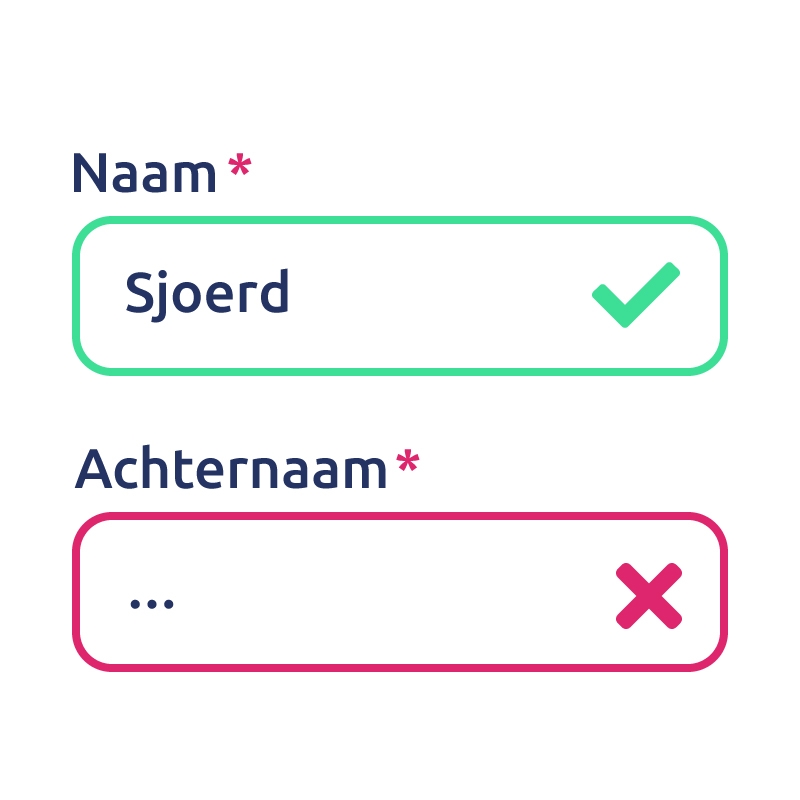
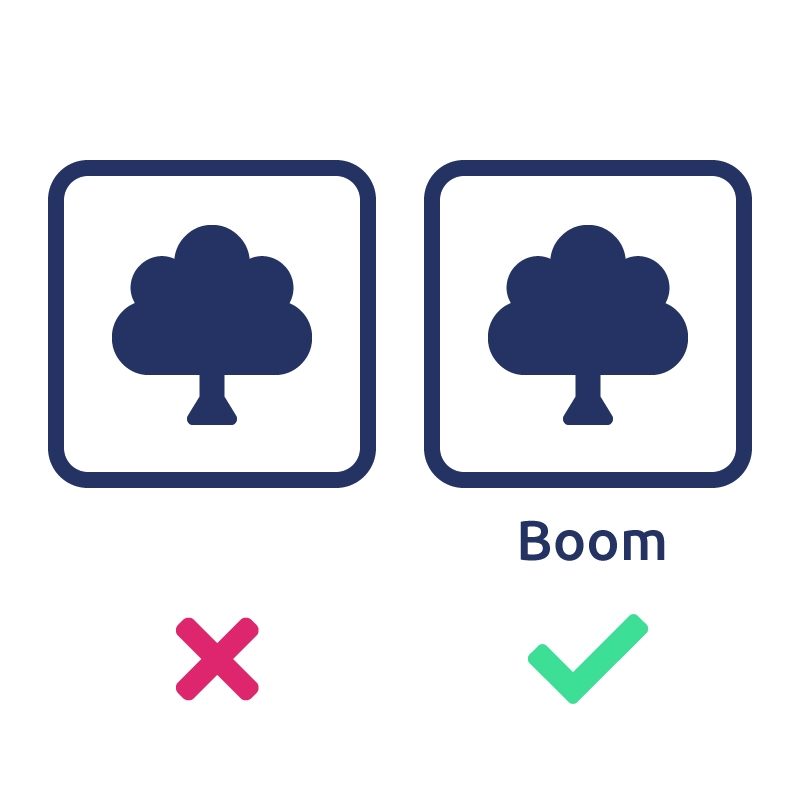
2. Gebruik niet alleen kleur voor het overbrengen van informatie
Kleur is goed te gebruiken voor het overbrengen van informatie maar kleur mag niet de enige manier zijn om deze informatie te communiceren. Gebruikers met kleurenblindheid zouden deze informatie over het hoofd kunnen zien. Gebruik dus elementen die kleur-onafhankelijk zijn zoals een asterisk (*) om aan te geven dat een formulierveld verplicht is en vul visuele grafiekjes aan met begeleidende labels.
3. Zorg ervoor dat interactieve elementen gemakkelijk te herkennen zijn
Zorg ervoor dat interactieve elementen goed herkenbaar zijn en dat er duidelijk feedback wordt gegeven bij gebruik. Wijzig bijvoorbeeld het design van een button als je er met je muis overheen hovert en bij voorkeur ook als je er op klikt. Ook is het belangrijk dat je deze interactieve elementen over de gehele website zo consistent mogelijk vorm geeft.
4. Zorg voor een duidelijke en consistente navigatie
Dat een goede navigatie onmisbaar is, dat is wel duidelijk, maar zorg er wel voor dat deze op de website overal consistent hetzelfde eruit ziet en altijd op dezelfde plek staat. Daarnaast is het een goed idee om je navigatie aan te vullen met een goede zoekfunctie, sitemap en kruimelpad. Hiermee help je de gebruiker om te begrijpen waar hij zich bevindt.
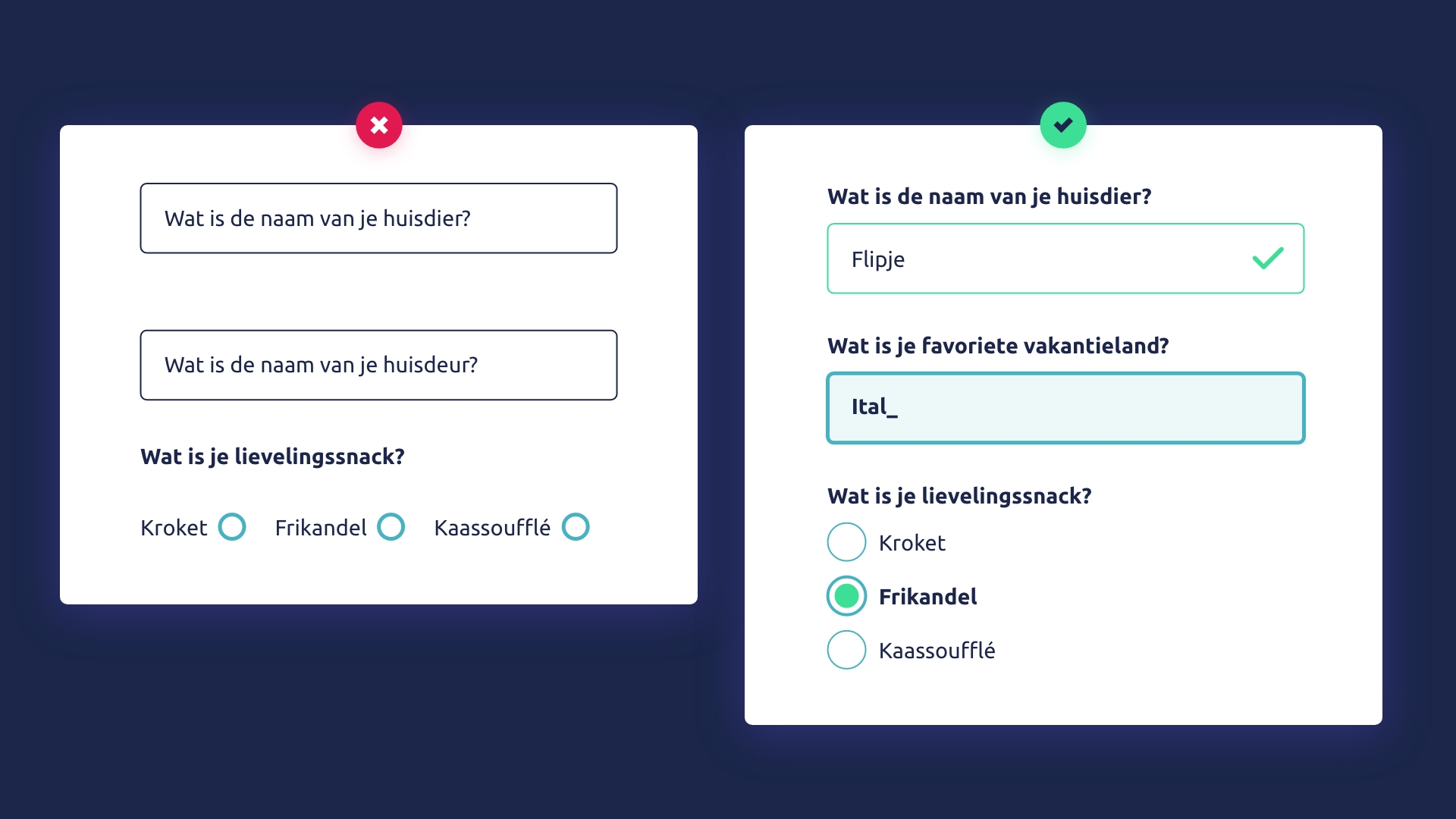
5. Zorg ervoor dat formulier elementen duidelijke labels bevatten
Formuliervelden hebben een duidelijk label nodig die voor of boven het invulveld staat. Dit label moet altijd leesbaar zijn. Voor selectievakjes en keuzerondjes geldt dat je het beste de tekst rechts van het vakje of rondje kunt plaatsen.
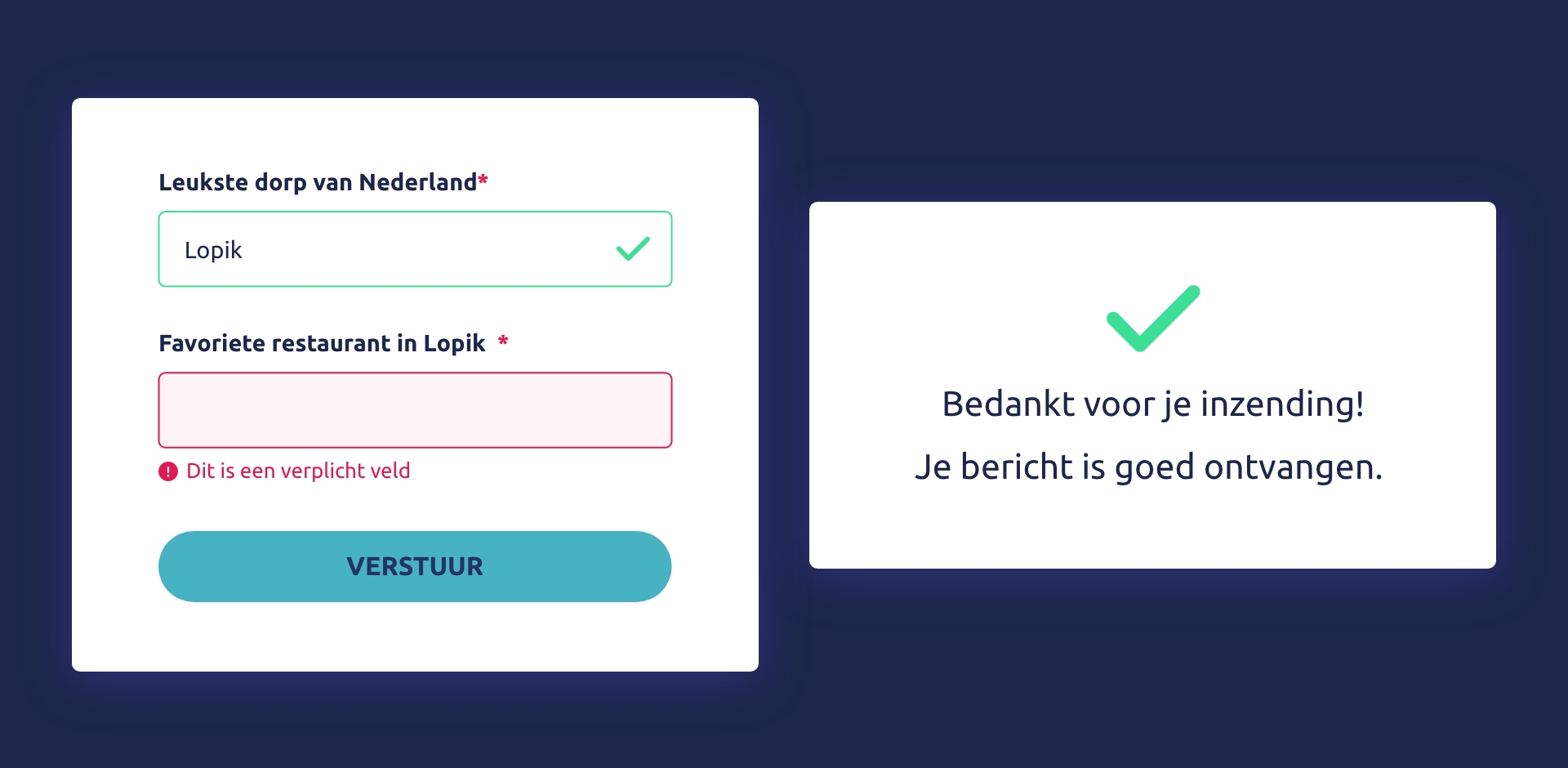
6. Geef gemakkelijk herkenbare feedback
Zorg voor duidelijke feedback voor interacties met de website. Zoals een bevestiging dat een formulier is verstuurd of foutmeldingen als er iets verkeerd is ingevuld. Deze feedback moet duidelijk herkenbaar zijn en moet extra opvallen als er een actie van de gebruiker wordt verwacht.
7. Gebruik koppen en witruimtes om gerelateerde inhoud te groeperen
Gebruik witruimtes om relaties tussen verschillende soorten content duidelijk te maken.
Het is aan te raden gerelateerde content te groeperen en een heldere titel hieraan toe te voegen. Zo zorg je ervoor dat gebruikers teksten beter kunnen lezen, begrijpen en sneller kunnen scannen.
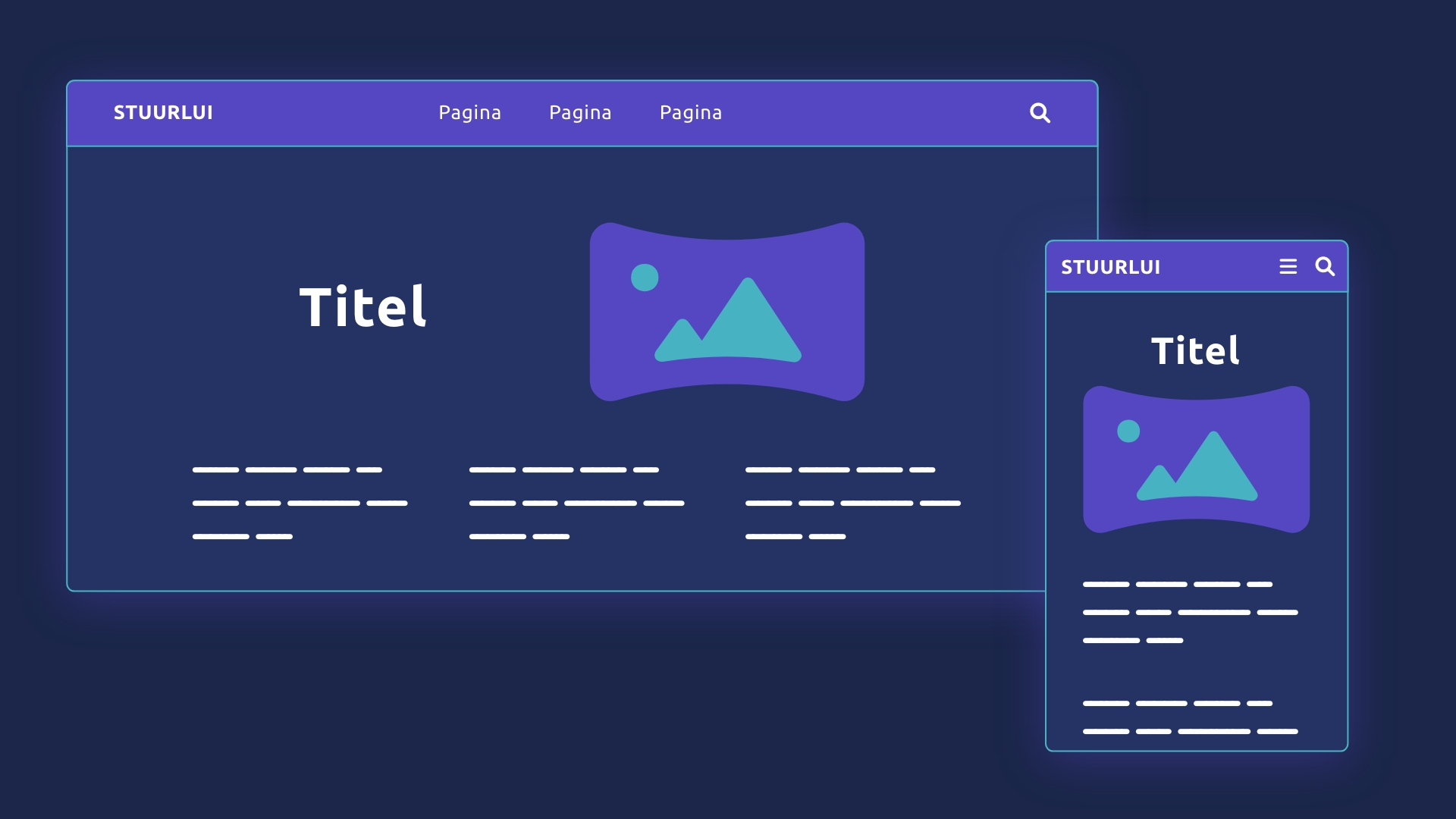
8. Maak designs voor verschillende schermformaten
Denk goed na over hoe de website eruit ziet op verschillende soorten schermformaten. Primaire teksten en functionaliteiten moeten goed leesbaar en bruikbaar zijn op alle soorten schermen. Op kleine schermen (zoals mobiele telefoons) moet er bijvoorbeeld worden nagedacht over de tekstgrootte, afbeeldingsformaten, besturing van interactieve elementen en welke content of functionaliteit simpelweg overbodig of niet bruikbaar is.
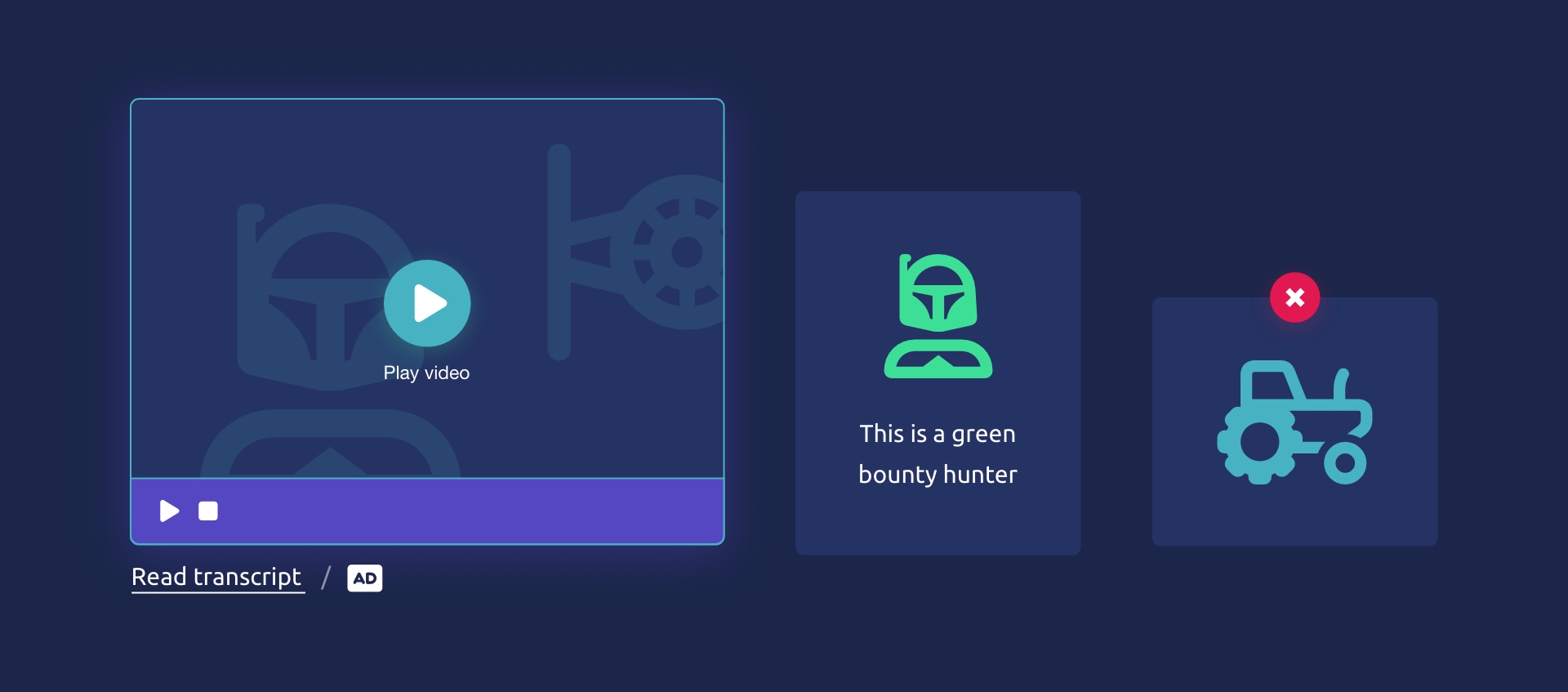
9. Voeg alternatieven toe voor afbeeldingen, audio en video’s
Ontwerp visuele alternatieven voor afbeeldingen, audio en video’s in het webdesign. Zodat de boodschap ook op andere manier gecommuniceerd kan worden. Voorbeelden hiervan zijn:
- Duidelijke links naar een transcriptie van audio
- Duidelijke links naar een audiobeschrijving van video’s
- Voeg teksten toe aan buttons, iconen en illustraties
- Voeg bijschriften toe aan tabellen en complexe grafieken
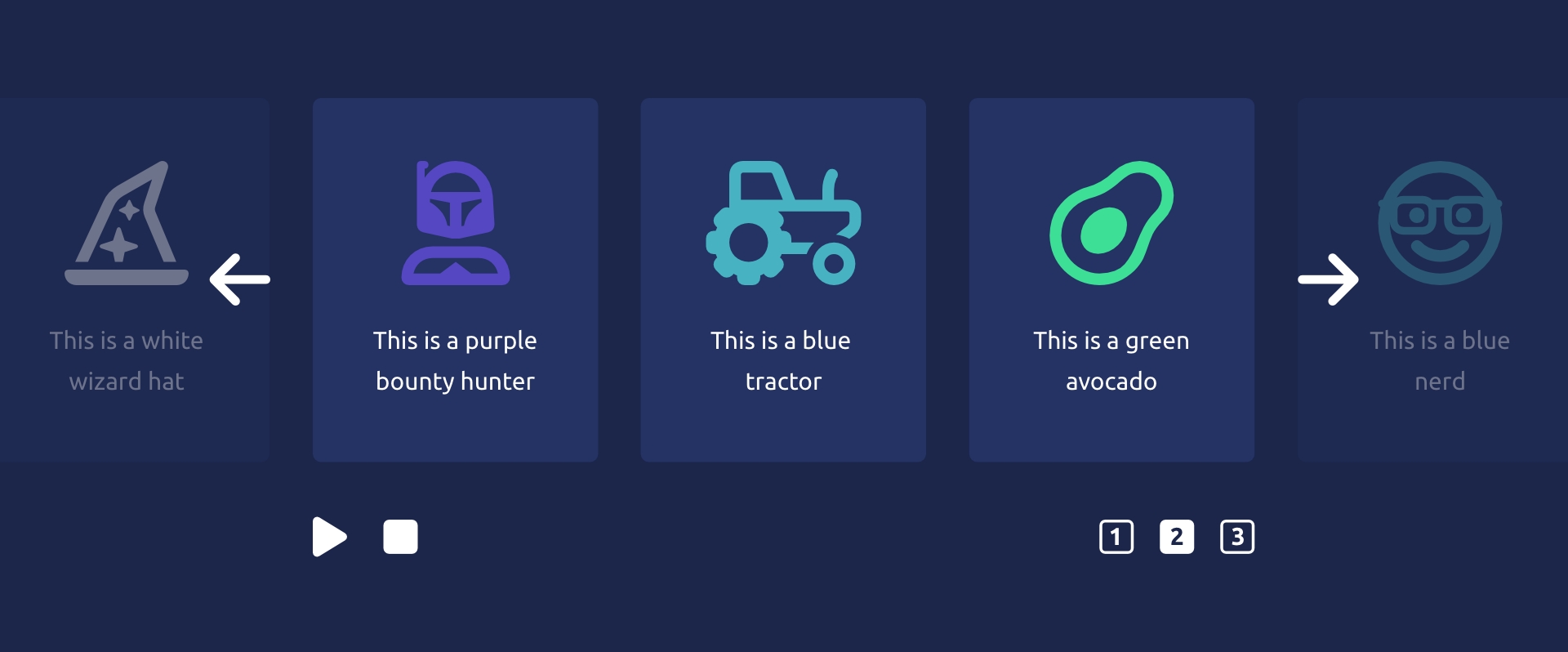
10. Zorg voor besturingselementen bij content die automatisch start
Ontwerp duidelijke, herkenbare bedieningselementen voor het pauzeren of stoppen van animaties, audio, video’s, carrousels en sliders. Nog beter is het vermijden van het automatisch laten afspelen van elementen.
Bonus
Als bonus willen we vooral meegeven dat een goede voorbereiding een must is als het design moet voldoen aan de WCAG 2.1 richtlijnen. Zorg dat je de huisstijl van de organisatie goed doorspit op het gebruik van typografie en kleurgebruik. Doe je dit goed, dan weet je waar de knelpunten liggen op het gebied van toegankelijkheid en kan je dit ook goed uitleggen aan de opdrachtgever. Daarnaast adviseren we vooral: less is more. De focus moet vooral liggen op een heldere navigatie en prettig leesbare content. Pas dus ook op met het veelvuldig gebruiken van onzichtbare content zoals sliders, carrousels en toggles waarbij delen van de content pas zichtbaar worden na een actie van de gebruiker.
Een betere digitale wereld
De bovenstaande tips omvatten eigenlijk al een zeer groot deel van de richtlijnen die effect kunnen hebben op het webdesign. Vooral het kleurcontrast kan een pittige opgave zijn om goed af te stemmen. Er zijn nou eenmaal behoorlijk wat kleurencombinaties die onvoldoende contrast hebben. Maar wij denken dat je, ondanks deze richtlijnen, er nog altijd voor kunt zorgen dat websites er esthetisch goed uitzien. De digitale wereld maak je er in ieder geval voor een grote groep mensen een stuk beter op!
Gerelateerde blogs
Meer weten?
Bezoek ons
Campus werkspoorNijverheidsweg 16G
3534 AM, Utrecht