Web Accessibility

Development Leestijd: 7 min.
In ons vorig tech-blog hebben we het gehad over het W3C keuren van je website. Dit is een van de beginselen voor het accessible maken van je website. In dit blog lees je wat web accessibility inhoudt en hoe je je website hiervoor kan optimaliseren. Ben je benieuwd hoe wij dit in onze projecten hebben geïntegreerd? Bezoek dan deze pagina.
Web Accessibility, noodzakelijk voor een grote groep mensen
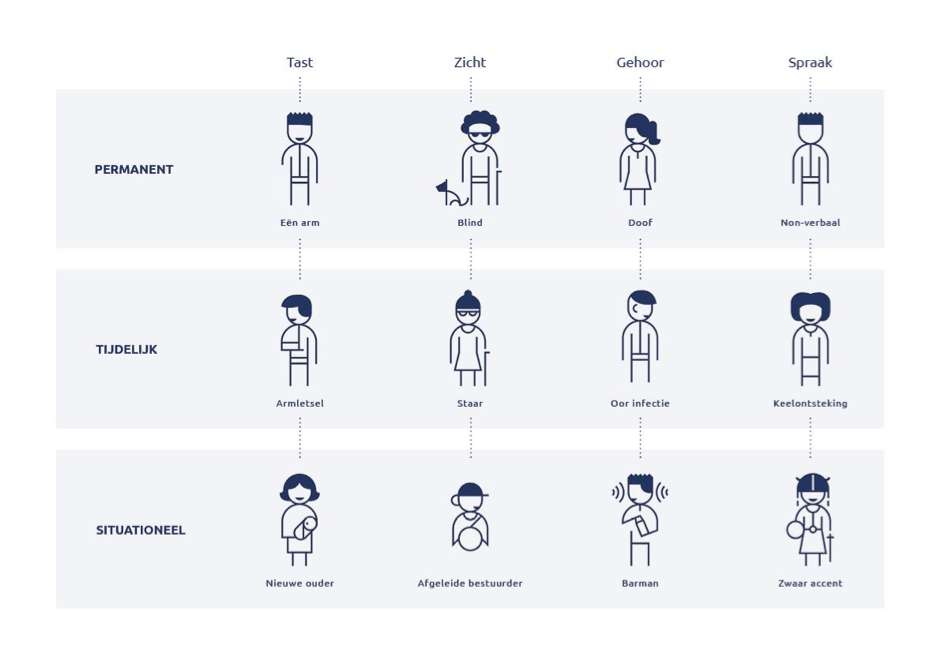
Een website accessible maken wil zeggen dat we de website niet alleen bruikbaar maken voor een gemiddelde bezoeker maar ook voor een bezoeker met een beperking. Wist je dat ongeveer 1 op de 4 mensen in Nederland een beperking heeft? Dat zijn ruim 4 miljoen kinderen en volwassen die mogelijk jouw website niet kunnen bezoeken wanneer je je site niet goed hebt ingesteld. Zie de afbeelding hieronder.
Mensen met een beperking
Beperkingen zijn in verschillende soorten te onderscheiden. Bijvoorbeeld motorische beperking, organische beperking, visuele beperking, auditieve beperking, verstandelijke beperking, psychologische beperking etc. Als je hier een paar minuten over nadenkt, zul je er al snel achter komen dat veel van deze beperkingen het gebruik van een website belemmeren.
Daarnaast zijn er ook nog verschillen in tijdsduur van een beperking. Bekijk onderstaande illustratie maar eens.
Overheidsinstanties bieden hulp en diensten aan alle mensen in de bevolking dus moeten daarom deze hele doelgroep goed bedienen. Wanneer iemand die blind is en niet met tabben door een formulier heen kan komen, zal hij/zij nooit de informatie kunnen aanvragen die nodig is.
Wanneer je website voor iedereen toegankelijk is, heb je een hogere conversie, langere bezoektijd en lager percentage van mensen die de website verlaten zult hebben. Daarnaast is dit voor (semi-) overheidsinstellingen ook bij wet verplicht.
Waarom Web Accessibility?
Vanaf 23 september 2019 worden alle overheidsinstanties met een nieuwe website verplicht om hun site accessible te maken. Vervolgens moeten alle bestaande websites vanaf 23 september 2020 ook hieraan voldoen. Deze websites worden gekeurd aan de hand van een aantal vastgelegde regels in het WCAG2.1.
Deze regels worden elk jaar weer bijgewerkt zodat de websites voor alle nieuwe devices en met alle nieuwe technieken accessible blijven.
Wie controleert Web Accessbility?
De regels die in de WCAG2.1 zijn opgevoerd, kunnen gecontroleerd worden door verschillende partijen. Zij zullen er samen met de webbouwer en degene die de content verzorgt voor zorgen dat de website door de keuring komt. Deze keuring moet elk jaar plaatsvinden, dit omdat de regels elk jaar wijzigen maar ook omdat de content op de website wijzigt. Aan deze keuring zijn kosten verbonden; het is een redelijk intensief traject waarbij alle partijen die met de website te maken hebben betrokken zijn. Het is dan vaak ook wel een drempel voor bedrijven om de stempel te behalen.
Hoe maak ik mijn website Accessible?
Er zijn een aantal regels opgesteld door WCAG. Zij hebben hiervoor een uitgebreide documentatie opgeleverd ( voornamelijk voor developers ) welke als richtlijn gebruikt kunnen worden. Afhankelijk van welk niveau je de website wilt laten keuren, zijn de regels gegradeerd. Zo bestaan de niveaus A, AA of als meest strikte AAA. Afhankelijk van deze niveaus kun je aparte waarderingen krijgen voor op je website. De meest gangbare waardering is AA.
Er zijn veel verschillende manieren om een website accessible te maken; voorbeelden;
- zorg ervoor dat men door de website heen kan tabben;
- zorg ervoor dat er een skiplink is om direct naar de content te gaan en bijvoorbeeld het menu over kan slaan;
- afbeeldingen moeten zijn voorzien van een ALT attribuut zodat iemand die visueel beperkt is toch weet wat voor een afbeelding er getoond wordt;
- er moet voldoende contrast zijn tussen tekstkleur en achtergrond;
- zorg voor een duidelijke structuur in de website, H1 voor de meest belangrijke paginatitel en vervolgens trapsgewijze H2/H3/H4/etc;
- zorg ervoor dat men de website kan vergroten zonder dat elementen over elkaar heen vallen;
Een website die accessible is zal;
- toegankelijk zijn voor mensen met een beperking;
- een grotere doelgroep dienen omdat deze accessible is;
- een hogere conversie hebben;
- door de overheid als goedgekeurd bevonden worden;
- beter gevonden worden in Google.
Wij blijven bezig met innovatie waarbij wij deze nieuwe normen steeds strakker implementeren. Het is en blijft een continue proces om te blijven voldoen maar wij zitten er bovenop.
Ben je benieuwd of jou website accessible is, of wil je meer informatie hierover? Neem dan gerust even contact op, wij vertellen je er graag meer over. Je kan ook deze pagina bezoeken voor meer informatie over hoe wij website accessible bouwen.
Benieuwd naar wat wij voor jou kunnen betekenen?
Bezoek ons
Campus werkspoorNijverheidsweg 16G
3534 AM, Utrecht